Visuelle Elemente spielen in E-Learning-Kursen eine wichtige Rolle, da Sie die Lernerfahrung der Kursteilnehmer stark beeinflussen. Sie verdeutlichen Erklärungen oder sprechen sogar für sich selbst.
Um sie am effektivsten einzusetzen, erläutere ich Ihnen heute drei Grafikdesign-Prinzipien, die für Sie als Instruktionsdesigner relevant sind:
1. Ordnen Sie die Grafiken so an, dass Bedeutung und Zusammenhänge klar ersichtlich sind
Wenn Sie Text und Grafiken auf den Kursseiten platzieren, können Sie nicht davon ausgehen, dass die Lernende automatisch verstehen, was sie bedeuten. Ihre Aufgabe ist es, dieses Verständnis zu unterstützen.
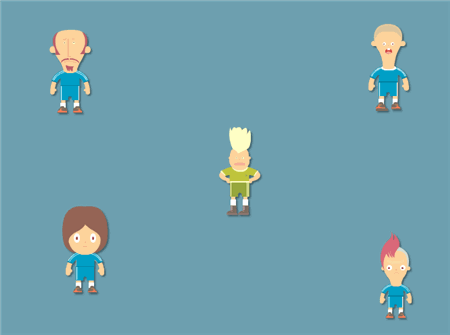
Wenn Sie sich beispielsweise folgendes Bild ansehen, werden Sie sich bestimmt fragen, in welcher Beziehung die 5 Figuren zueinander stehen.
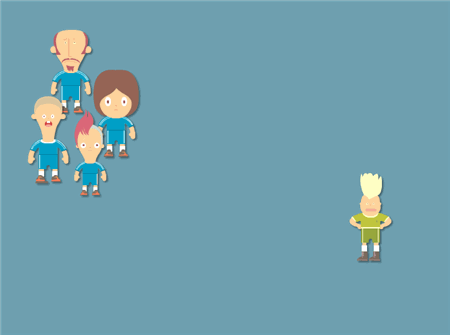
Wenn Sie sich das nächste Bild anschauen, sehen Sie die gleichen Figuren, nur sind sie anders organisiert. Aufgrund der Nähe und Abstand der Figuren untereinander können Sie ohne weitere Informationen Beziehungen erraten oder zumindest Annahmen treffen.
Auf Ihre Kursinhalte übertragen bedeutet das: Überlegen Sie sich, in welchem Zusammenhang die Inhalte und Bilder zueinander stehen. Möglicherweise sind sie einfacher zu verstehen, wenn Sie sie gruppieren oder in einer Reihenfolge oder Rangordnung zeigen.
2. Strukturieren Sie Ihre Inhalte mithilfe von Rastern/Layouts
Wenn wir das erste Mal auf eine Kursseite schauen, hangeln wir uns unbewusst entlang der Inhalte, die uns als erstes ins Auge fallen und damit am wichtigsten erscheinen. Das sind Elemente, die durch Farbe, Platzierung oder Größe hervorgehoben wurden.
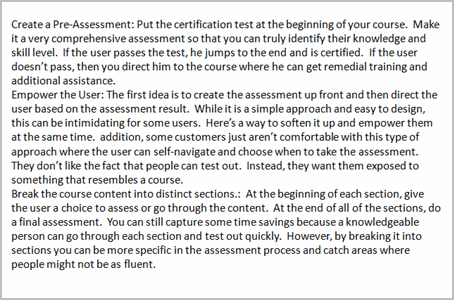
In dem folgenden Bild sind Sie wahrscheinlich etwas überwältigt von der Menge des unstrukturierten Texts. Inhaltlich mag der Text zwar interessant sein, allerdings wird das Auge schon vom bloßen Hinsehen müde und die Lernenden werden wahrscheinlich keine große Lust haben, sich dort hindurchzuarbeiten.
