
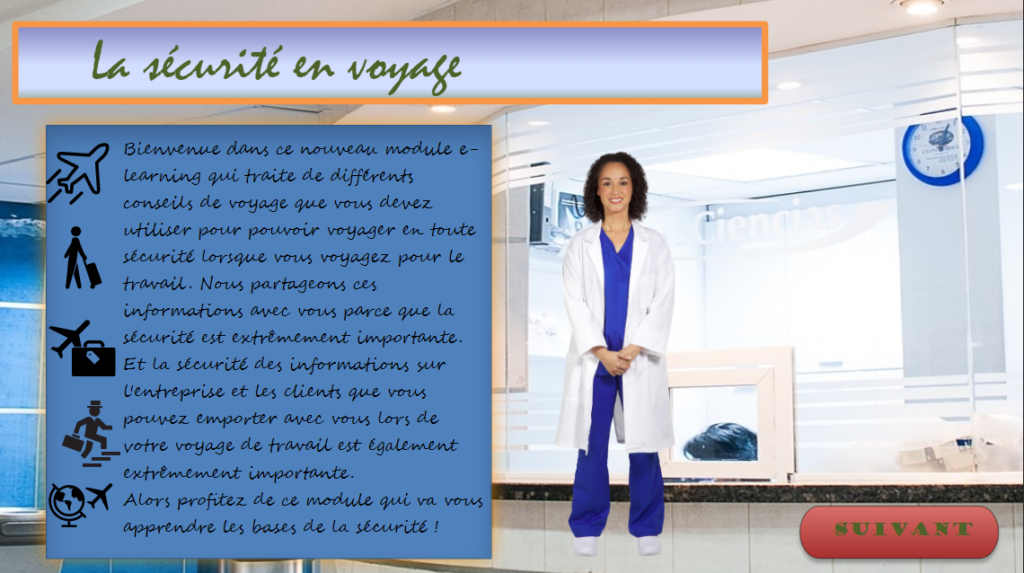
Voici la situation : votre chef vous envoie un lien vers un module e-learning dont l’esthétique vous laisse totalement perplexe et vous dit : « Nous avons besoin de cette information le plus vite possible. Pouvez-vous rapidement l’améliorer ? »
Votre premier réflexe pourrait être de jeter tout le module et d’en refaire un de A à Z. Mais malheureusement, vous n’avez pas le temps pour cela. Y a-t-il un moyen d’améliorer rapidement ce que vous avez déjà ?
Heureusement, la réponse est oui ! Il existe de nombreuses astuces de conception visuelle simples que n’importe qui, même sans être graphiste, peut utiliser pour largement améliorer des modules datés ou obsolètes. Ainsi, la prochaine fois que vous aurez un module e-learning qui a besoin d’être peaufiné, essayez de suivre ces six étapes pour l’améliorer rapidement.
1. Remplacer les images sans intérêt ou déroutantes
Commencez par remplacer ou éliminer les images qui nuisent à l’expérience d’apprentissage. De toute évidence, toutes les images floues, datées ou non professionnelles doivent être supprimées. Mais les images peuvent être également une distraction. Par exemple, si une image est hors sujet, elle peut être plus déconcertante qu’utile. Et trop d’images différentes nuisent à la compréhension, surtout si elles n’apportent pas d’information supplémentaire.
