
Le e-learning est un support visuel. Que vous conceviez un scénario ludique ou un quiz classique, c’est la conception visuelle de votre e-learning qui donne le ton de l’expérience.
Lorsque vous concevez un module e-learning accessible, vous devez avoir à l’esprit certaines considérations supplémentaires pour vous assurer que votre module est bien accessible pour tous les apprenants. L’une de ces considérations est le contraste.
Dans cet article, nous parlerons de ce qu’est le contraste, du pourquoi de son importance, des personnes sur lesquelles il a un impact. Nous verrons également comment le mesurer et comment garantir que vos modules e-learning soient optimisés au niveau du contraste.
Qu’est-ce que le contraste ?
Lorsque nous parlons de contraste dans le contexte de l’accessibilité, nous parlons de la différence de luminosité entre deux couleurs. Pour décrire cette différence, on utilise des rapports.
Par exemple, un texte blanc sur un fond blanc aurait le rapport de contraste le plus faible possible (1 pour 1, noté 1:1) puisqu’il n’y a pas de différence entre l’arrière-plan et le premier plan. À l’opposé, le texte noir sur fond blanc a le rapport de contraste le plus élevé possible : 21 pour 1, ou 21:1.
Comme vous l’avez sans doute compris, plus le premier chiffre est grand, plus il y a de contraste entre les deux couleurs, et vice versa.
Pourquoi le contraste est-il important ?
Si le contraste entre votre texte ou vos boutons et l’arrière-plan est trop faible, certains de vos apprenants peuvent avoir du mal à voir – et donc à comprendre et à interagir avec – votre contenu. Et puisque c’est tout l’intérêt du module que vous concevez, c’est un gros problème.
Sans oublier que, selon votre pays et votre organisation, vous pouvez être légalement tenu d’appliquer des exigences en termes de contraste. Le non-respect de ces exigences peut même entraîner des poursuites.
Pour plus d’informations sur les lois applicables dans votre pays, consultez cette ressource (en anglais) : Web Accessibility Laws & Policies (Lois et règles d’accessibilité du Web).
À qui profite l’optimisation du contraste ?
Les gens pensent souvent que les fonctionnalités d’accessibilité comme l’optimisation du contraste ne profitent qu’à très peu de personnes. Ils se demandent si cela vaut la peine de faire des efforts supplémentaires pour seulement quelques apprenants. Mais la réalité est que le nombre de personnes qui trouvent ces fonctionnalités utiles est assez élevé.
Un contraste optimal ne profite pas seulement aux personnes nées avec une déficience visuelle. Il est également idéal pour les personnes dont la vision se détériore avec l’âge et pour celles qui regardent votre contenu à l’extérieur par une journée ensoleillée ou par faible luminosité. Et même les personnes sans handicap et qui travaillent dans des conditions d’éclairage normales apprécient les modules avec un contraste optimal. Car ces modules sont bien plus agréables pour le confort des yeux.
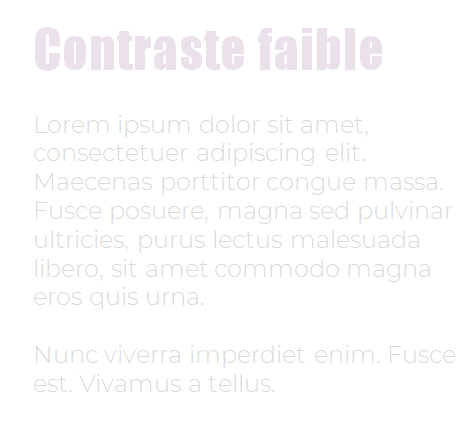
Regardez les images ci-dessous, par exemple :
 |
 |
Voyez-vous qu’il est plus difficile de lire le texte de gauche ? C’est parce que le rapport de contraste est trop faible, donc le texte se fond dans l’arrière-plan.
Les fonctionnalités d’accessibilité telles que le contraste optimal profitent non seulement à ceux qui en ont besoin pour accéder à votre contenu, mais tout le monde les apprécient.
Quel est le rapport de contraste idéal ?
