
Les tendances graphiques changent constamment. Et souvent ces changements sont si progressifs que vous ne le remarquez même pas – jusqu’à ce que vous tombiez sur un module que vous avez fait il y a quelques années et que vous pensiez : « Il est un peu démodé ! ».
C’est ce qui m’est arrivé récemment lorsque j’étais en train de relire et de republier certains exemples plus anciens de Storyline en HTML5 afin qu’ils continuent de fonctionner lorsque Adobe cessera de prendre en charge Flash à la fin de 2020.
Si vous êtes également en train de mettre à jour vos modules Storyline en vue de la fin programmée de Flash, vous pourriez être tenté de simplement les ouvrir et de cliquer sur republier. Et je vous comprends : vous avez probablement une longue liste de modules à mettre à jour et peu de temps pour le faire.
Mais si, comme moi, vous tombez sur des modules qui demandent à être revus au niveau visuel, ne vous dites pas trop vite que c’est trop de travail. C’est plus rapide et plus facile que vous ne le pensez de moderniser la conception visuelle de votre module. Et comme nous savons tous à quel point un graphisme attrayant peut contribuer à donner plus de crédibilité à vos modules et à augmenter la motivation des apprenants, cela vaut la peine d’y consacrer quelques minutes supplémentaires.
Dans cet article, je vais vous présenter quatre modifications que vous pouvez apporter pour améliorer la conception de votre module en un rien de temps.
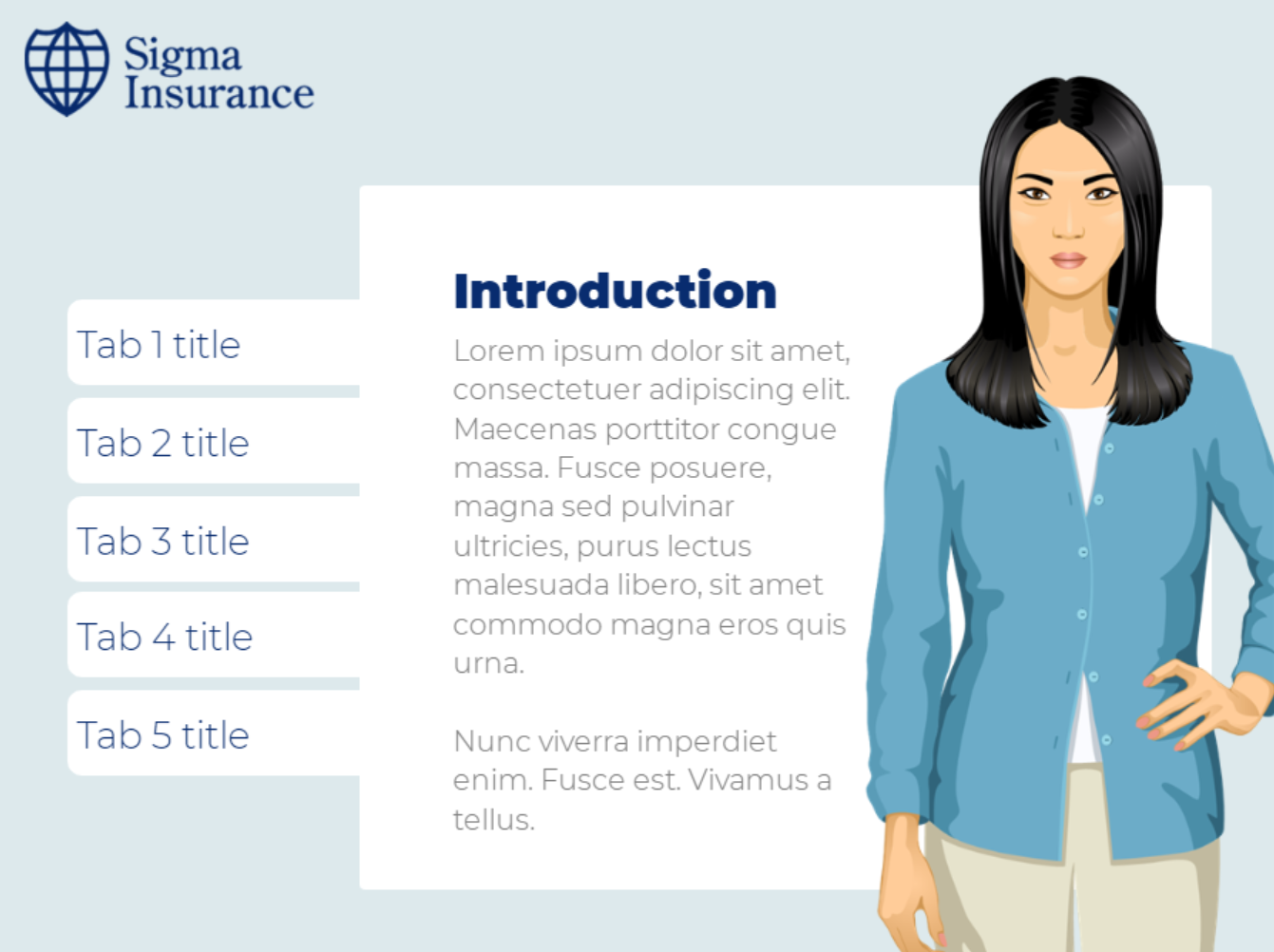
Pour illustrer ces changements, je vais utiliser un exemple, dont voici la version originale :

Avant (cliquez ici pour voir la version interactive)