En revenant à notre exemple, il existe plusieurs problèmes d’image que nous pouvons résoudre rapidement :
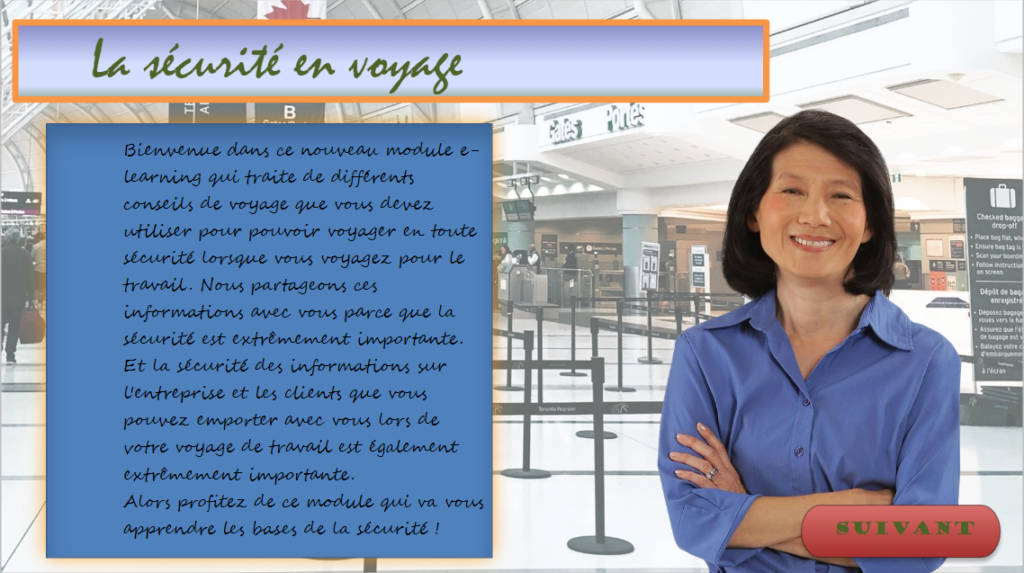
- Se débarrasser des images hors sujet. Le module porte sur la sécurité lors des voyages, mais l’arrière-plan est un hôpital et le personnage porte des chaussures d’infirmière ! Remplacer ces images par des images sur le thème du voyage semble plus pertinent. De plus, supposons que le personnage à l’écran fait partie du scénario du module. Dans ce cas, cela a du sens de la faire apparaître ici. Mais si elle ne joue pas vraiment un rôle dans le module, la supprimer complètement pourrait être la meilleure solution.
- Remplacer les images de mauvaise qualité. Et nous allons aussi modifier la photo de l’arrière-plan qui a un peu de grain par une photo d’aéroport de bonne qualité.
- Redimensionner les images pour que l’ensemble soit plus équilibré. C’est déroutant d’avoir le personnage beaucoup trop petit par rapport à l’arrière-plan et qui donne l’impression de flotter dans les airs. Redimensionner le personnage à la même échelle que le décor rendra le tout plus homogène.
- Supprimer le désordre. Bien que les icônes sur la gauche soient en rapport avec les voyages, elles n’ajoutent aucune information. Le visuel sera plus clair sans leur présence.
Voici une version mise à jour de la diapositive avec ces simples modifications : Bien sûr, il faut encore améliorer le graphisme, mais vous pouvez voir à quel point elle est déjà nettement meilleure avec seulement quelques ajustements.
Bien sûr, il faut encore améliorer le graphisme, mais vous pouvez voir à quel point elle est déjà nettement meilleure avec seulement quelques ajustements.
2. Simplifier les polices
Entre les polices installées sur votre ordinateur et toutes celles que vous pouvez télécharger en ligne, vous, comme la plupart des concepteurs, avez peut-être envie d’essayer différentes polices. Mais même si vous n’êtes pas limité par la charte graphique de l’entreprise, rappelez-vous que faire simple est souvent la meilleure option.
Voici quelques directives simples à suivre :
- Tenez-vous en à une ou deux polices. En général, il est préférable de s’en tenir à une ou deux polices tout au long de votre module et de les utiliser de manière cohérente. Vous remarquerez que l’exemple ci-dessus utilise trois polices différentes, qui ont toutes des styles légèrement différents, ce qui donne une impression de désordre.
