
L’aspect visuel de votre module e-learning a un impact important sur l’engagement de vos apprenants. Et comme l’arrière-plan de votre diapositive est souvent ce qui se remarque en premier dans votre module, il est important d’en choisir un qui est cohérent avec votre sujet et qui met en valeur votre contenu, sans détourner l’attention de l’apprenant.
Alors, comment savez-vous quel type d’arrière-plan utiliser pour votre module ? Regardons ensemble quelques exemples pour guider votre choix.
Les arrière-plans de couleur unie
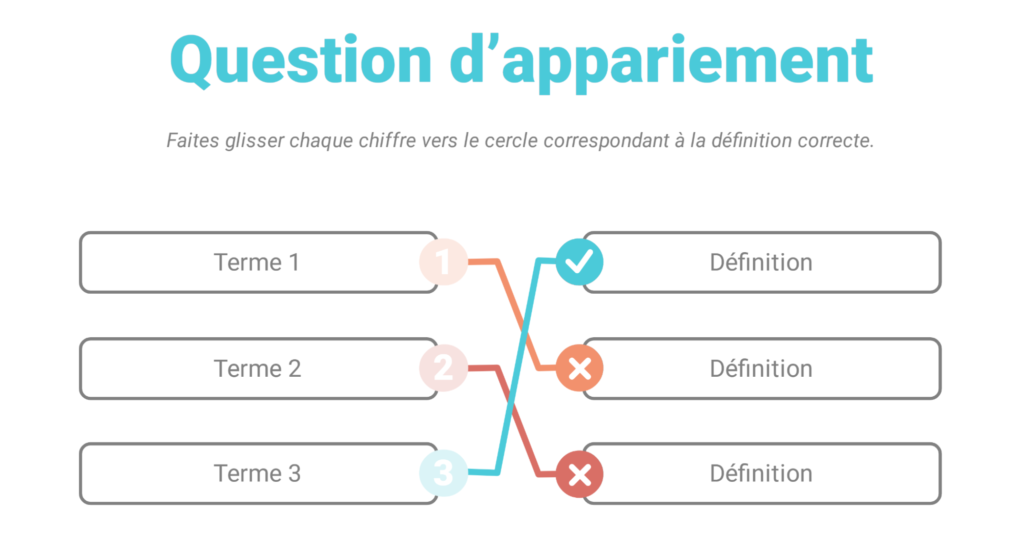