La conception visuelle de ce module n’est pas choquante, mais vous pouvez facilement voir qu’elle a été conçue depuis un certain temps. (Pour mémoire, cet exemple a presque 10 ans !)
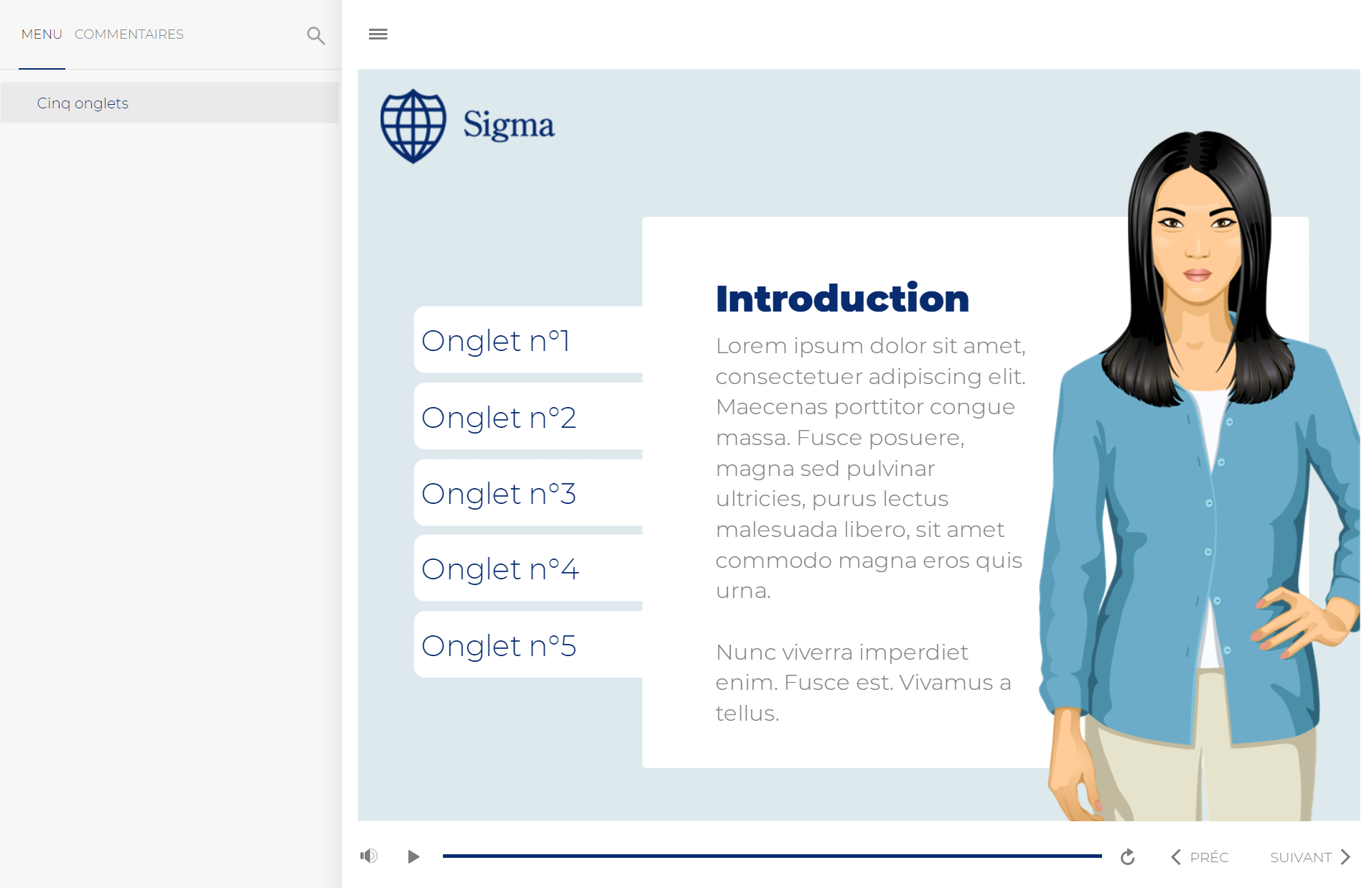
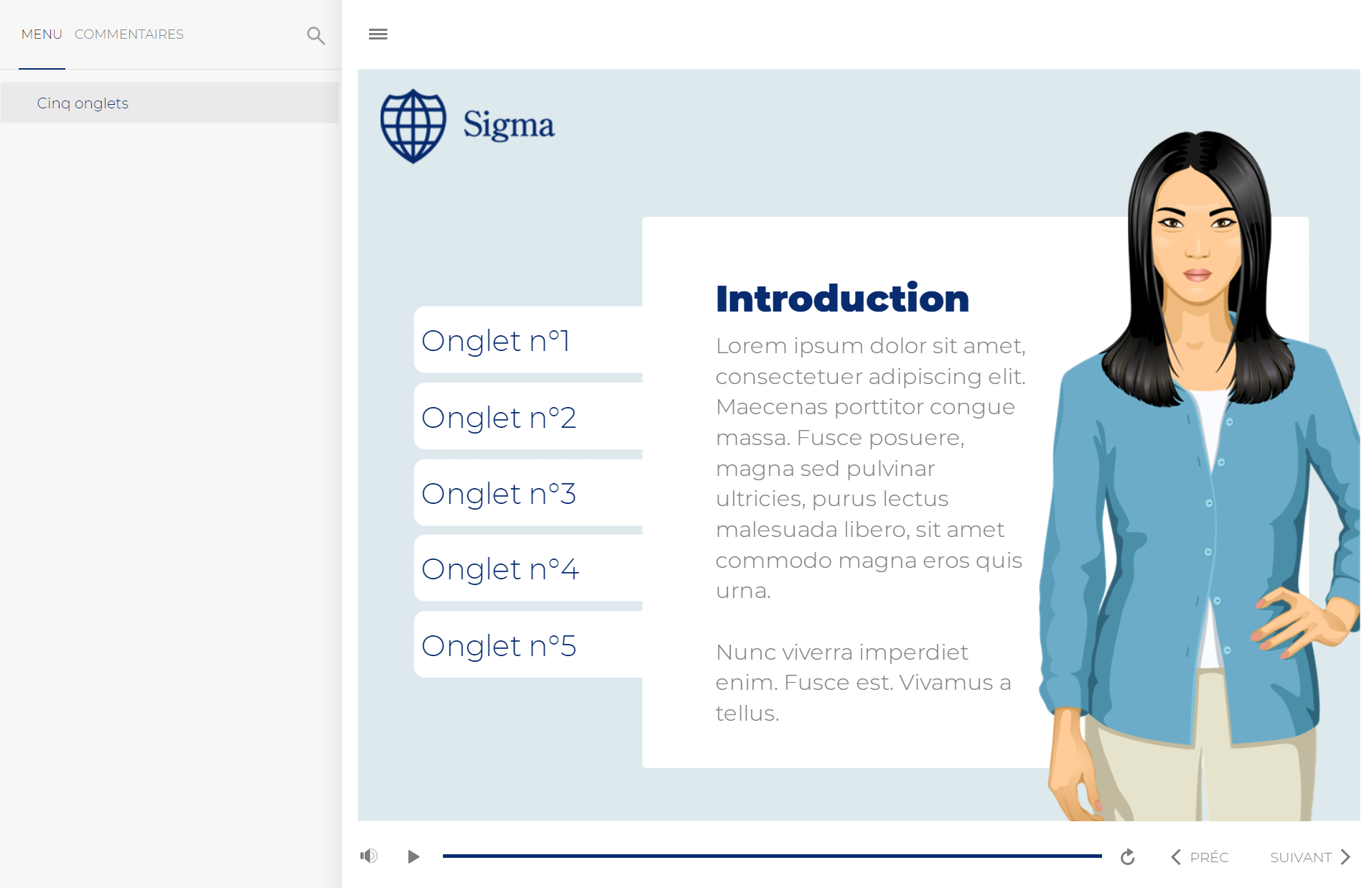
Voici à quoi il ressemble après l’avoir mis à jour :

Après (cliquez ici pour voir la version interactive)
Vous voyez la différence ? C’est assez subtil, mais l’ensemble est, à mon sens, plus élégant et plus moderne. Et le meilleur de l’histoire, c’est qu’il ne m’a fallu que quelques minutes pour le mettre à jour. Continuez à lire pour en savoir plus sur les modifications que j’ai apportées.
1. Simplifiez le design
L’une des grandes tendances de conception que nous voyons ces jours-ci est le minimalisme. Pour rendre votre ancien module plus moderne, essayez d’éliminer tous les éléments de design inutiles et de les réduire au strict minimum.