- Pensez à la lisibilité. Notre exemple montre pourquoi il est si important de penser à la lisibilité : les polices fantaisistes rendent le contenu difficile à déchiffrer. Préférez des polices qui ont des lignes simples et claires et un minimum de fioritures. Et si vous ne savez pas quoi chercher, commencez par les polices de type serif et sans serif pour être sûr de choisir une police lisible. Pour plus de conseils pour guider vos choix de polices, consultez cet article : 8 questions à se poser pour choisir les polices et la mise en forme du texte. Pensez également à choisir une couleur de police qui contraste bien avec l’arrière-plan pour améliorer la lisibilité.
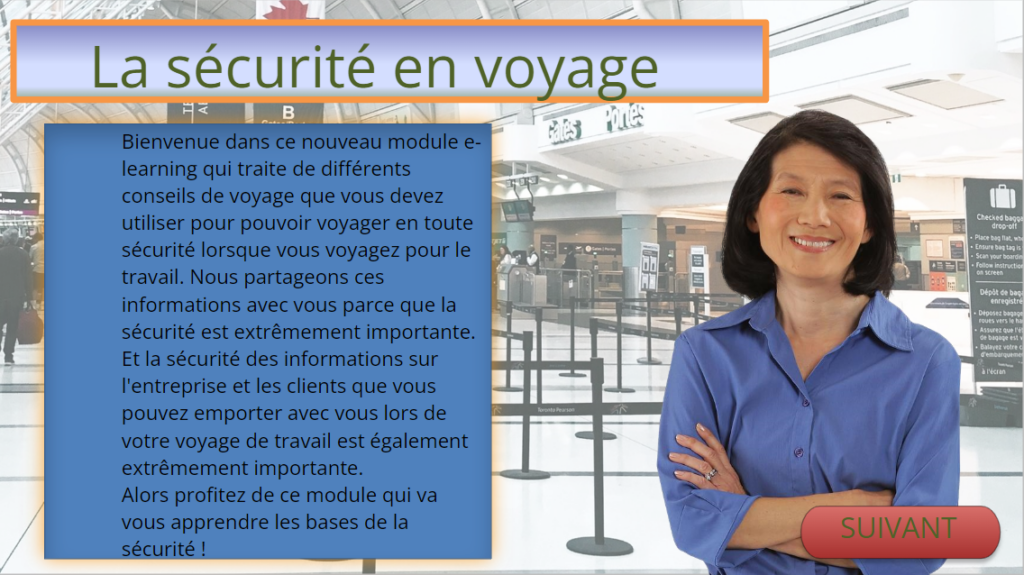
Jetons un œil à notre exemple après avoir appliqué ce conseil :
Vous voyez comme c’est plus propre et plus facile à lire ? Quelle amélioration !
3. Atténuer les effets visuels
En ce qui concerne les effets visuels, retenez l’idée générale qu’il faut mieux en faire pas assez que trop. Ils ne sont pas mauvais en soi et au contraire, parfois une ombre portée ou un dégradé peut améliorer le contraste ou donner du peps à votre module. Mais il n’est pas toujours facile de savoir bien utiliser les effets visuels.
Notre exemple en est une parfaite démonstration. Les effets semblent datés, et ils essaient tous d’attirer l’attention, ce qui donne une impression de désordre : on ne sait pas où regarder. L’option la plus simple consiste à éviter complètement ces effets visuels. Mais un autre bon choix consiste à n’en utiliser qu’un ou deux, et uniquement avec beaucoup de subtilité.
Dans cet esprit, voici une façon d’appliquer ce conseil à notre exemple :
 Dans ce cas, nous avons simplement simplifier l’ensemble. Tous les contours fantaisistes, les dégradés et les ombres ont été supprimés, ce qui rend le design beaucoup moins chargé.
Dans ce cas, nous avons simplement simplifier l’ensemble. Tous les contours fantaisistes, les dégradés et les ombres ont été supprimés, ce qui rend le design beaucoup moins chargé.
