
L’accessibilité consiste à s’assurer que vos modules fonctionnent bien pour tous vos apprenants. Nous avons travaillé dur pour vous apporter des fonctionnalités et des améliorations qui vous aideront à y parvenir. Découvrez nos préférées du moment.
1. Le contraste accessible du lecteur moderne
Le contraste, ou la différence de luminosité entre deux couleurs, est une considération d’accessibilité importante. Sans un contraste fort, certains apprenants peuvent avoir des difficultés à lire votre contenu. C’est pour cela que nous avons fait en sorte que le lecteur moderne (lien en anglais) de Storyline 360 respecte et dépasse automatiquement les directives WCAG niveau AA !*
Voici à quoi cela ressemble :
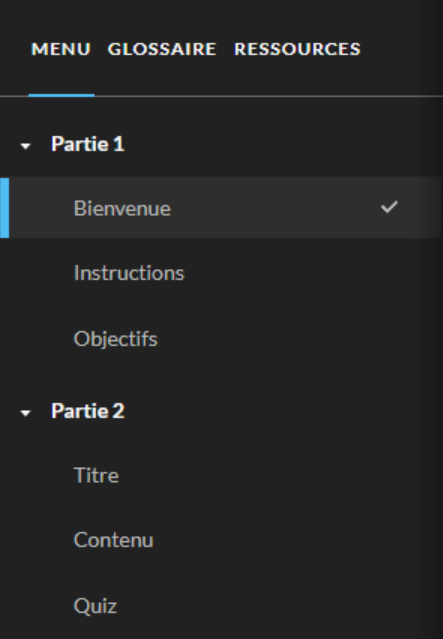
| Thème sombre |  |
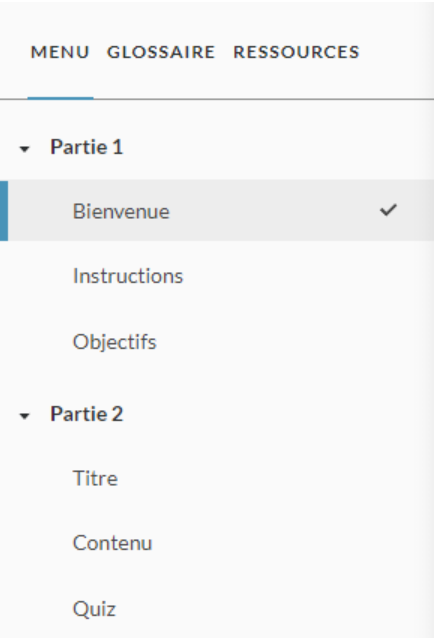
| Thème clair |  |
Voyez-vous à quel point la différence de contraste facilite la lecture des éléments du menu ? Les améliorations que nous avons apportées au lecteur moderne ne sont pas seulement pour les apprenants malvoyants : elles améliorent le confort de lecture pour tout le monde !
Vous voulez en savoir plus sur les changements que nous avons apportés au lecteur ? Consultez cet article détaillé : Storyline 360 : le contraste accessible du lecteur moderne.
2. Indicateur de focus bicolore
Lorsque les apprenants naviguent à l’aide d’un clavier, un contour, appelé indicateur de focus, met en évidence l’objet qu’ils sélectionnent. Sans indicateur de focus, ces apprenants ne sauront pas où ils se trouvent sur la page, c’est donc très important.
Dans Storyline 360, vous pouvez choisir non pas une seule couleur de mise au point, mais deux ! Cela aide les apprenants à voir clairement le focus sur les arrière-plans sombres et clairs.
Consultez l’animation ci-dessous pour voir l’indicateur de focus bicolore en action :
Pour en savoir plus sur cette fonctionnalité super utile, rendez-vous sur cet article : Storyline 360 : Indicateur de focus bicolore.
3. Taille de la police des sous-titres
Les sous-titres sont une autre fonctionnalité d’accessibilité fondamentale, mais ils ne sont pas très utiles aux apprenants s’ils ne peuvent pas les lire. Saviez-vous que vous pouvez augmenter la taille de la police de vos sous-titres sans modifier la taille de la police du lecteur lorsque vous utilisez le lecteur moderne ?
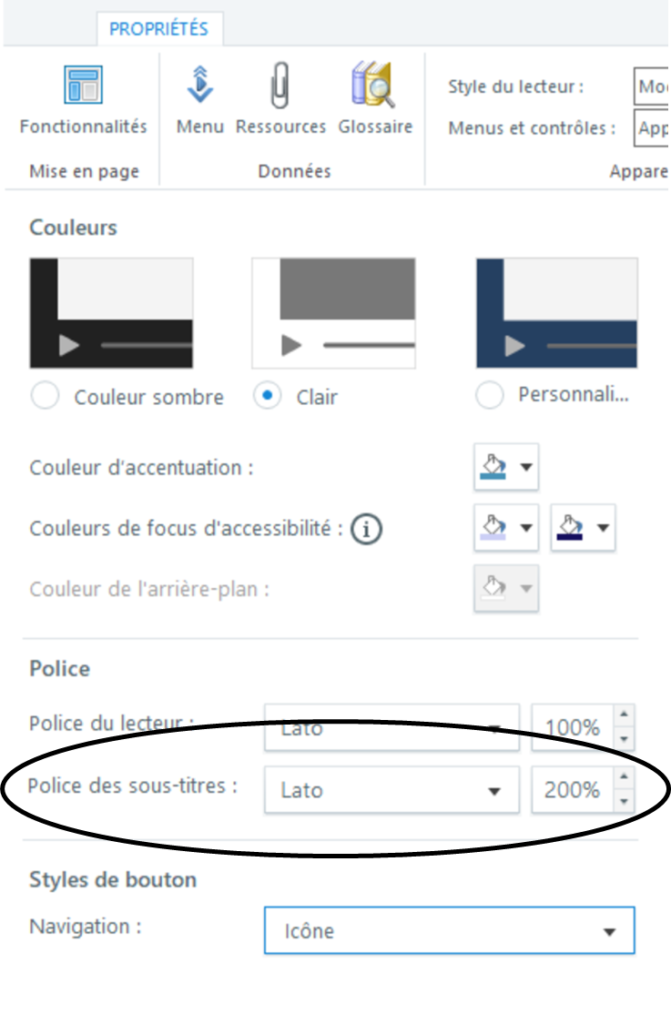
Pour personnaliser la taille de la police des sous-titres, ouvrez simplement la fenêtre Propriétés, cliquez sur Couleurs et effets et mettez à jour le pourcentage dans le menu déroulant, comme indiqué ci-dessous :

Découvrez comment modifier la taille de la police des sous-titres (article en anglais).