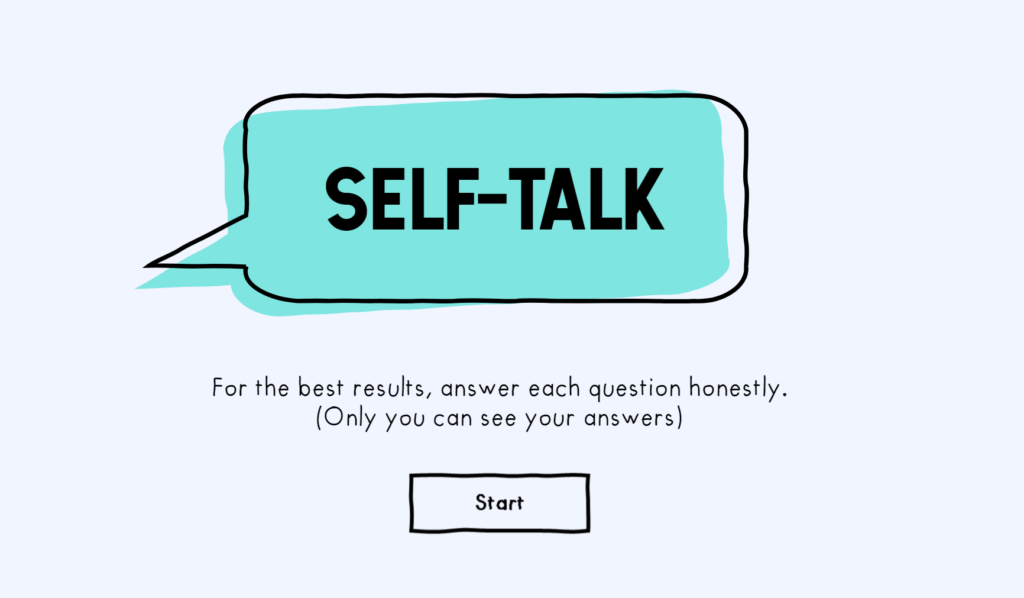
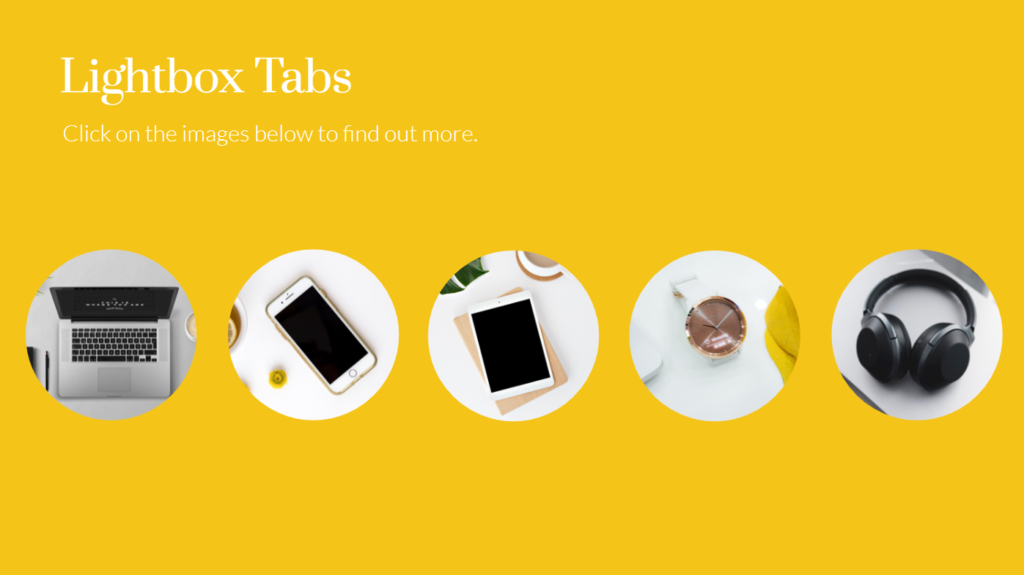
Les arrière-plans de couleur unie sont de loin les plus simples. Choisissez simplement une couleur et c’est tout ! C’est un arrière-plan très efficace car son côté minimaliste garantit que votre contenu sera toujours mis en avant.
Pour choisir votre couleur, les options sont infinies ! Vous pouvez choisir un simple fond blanc ou une option plus originale. Regardons quelques exemples pour vous donner des idées de ce à quoi votre module pourrait ressembler avec un arrière-plan de couleur unie.