Dans mon exemple, j’ai commencé par remplacer le fond dégradé par une couleur unie. Ensuite, je me suis débarrassée des ombres portées et j’ai supprimé la zone grise autour du texte. Et cela change déjà beaucoup l’ensemble, regardez :

Vous voyez à quel point tout cela a l’air plus propre ? En plus de paraître plus moderne, c’est également moins chargé, ce qui facilite l’analyse du contenu.
2. Changez les polices
Une autre façon de mettre à jour l’aspect de votre module consiste à changer les polices. Et grâce à la fonctionnalité des thèmes de polices dans Storyline 360 (article en anglais), cela ne prend que quelques clics.
Voyez à quel point l’exemple est plus élégant après avoir remplacé la police :

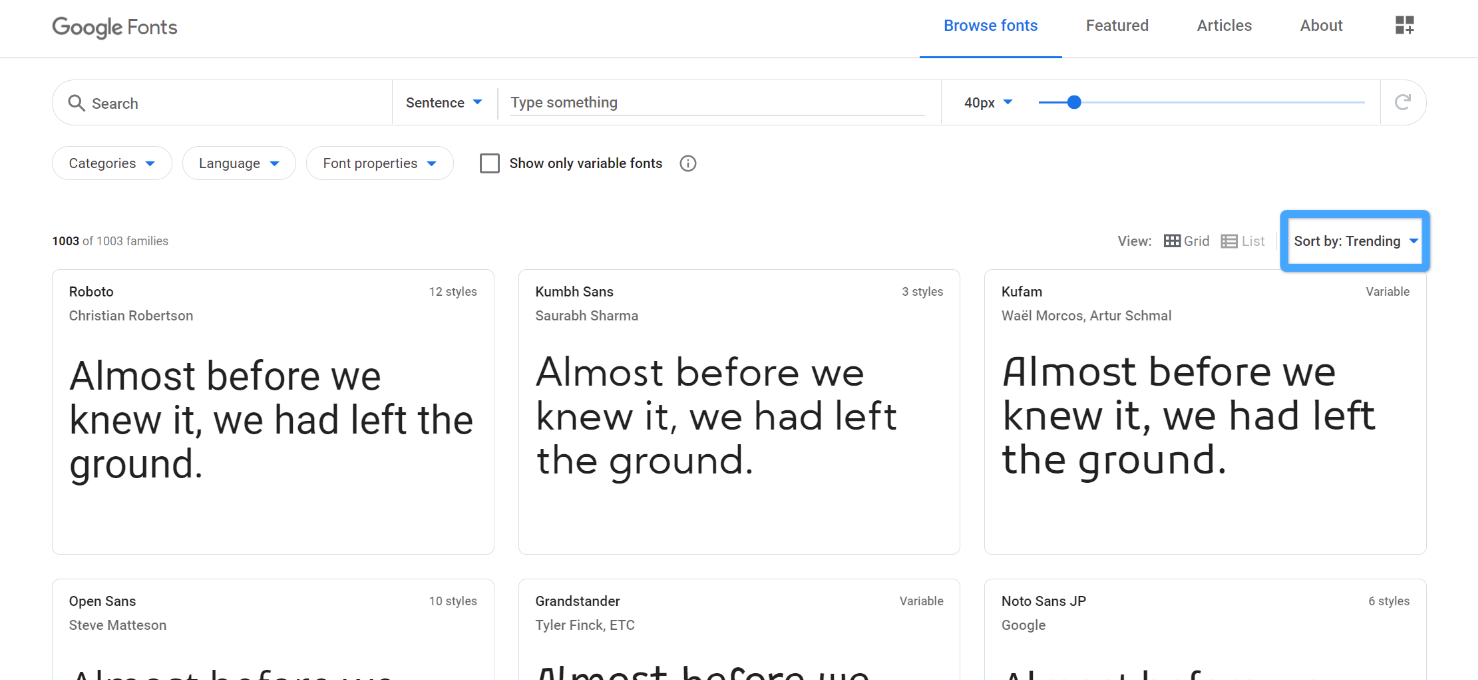
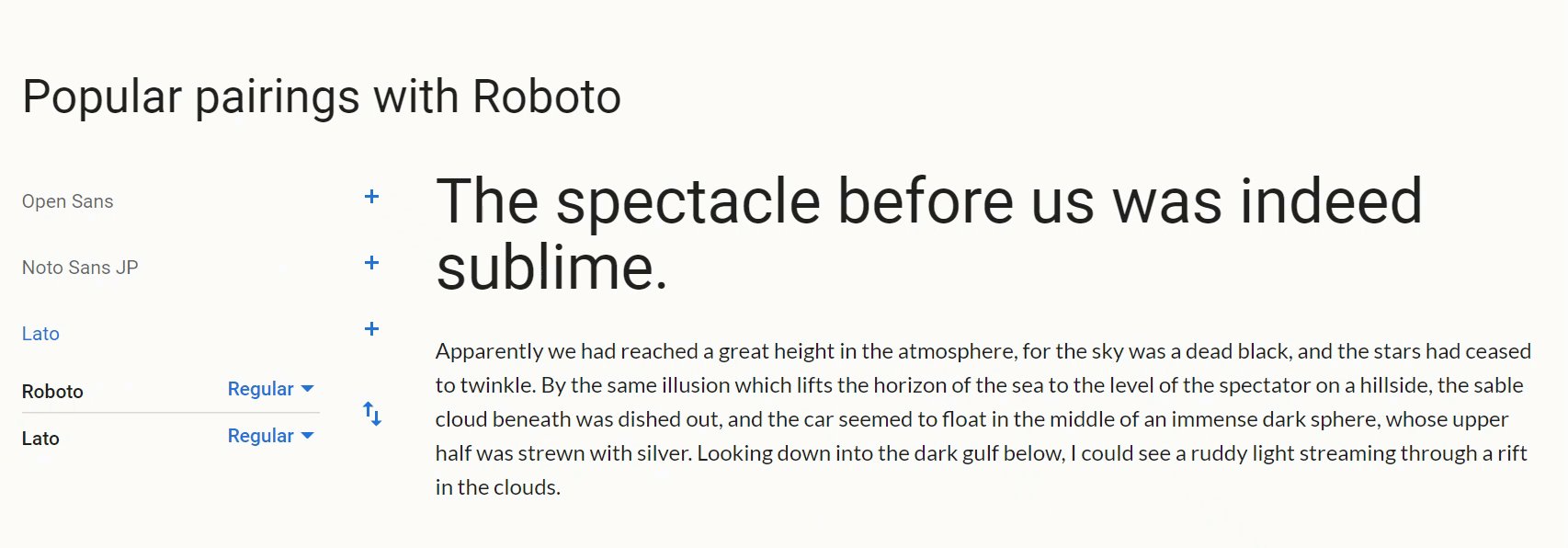
Si vous ne savez pas quelles polices utiliser, allez sur Google Fonts et découvrez les tendances :

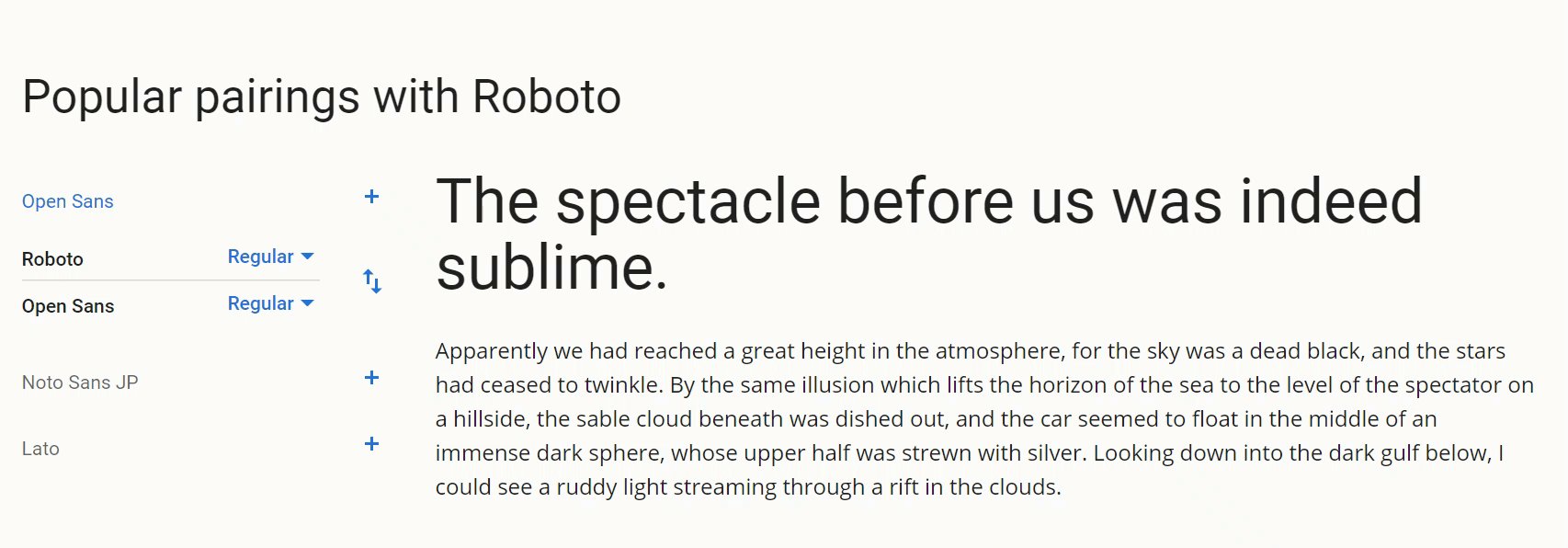