Pour plus de détails sur les sous-titres, rendez-vous ici : Choisir une police pour vos sous-titres (en anglais).
4. Texte alternatif pour les logos
Si vous avez déjà conçu un module qui devait respecter la charte graphique d’une entreprise, vous avez probablement ajouté un logo au lecteur de module. Mais saviez-vous que vous pouvez vous assurer que les apprenants malvoyants profitent de l’expérience en ajoutant du texte alternatif à ce logo ?
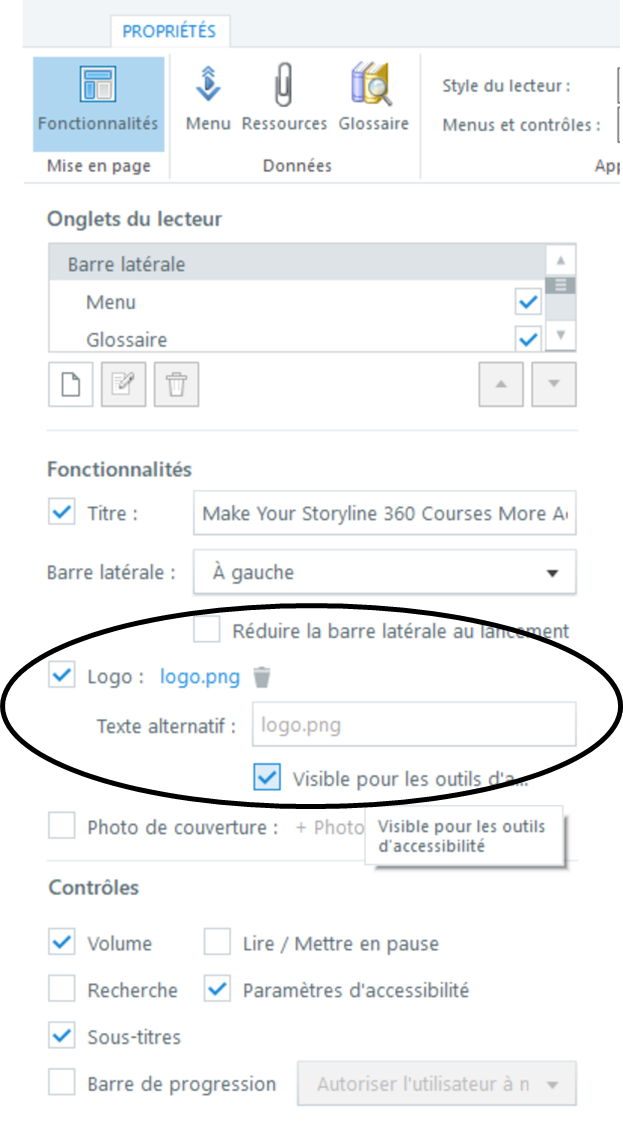
Cochez simplement la case Visible pour les outils d’accessibilité et ajoutez un texte alternatif pour le logo. Facile !

Et si vous ne pensez pas que le texte alternatif du logo ajoute de la valeur, vous pouvez également le masquer des contrôles d’accessibilité en décochant la case Visible pour les outils d’accessibilité.
Besoin d’aide ? Rendez-vous ici : Ajouter du texte alternatif à votre logo (article en anglais).
Pour conclure
Grâce à ces fonctionnalités d’accessibilité utiles, il est facile de concevoir d’excellentes expériences d’apprentissage pour tous vos apprenants. Nous sommes toujours en train de travailler pour améliorer nos outils en termes d’accessibilité. Consultez régulièrement notre page sur les nouvelles mises à jour (en anglais) pour en savoir plus sur les dernières fonctionnalités et rendez-vous sur notre feuille de route des fonctionnalités pour voir ce qui vous attend.
Et si vous voulez en savoir plus sur la création de modules e-learning accessibles, consultez ces excellentes ressources :
Vous souhaitez tester ces fonctionnalités d’accessibilité, mais vous n’avez pas Storyline 360 ? Démarrez un essai gratuit de 30 jours d’Articulate 360 et abonnez-vous au blog pour obtenir des conseils plus utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les partager dans les commentaires.
* Remarque : si vous modifiez la couleur d’accentuation, vérifiez le rapport de contraste de la couleur d’accentuation par rapport aux couleurs du lecteur ci-dessous :
- Clair : #BABBBA
- Foncé : #585858
Vous pouvez en savoir plus sur les exigences de rapport de contraste dans cet article : Considérations sur le contraste pour un e-learning accessible.
1 commentaire
Pingbacks
-
[…] Créez des modules Storyline 360 plus accessibles grâce à ces fonctionnalités […]