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template
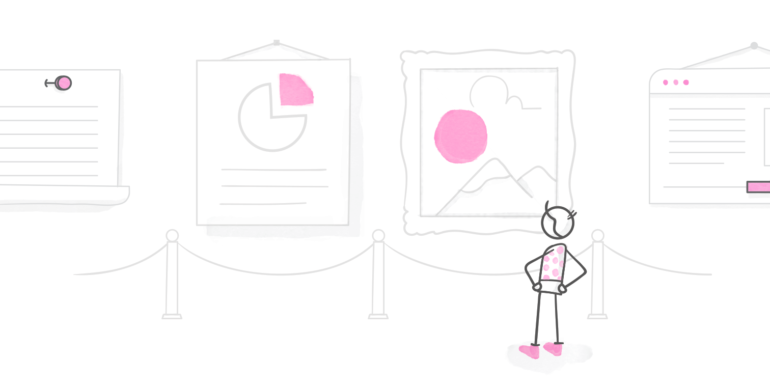
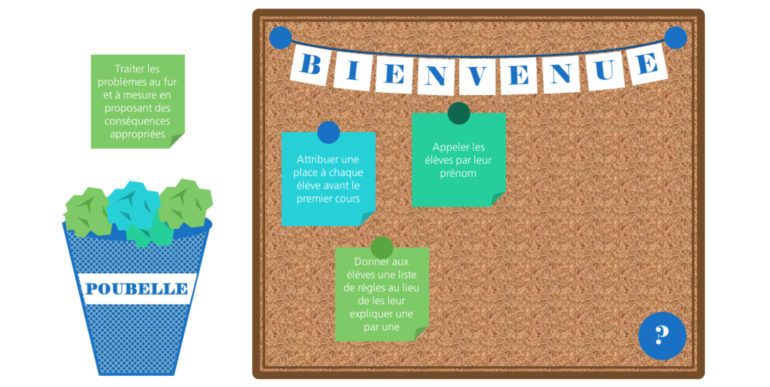
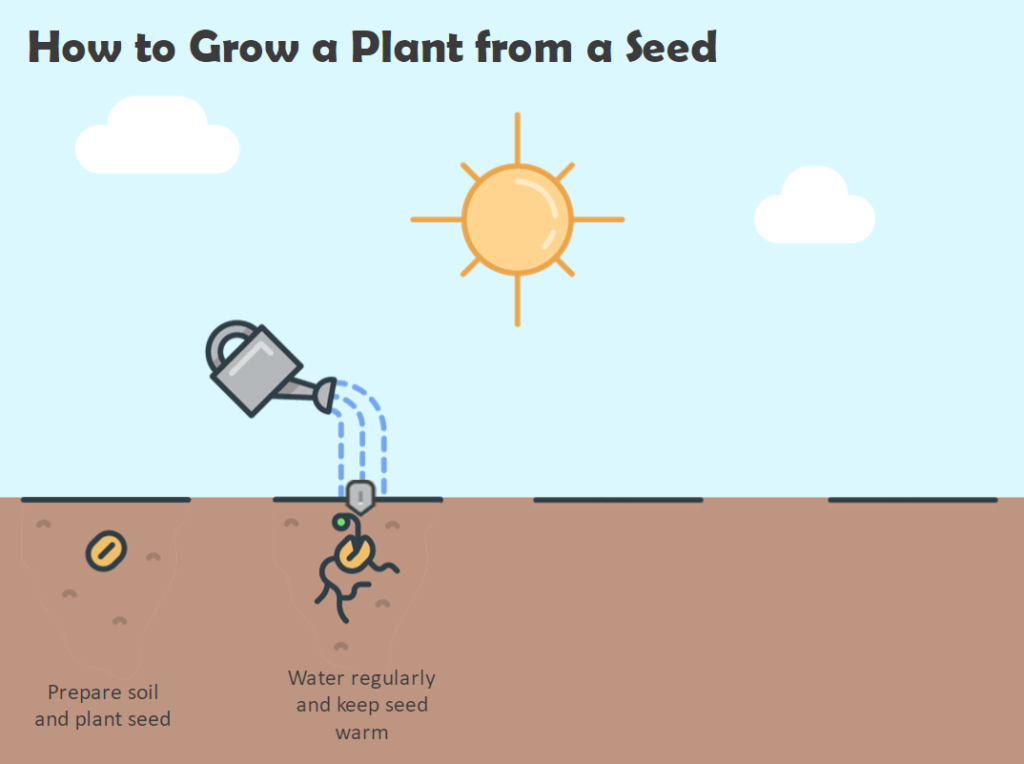
Les arrière-plans illustrés
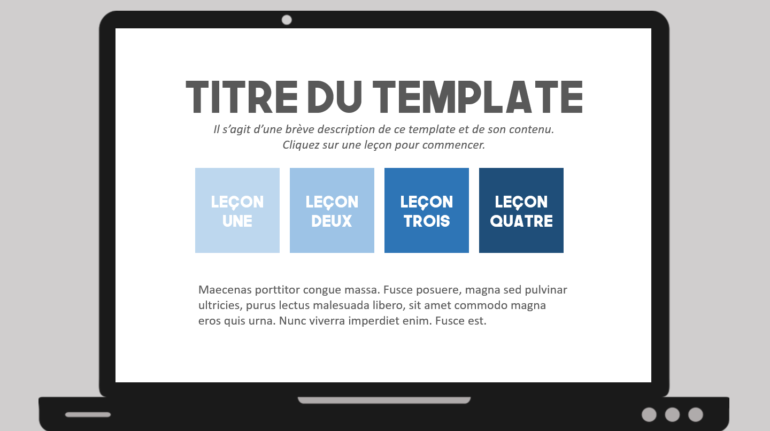
Les arrière-plans illustrés sont une autre excellente option. Ils peuvent vous aider à préparer le terrain et à ajouter du contexte à votre module. Que l’arrière-plan soit simplement là pour ajouter un intérêt visuel ou qu’il fasse partie intégrante de votre contenu, il constitue un bon moyen d’attirer l’attention de votre apprenant et de maintenir son intérêt.