En ce qui concerne l’accessibilité, un contraste plus élevé est généralement préférable. Cependant, il est préférable d’éviter le niveau de contraste le plus élevé, par exemple du texte noir sur fond blanc, ou vice versa (21:1), car il peut provoquer une fatigue oculaire. Au lieu de cela, essayez de remplacer le noir par du gris foncé pour le rendre un peu plus agréable à l’œil.
Regardez cette comparaison pour voir quelle différence ce petit changement fait :
 |
 |
Évidemment, il y aura des moments où vous voudrez ou devrez utiliser des couleurs autres que le blanc et le gris foncé. Pour ces moments-là, vous devez viser un rapport de contraste minimum de 4,5:1 pour le texte à l’écran.
Comment savoir si vous respectez ce rapport de contraste ? Continuez à lire pour le découvrir !
Mesure du rapport de contraste
Il est important de mesurer le taux de contraste à l’aide d’un outil dédié, et pas seulement de vous fier à votre propre perception. Après tout, tout le monde perçoit les choses différemment en fonction de divers facteurs, notamment notre vision et l’éclairage de la pièce où nous sommes.
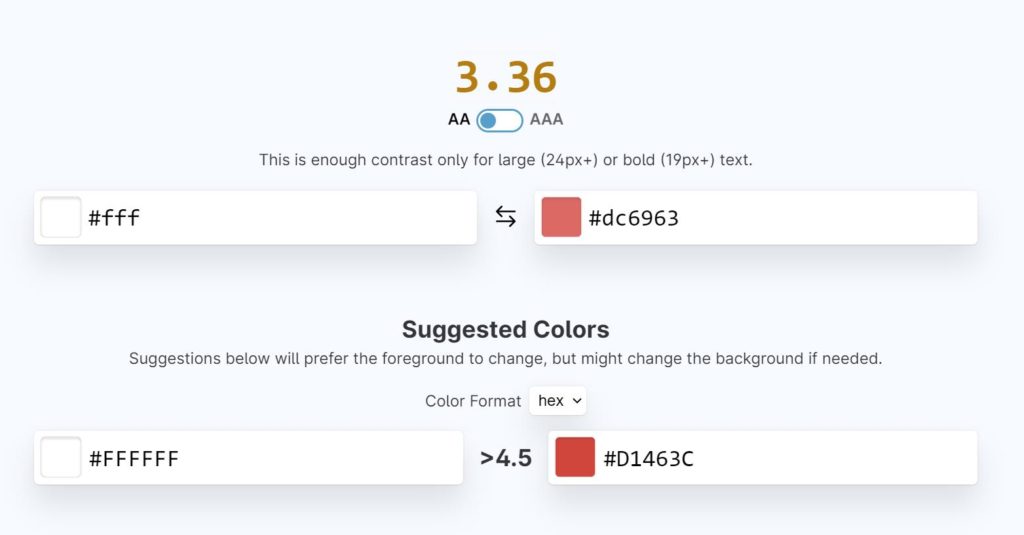
Jetez un œil à l’exemple ci-dessous :
Pour moi, le taux de contraste de cette diapositive semble plutôt bon ! Le texte blanc a l’air de se détacher sur le fond rose foncé. Mais quand j’ai indiqué ces couleurs dans mon contrôleur de contraste, j’ai été surprise de voir que le rapport de contraste n’était pas assez élevé.
Comme vous pouvez le voir sur la capture d’écran, ces couleurs ont un rapport de contraste de 3,36:1, ce qui est inférieur à notre objectif de 4,5:1. Heureusement, mon contrôleur de contraste a également suggéré une couleur alternative qui respecte le rapport de contraste optimal, ce qui me permet d’ajuster très facilement mon design.
Voici à quoi cela ressemble après avoir appliqué la couleur suggérée :
Lorsque vous mettez ces images côte à côte, il est assez facile de dire que la deuxième version est meilleure, mais ce n’est toujours pas évident. C’est pourquoi il est essentiel d’utiliser un contrôleur de contraste.