4. Calmer le jeu sur les couleurs
La couleur peut faire beaucoup pour attirer l’attention, pour créer une ambiance et même pour faire reconnaître une marque sans la citer. Mais c’est aussi un domaine où la simplicité et la cohérence sont essentielles pour que tout cela fonctionne. Ici, notre exemple utilise de nombreuses couleurs qui conviennent mais qui ne fonctionnent pas lorsqu’elles sont utilisées ensemble.
En réduisant le nombre de couleurs, nous pouvons rapidement rendre ce design plus harmonieux. Une technique utile pour cela consiste à créer une palette de couleurs – un petit nombre de couleurs qui sont harmonieuses ensemble et qui sont utilisées de manière cohérente tout au long d’un design. Cet article sur 4 façons de choisir une palette de couleurs pour le e-learning partage des approches pratiques pour choisir les bonnes couleurs pour votre projet.
Regardons à quoi pourrait ressembler notre exemple si nous simplifions un peu la palette de couleurs :
Vous avez vu quelle différence cela fait ? De plus, si vous regardez attentivement, vous remarquerez que j’ai également ajouté une teinte bleue subtile à l’arrière-plan pour que l’ensemble soit plus cohérent et pour créer plus de contraste avec le texte à l’écran.
5. Réduire le texte
Un autre changement qui peut avoir un impact énorme sur l’esthétique de votre module sans être lié à l’aspect visuel, c’est le fait de réduire le texte. En supprimant les détails inutiles, vous pouvez vous offrir beaucoup d’espace supplémentaire pour augmenter la taille des polices ou ajouter de l’espace entre les éléments de conception. De plus, simplifier votre texte réduit également la charge cognitive, ce qui facilite l’apprentissage des apprenants.
Voici à quoi ressemble notre exemple après avoir appliqué cette astuce :
 Comme vous pouvez le constater, en supprimant les idées et les mots répétés, nous avons pu raccourcir considérablement le texte tout en transmettant le même message. Et même si ce n’était pas obligatoire, remplacer le SUIVANT sur le bouton par une flèche montre comment les images ou les icônes peuvent simplifier l’esthétique d’une diapositive.
Comme vous pouvez le constater, en supprimant les idées et les mots répétés, nous avons pu raccourcir considérablement le texte tout en transmettant le même message. Et même si ce n’était pas obligatoire, remplacer le SUIVANT sur le bouton par une flèche montre comment les images ou les icônes peuvent simplifier l’esthétique d’une diapositive.
6. Affiner la mise en page des diapositives
Maintenant que nous avons créé plus d’espace, nous pouvons l’utiliser pour retravailler les dimensions des éléments et leur disposition sur la diapo. Cela peut inclure des actions telles que :
- Augmenter la taille de la police. Comme la description du module de notre exemple a été considérablement réduite, il y a maintenant de la place pour agrandir la police et la rendre plus facile à lire.
- Ajuster la taille des zones de contenu. Puisqu’il y a moins de texte, il est logique de réduire la taille des rectangles blancs et du bouton Suivant pour mieux s’adapter au contenu.
- Aligner les objets de la diapositive. Lorsque des éléments de conception sont placés au hasard sur la diapositive, l’ensemble semble bâclé et non terminé. Mais aligner les éléments les uns avec les autres, comme les bords des rectangles blancs, améliore instantanément les choses. Et ce qui est génial, c’est que les guides d’alignement et les grilles à l’écran dans les applications permettent de bien tout aligner et de mettre un espace cohérent entre les éléments beaucoup plus facilement qu’auparavant. Vous n’avez jamais utilisé de grilles pour améliorer une mise en page auparavant ? Cet article explique comment ils peuvent vous aider à améliorer vos conceptions e-learning.
Tous ces ajustements de la mise en page permettent de rendre l’ensemble plus organisé. Ils créent également un espace blanc cohérent, l’espace blanc étant l’espace vide entre les éléments de conception. Cet espace blanc crée des ruptures visuelles dans votre conception, empêchant votre diapositive d’avoir l’air chargée et réduisant par la même occasion la charge cognitive.