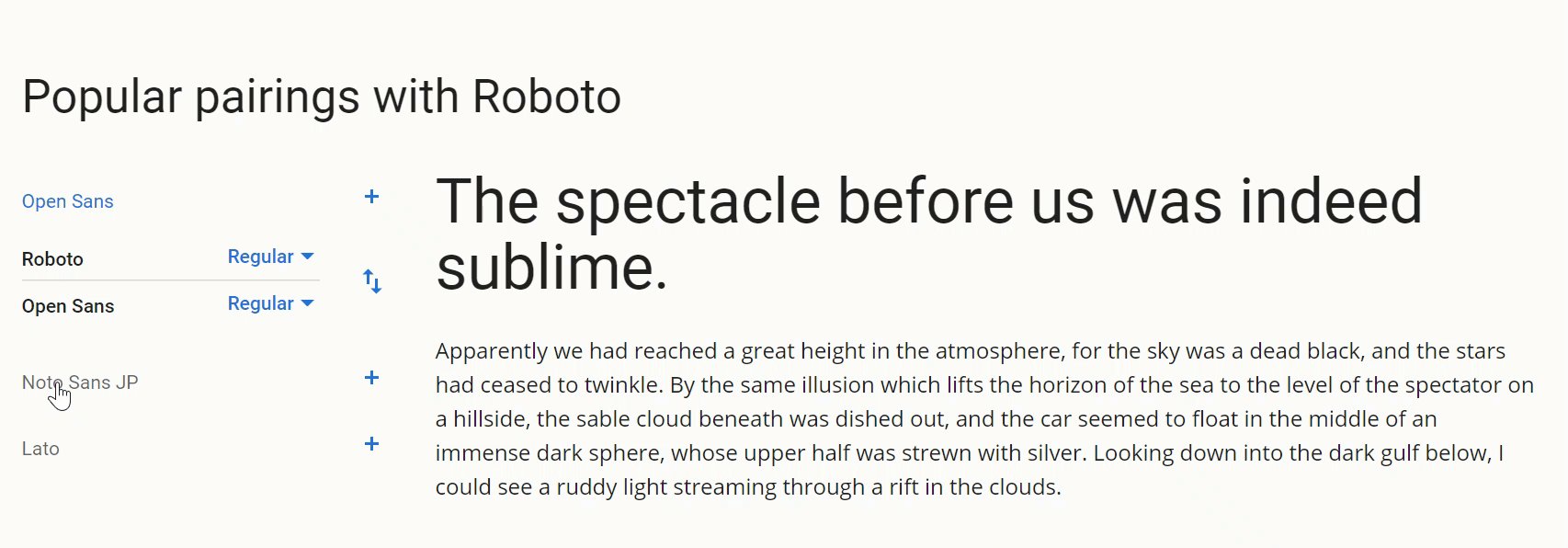
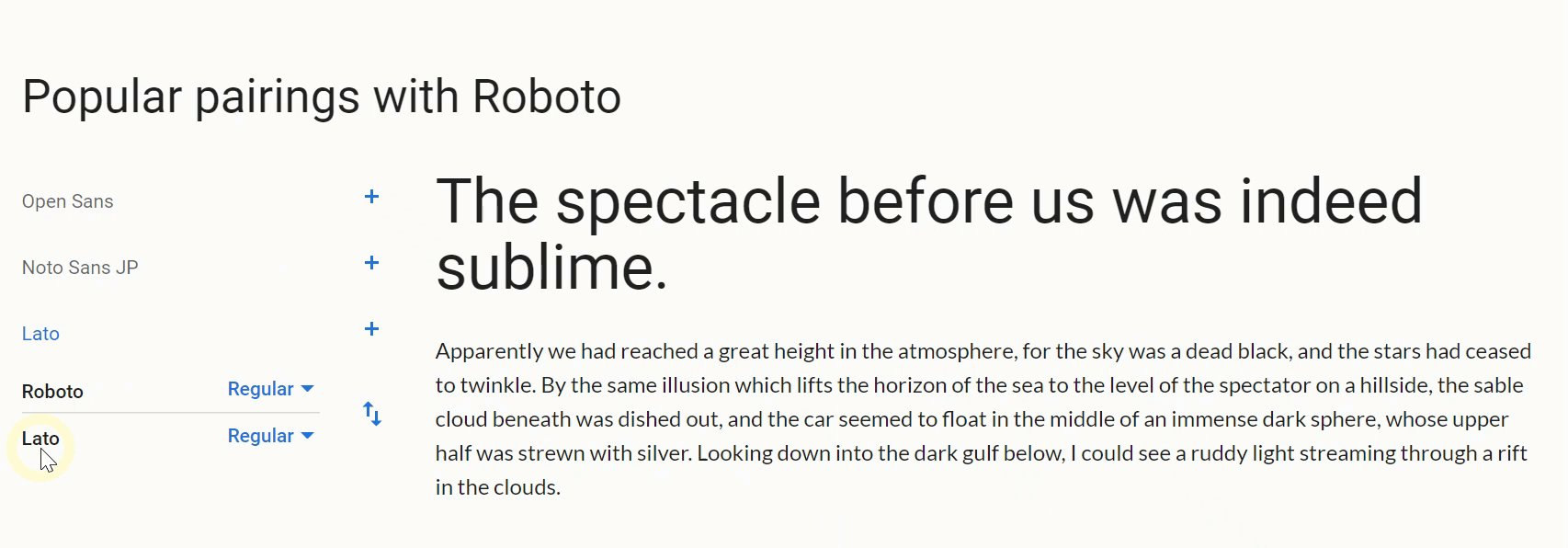
Les polices Google peuvent être téléchargées gratuitement et vous pouvez les utiliser comme vous le souhaitez. De plus, le choix est immense ! Une fois que vous avez trouvé une police qui vous plaît, cliquez dessus, puis faites défiler vers le bas de la page pour voir quelles autres polices s’associent bien avec elle :

Vous cherchez plus d’astuces pour choisir vos polices ? Lisez cet article : 5 questions à se poser avant de choisir les polices d’un module e-learning.
3. Mettez à jour les visuels
Les visuels peuvent vraiment permettre de dater vos modules. Heureusement, la Bibliothèque média rend la mise à jour des visuels rapide et facile à faire. Par exemple, si vous utilisez l’un de nos anciens personnages illustrés, vous pouvez le remplacer par un des