La bonne nouvelle, c’est qu’il existe de nombreux outils gratuits qui vous permettent de mesurer le contraste. Tous ont des caractéristiques et des utilisations légèrement différentes. Voici quelques-uns de mes favoris :
- Polypane est une application web qui non seulement vous indique si votre rapport de contraste est suffisamment élevé, mais vous propose également d’autres options si ce n’est pas le cas. Le seul inconvénient est que vous devez saisir des codes hexadécimaux des couleurs au lieu d’utiliser simplement une pipette.
- Colour Contrast Checker est une extension Chrome qui vous permet de vérifier le rapport de contraste à l’aide d’une pipette pratique.
- Color Contrast Analyser ressemble à Color Contrast Checker, sauf qu’il s’agit d’une application de bureau. Il fonctionne aussi bien sur PC que sur Mac.
- Material Design Color Tool est une application web qui vous permet de jouer avec les palettes de couleurs tout en vous assurant que le rapport de contraste est optimal. C’est un excellent outil pour commencer si vous n’avez pas encore décidé des couleurs de votre module.
Il existe des tonnes d’autres applications gratuites pour mesurer le contraste des couleurs. Si vous n’êtes pas satisfait de celles-ci, faites une recherche rapide et voyez ce que vous trouvez d’autre.
Autres règles de conception
Les directives d’accessibilités du Web (WCAG) pour le contraste* peuvent sembler accablantes. En effet, chaque critère décrit non seulement la règle principale, mais également plusieurs exceptions.
La bonne nouvelle est que si vous vous en tenez aux directives principales en ignorant les exceptions, il vous est plus facile de vous rappeler ce que vous devez faire et d’améliorer ainsi votre module pour vos apprenants.
Dans cet esprit, lorsque vous concevez des modules, vous devez vous rappeler quatre choses principales en matière de contraste :
- Tout le texte doit être au moins de taille 12.
- Tout le texte doit avoir un rapport de contraste d’au moins 4,5:1** par rapport à l’arrière-plan.
- Toutes les parties de l’interface (comme les boutons, par exemple) et les visuels nécessaires à la compréhension du contenu doivent avoir un rapport de contraste d’au moins 3:1 par rapport à l’arrière-plan et à tout ce qui les touche.
- Les visuels purement esthétiques et ne contenant pas de texte ou de sens n’ont aucune exigence de contraste.
Si vous vous en tenez à ces règles, vous devriez être prêt du point de vue du contraste.
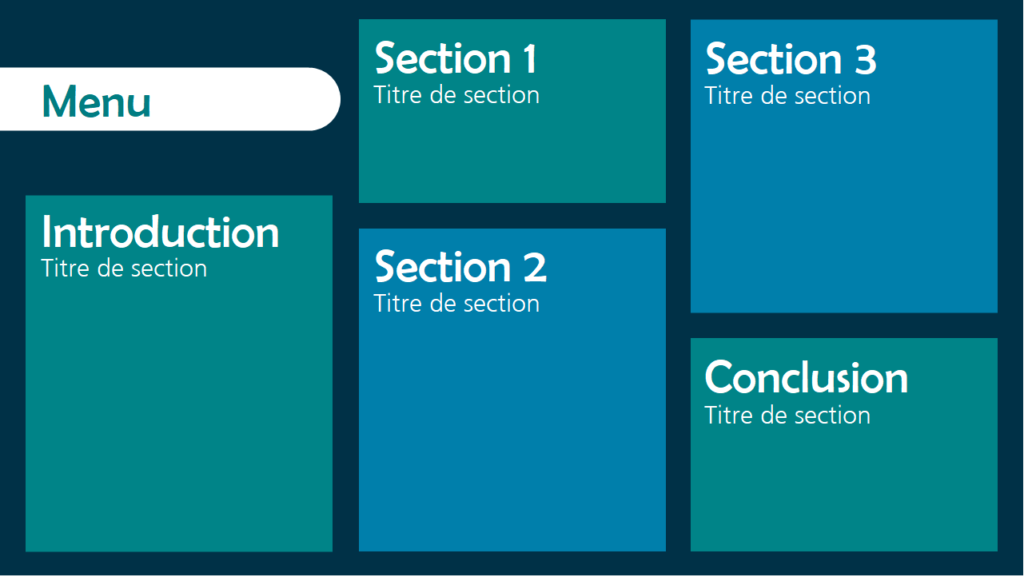
Regardons un exemple.