Et parce qu’il y a tellement de styles d’illustration différents, les possibilités sont infinies. Voici quelques exemples pour vous inspirer.

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template
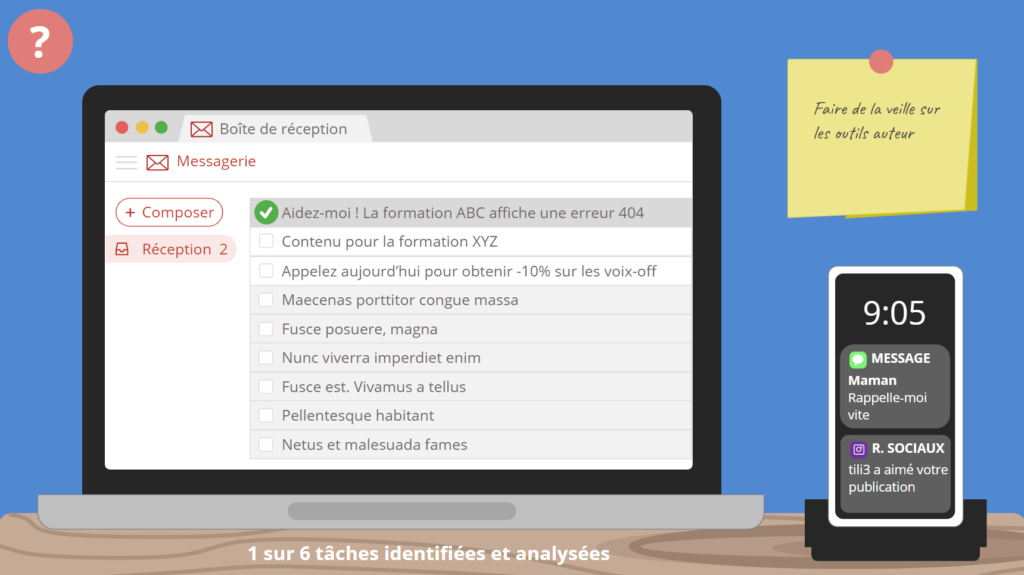
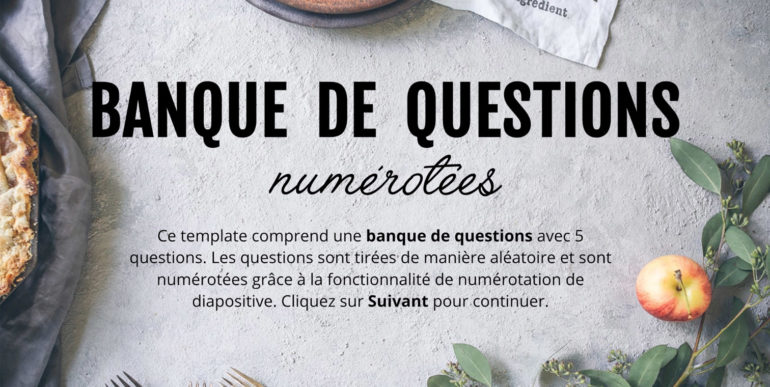
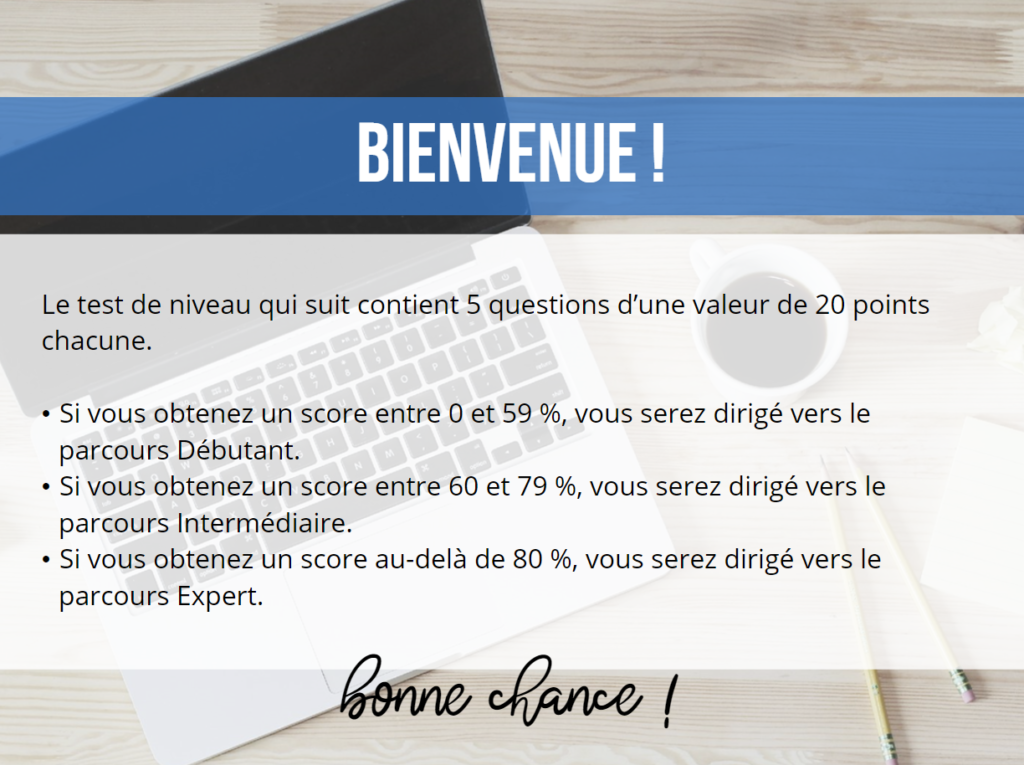
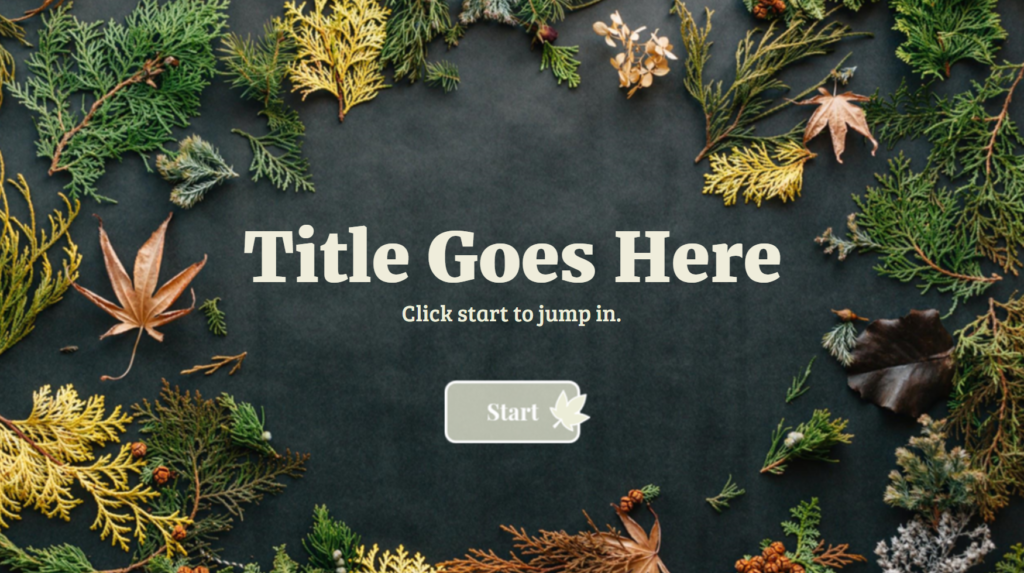
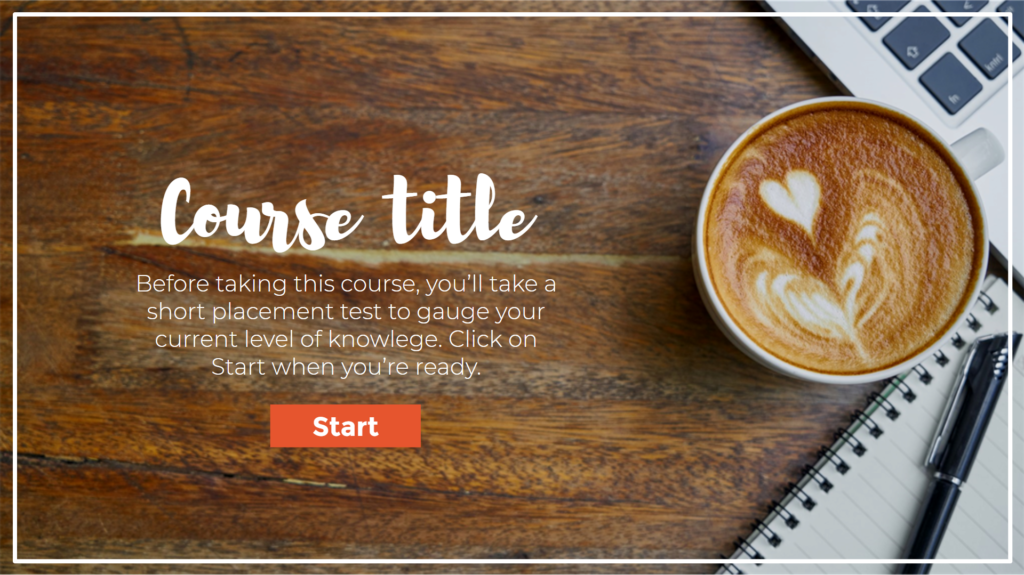
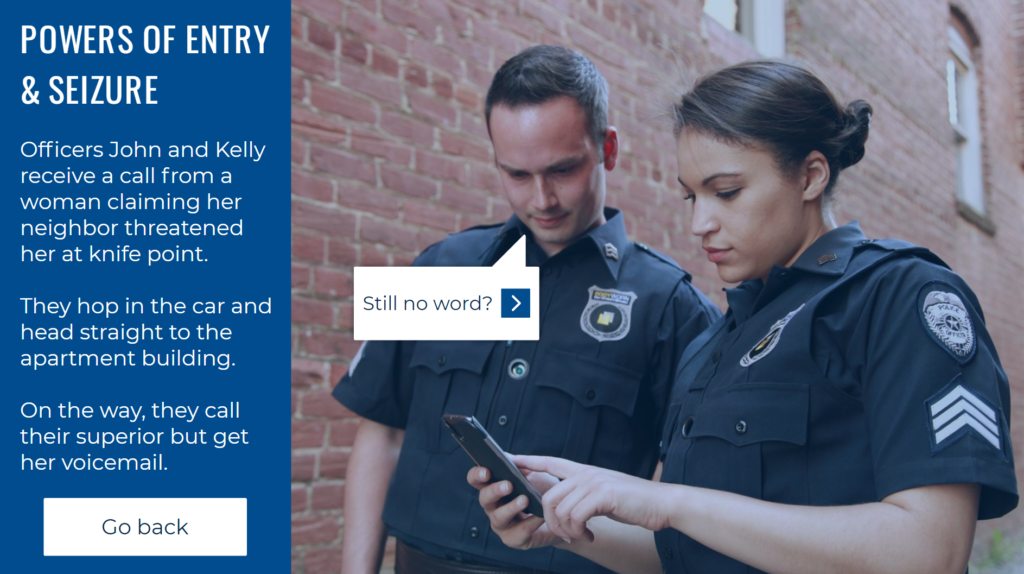
Les photos d’arrière-plan
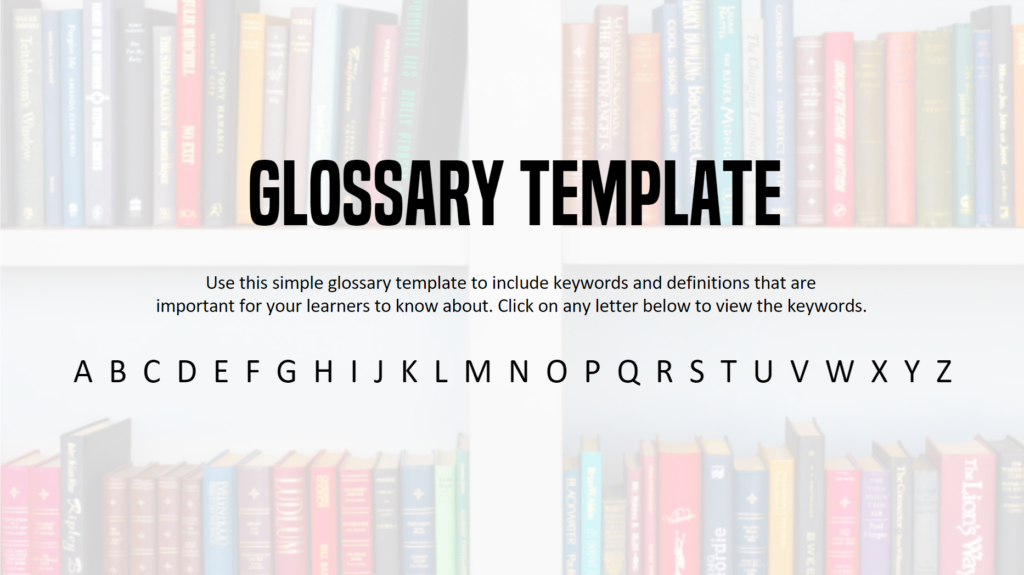
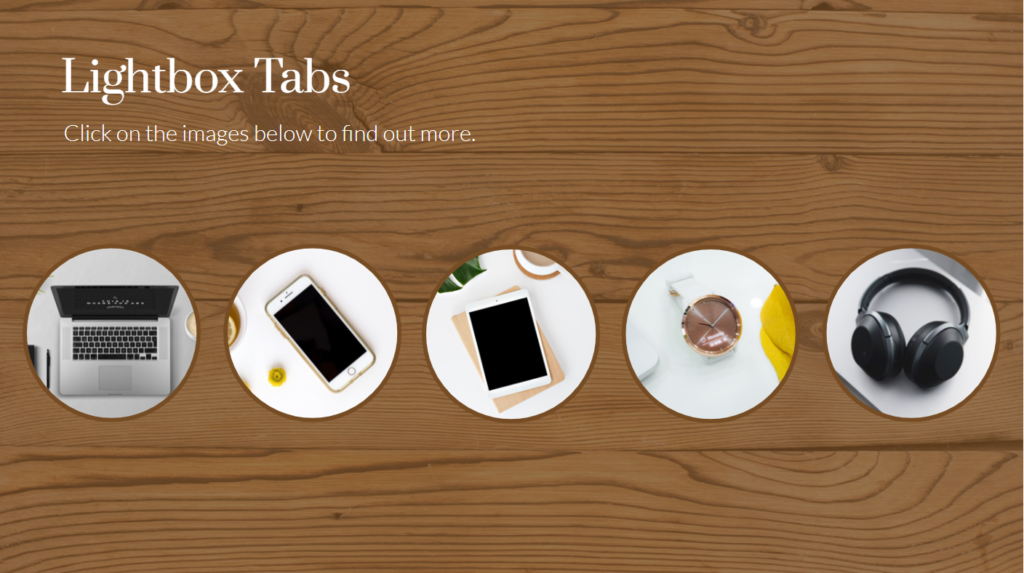