Voici à nouveau notre exemple avec un espacement et un alignement plus cohérents. C’est incroyable à quel point l’ensemble semble plus rangé maintenant.
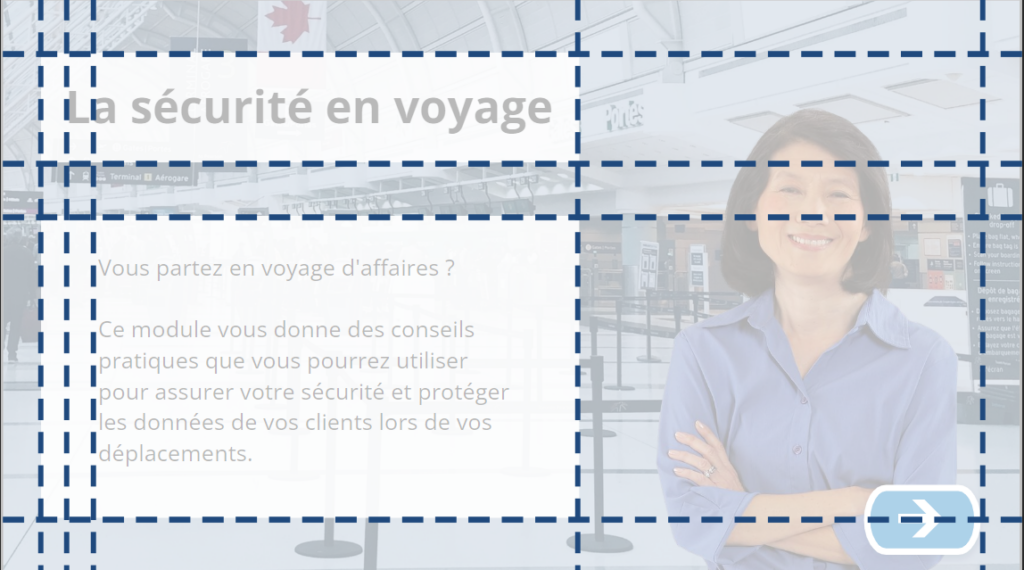
 Vous voulez voir encore mieux le nouvel alignement ? Voici ce même écran avec les principales lignes d’alignement et les marges surlignées en bleu.
Vous voulez voir encore mieux le nouvel alignement ? Voici ce même écran avec les principales lignes d’alignement et les marges surlignées en bleu.
 Comme vous pouvez le voir, avec seulement quelques changements, la mise en page devient beaucoup plus soignée.
Comme vous pouvez le voir, avec seulement quelques changements, la mise en page devient beaucoup plus soignée.
En résumé
Et voilà le résultat ! Avec quelques modifications simples, vous pouvez mettre à jour la conception d’un ancien module e-learning afin qu’il soit plus actuel. Les changements expliqués dans cet article prennent un minimum de temps et ne demandent quasiment aucune compétence en graphisme, mais ils font une sacrée différence. Pour conclure, revoyons de quoi nous partions et jusqu’où ces six étapes nous ont menés :
Avant
Après
C’est le jour et la nuit, n’est-ce pas ? Et cela n’a pris que quelques minutes.
Vous voulez en savoir plus sur les techniques de conception que nous avons abordées dans cet article ? Apprenez-en plus en lisant les articles suivants :
- Comment choisir les visuels pour votre module e-learning
- Comment choisir l’arrière-plan de votre module e-learning
- 5 règles de typographie que tous les concepteurs e-learning devraient connaître
- Améliorez vos conceptions e-learning en utilisant l’espace blanc
Suivez-nous sur Twitter et abonnez-vous au blog pour plus de conseils utiles sur tout ce qui touche au e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.