Il s’agit d’une diapositive de menu, donc chacun de ces carrés est cliquable et fait partie de l’interface. Cela signifie que non seulement le texte doit être suffisamment contrasté par rapport à la couleur du bouton (4.5:1), mais les boutons eux-mêmes doivent être suffisamment contrastés par rapport à la couleur d’arrière-plan (3.1). Si les boutons se touchaient, ils devraient également être suffisamment contrastés les uns par rapport aux autres (3:1). Comme il y a un espace entre les deux, ce n’est pas nécessaire.
Pour vous aider à prendre en compte le contraste dès le début, utilisez ce template pour concevoir sa palette de couleurs.
Pour résumer
Concevoir votre module en respectant les exigences de contraste ne consiste pas seulement à cocher une case sur votre longue liste d’exigences en matière d’accessibilité. Il s’agit de s’assurer que tous les apprenants peuvent lire et comprendre votre contenu. Quoi de plus important que cela ?
Suivez les conseils décrits dans cet article et vous serez sûr d’être au point en matière de contraste. Cependant, si vous souhaitez approfondir les détails des directives d’accessibilité WCAG, consultez cet article WebAim (en anglais) ou les liens des critères en bas de cet article.
Si vous cherchez plus de conseils pour concevoir des modules e-learning accessibles, n’oubliez pas de consulter ces ressources utiles : Tout ce qu’il faut savoir sur l’accessibilité.
Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.
*Règles pour l’accessibilité des contenus Web (WCAG) 2.0 :
- 1.4.3 Contraste (Minimum) et 1.4.6 Contraste (Amélioré)
- 1.4.11 Contraste des objets non-textuels (en anglais)
**Selon les directives, le texte en grand caractère (lien en anglais) peut avoir un rapport de contraste aussi bas que 3:1, mais nous l’avons simplifié ici pour le rendre plus facile à mémoriser et parce qu’un contraste plus élevé est meilleur.
8 commentaires
-
Merci pour cet article Allison et toutes les références ! Petit bémol, les contrastes des liens de ce blog ont un ratio de 1.9:1 …. 😉 Les dévs ont des progrès à faire 🤣
-
Bonjour Loïc,
Toute l’équipe est ravie que l’article et les références vous sont utiles.
Merci pour votre contribution à l’amélioration du blog. Bonne journée !
-
Pingbacks
-
[…] Vous voulez en savoir plus sur le contraste ? Consultez cet article pour d’autres exemples : Considérations sur le contraste pour un e-learning accessible. […]
-
[…] Le contraste, ou la différence de luminosité entre deux couleurs, est une considération d’accessibilité importante. Sans un contraste fort, certains apprenants peuvent avoir des difficultés à lire votre contenu. C’est pour cela que nous avons fait en sorte que le lecteur moderne (lien en anglais) de Storyline 360 respecte et dépasse automatiquement les directives WCAG niveau AA !* […]
-
[…] la lisibilité de votre contenu, comme dans les deux premiers exemples ci-dessous. Cet article, Considérations sur le contraste pour un e-learning accessible, contient d’excellents conseils et de multiples ressources pour vous aider à maîtriser le […]
-
[…] projet e-learning, pensez à ces palettes de couleurs. Et n’oubliez pas d’appliquer ces directives pour le contraste pour vous assurer que tous les apprenants peuvent lire et comprendre votre […]
-
[…] sur l’accessibilité : bien que nous ayons résolu les problèmes de fatigue oculaire, le contraste des couleurs entre certains cercles et l’arrière-plan n’est pas toujours suffisant pour répondre aux normes d’accessibilité. Pour résoudre […]
-
[…] une bonne idée de vérifier si les couleurs que vous prévoyez d’utiliser sont suffisamment contrastées, c’est-à-dire s’il y a assez de différence de luminosité entre les […]