Les arrière-plans photo sont un autre excellent moyen de donner le contexte, en particulier si vous créez un module construit sur un scénario. L’essentiel est de réfléchir à l’environnement dans lequel les informations que vous présentez seront utilisées.
Si vous décidez d’utiliser un arrière-plan photo, assurez-vous qu’il soit de bonne qualité (non pixelisé) pour que votre module ait l’air soigné et professionnel.
Voici quelques exemples de modules avec des arrière-plans photo pour stimuler votre créativité.

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template
Arrière-plans texturés, abstraits ou flous
Une autre option d’arrière-plan consiste à choisir une texture, une forme abstraite ou une image si floue que son sujet n’est pas identifiable. L’ajout de ce type d’arrière-plan est un moyen simple d’ajouter une touche unique à un design par ailleurs classique.
Regardons quelques exemples.

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template

Voir l’exemple | Télécharger le template
Le mot de la fin
Quel que soit l’arrière-plan que vous choisissez, il est important de vous assurer qu’il apporte quelque chose à votre contenu, et qu’il ne détourne pas l’attention des apprenants. Si votre arrière-plan est beau mais que votre texte est difficile à lire ou que vos objets à l’écran ne se remarquent pas, votre apprenant peut être déboussolé ou passer à côté d’informations importantes. Même si l’esthétique est importante, la lisibilité doit toujours être votre priorité.
Si vous trouvez un arrière-plan que vous aimez mais que vous rencontrez des problèmes de lisibilité du texte, essayez de superposer un rectangle semi-transparent blanc ou noir pour que votre contenu se démarque. Pour plus d’idées sur la façon de rendre votre texte plus visible, consultez cet article : 7 façons de mettre du texte sur une photo.
Voulez-vous plus de conseils de conception graphique ? Vous allez adorer ces articles :
- 3 principes essentiels de conception graphique
- Comment choisir le style graphique de mon module e-learning
- Comment choisir les visuels pour votre module e-learning
- 6 façons de rattraper un design raté
- 5 faux-pas courants de conception visuelle à éviter
- Comment passer pour un pro de la conception graphique e-learning (même si vous n’en n’êtes pas un !)
Avez-vous des conseils à partager sur la sélection des arrière-plans ? Si tel est le cas, veuillez laisser un commentaire ci-dessous ! Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour plus de conseils utiles sur tout ce qui touche au e-learning.