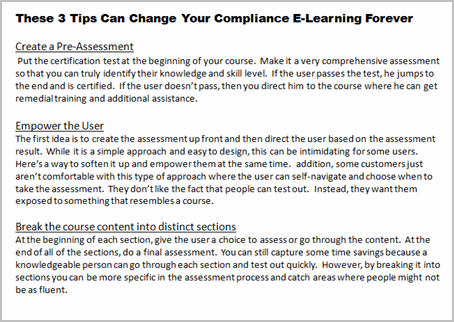
Das können Sie schnell ändern, indem Sie den Lernenden visuelle Hinweise geben, die Sie durch eine bessere Strukturierung des Texts erreichen können. Auf diese Weise sieht es doch schon bedeutend besser aus, meinen Sie nicht?
Zuerst einmal wird dem Lernenden durch eine Überschrift klar, um was es eigentlich geht. Der Inhalt ist in Abschnitten organisiert, die ebenfalls durch Sub-Überschriften eingeleitet werden. Durch die Verwendung von Fettschrift und Unterstreichung wird eine Hierarchie der Inhalte gezeigt, was den Lernenden die Wichtigkeit der Informationen verdeutlicht.
Und das gilt nicht nur für Text – auch Bilder können auf diese Weise strukturiert werden.
3. Verwenden Sie nur relevante Bilder
Wenn sie überlegen, was Sie auf einer Kursseite zeigen möchten, entscheiden Sie sich vor allem unter dem Gesichtspunkt, was wirklich für den Kurs und das Lernerlebnis relevant ist. Das betrifft alle visuellen Stilmittel – Schriften, Farben, Symbole, Bilder, die zu dem Kommunikationsprozess betragen Vermeiden Sie alles, was von den Inhalten ablenken oder gar stören könnte, sondern stellen Sie sicher, dass sie Ihre Inhalte auf die richtige Weise unterstützen.
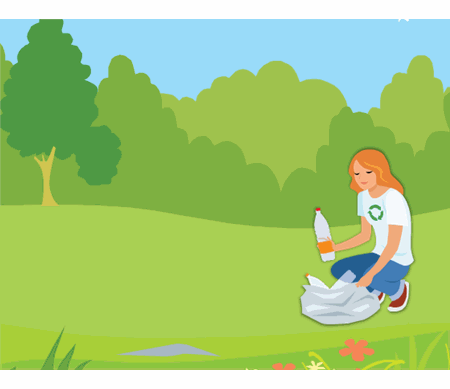
Angenommen Sie absolvieren gerade einen E-Learning-Kurs über öffentliche Parks und sehen folgendes Bild:
Was ist wohl die Bedeutung dieses Bildes? Wenn ich es ansehe, würde ich auf der Kursseite das Thema Umweltschutz oder Umweltverschmutzung im Park erwarten. In diesem Zusammenhang würde es die Kursinhalte gut ergänzen. Ohne irgendeinen Begleittext beginnt das Bild also bereits eine Botschaft zu vermitteln.
Es gibt natürlich auch die Tendenz, dekorative Bilder auf den Kursseiten einzusetzen, um die weißen Bereiche etwas aufzufüllen oder den Kurs etwas „aufzuhübschen“. Ich kann Ihnen jedoch nur davon abraten. Solche dekorativen Elemente stören in der Regel nur und lenken vom eigentlichen Lerninhalt ab oder beeinflussen sogar negativ, wie die Lernenden die Informationen verarbeiten. Erschwerend käme noch hinzu, wenn ein Bild den Inhalten nicht richtig zugeordnet ist, was dann nur noch für Verwirrung bei den Lernenden sorgt.
Sie müssen nicht unbedingt Photoshop-Profi oder professioneller Grafikdesigner für Ihre Kursentwicklung sein. Aber es ist gut, ein paar Prinzipien von Grafikdesign zu verstehen, um die Inhalte sinnvoll zu platzieren.
Weitere Blogartikel zu diesem Thema:
- 5 Möglichkeiten, um ein Überladen Ihrer Kursseiten zu vermeiden
- 7 Tipps für die Auswahl von Bildmaterial für Ihre E-Learning-Kurse
- User Interface Design: 3 Dinge, die E-Learning-Designer wissen müssen
Um zukünftige Updates nicht zu verpassen, abonnieren Sie meinen Blognewsletter, und vergessen Sie nicht, mir auf Twitter zu folgen.