personnages illustrés modernes partout où il apparaît dans votre module en un seul clic. Il en va de même pour les images, les vidéos et même les fichiers audio.
Supposons que le logo de votre entreprise ait changé depuis que vous avez créé le module. Aucun problème ! Remplacez-le simplement dans la Bibliothèque média et il sera remplacé partout où il apparaît dans le module.
Découvrez comment cela fonctionne dans cet article : Remplacer toutes les instances d’une ressource graphique (article en anglais).
Dans mon exemple, j’ai mis à jour le logo et le personnage illustré. Voyez ce que cela donne :

Voyez-vous quelle différence peuvent faire de petits changements ?
4. Passez au lecteur moderne
Enfin, une fois que vous avez terminé de mettre à jour l’apparence de vos diapositives, ouvrez les paramètres du lecteur et sélectionnez le lecteur moderne (article en anglais). Cela donnera non seulement un rendu plus moderne, mais cela vous garantira également qu’il fonctionnera parfaitement sur tous les appareils.
Avec le lecteur moderne, vous avez la possibilité de choisir un thème clair ou sombre. Pour une apparence homogène, choisissez la version claire si vos diapositives ont un arrière-plan clair et la version sombre si vos diapositives sont plus sombres.
Pensez également à mettre à jour la couleur d’accentuation et la police du lecteur pour qu’elles correspondent aux choix graphiques de votre module pour que le tout gagne en cohérence, comme je l’ai fait dans l’exemple ci-dessous :

En conclusion
En effectuant quelques mises à jour simples mais stratégiques, vous pouvez complètement refondre la conception de votre module en quelques minutes. Regardez simplement la différence avec notre exemple :
|
|

|
Ainsi, la prochaine fois que vous mettrez à jour vos modules, quelle qu’en soit la raison, profitez-en pour leur donner une seconde vie en suivant ces conseils.
Plus de ressources
Vous mettez à jour vos modules en raison de la fin de Flash ? Ne manquez pas ces articles :
- Comment vous assurer que vos modules Articulate fonctionnent après la fin de Flash
- 4 étapes simples pour mettre à jour vos modules Flash
Vous effectuez une maintenance annuelle sur votre catalogue de modules ? Consultez ces articles :
- 5 astuces pour créer des modules e-learning faciles à maintenir à jour
- Checklist pour maintenir vos modules e-learning à jour
Vous voulez essayer Storyline 360 par vous-même, mais vous n’avez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous au blog pour obtenir plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, veuillez les partager dans les commentaires.




