
Kaum ein E-Learning-Kurs ist ohne Schaltflächen vorstellbar. Schließlich sind sie so ziemlich die einfachste Möglichkeit, die Teilnehmer mit dem Kurs interagieren zu lassen. Zum Glück ist es in Storyline 360 sehr unkompliziert, Schaltflächen einzubauen und in Optik und Funktion an den jeweiligen Kurs anzupassen. Aber sind Sie sicher, dass Sie aus den Schaltflächen in Storyline 360 alles rausholen, was möglich ist? In diesem Artikel möchten wir Ihnen ein paar kleine, aber feine Kniffe zeigen, die das volle Potenzial dieser vermeintlich unspektakulären Elemente entfalten.
1. Schaltfläche mit Zuständen versehen
Wenn Sie für eine Schaltfläche mehrere Zustände definieren, können Sie bewirken, dass die Schaltfläche anders aussieht, je nachdem, was die Teilnehmer machen bzw. gemacht haben – so können Sie die Schaltfläche z. B. anders aussehen lassen, während einer Mausberührung oder nach einem Klick.
Zustände geben den Teilnehmern optische Hinweise auf Fragen wie:
- Was kann ich auf dieser Folie anklicken?
- Worauf habe ich schon geklickt?
- Welches Elemente ist gerade ausgewählt/aktiviert?
Schaltflächen mit Zuständen erleichtern den Teilnehmern also die Navigation und Interaktion mit Ihrem Kurs. In unserem Artikel Alles Wissenswerte rund um Zustände in Storyline 360 haben wir dieses Thema im Detail beleuchtet.
2. Zustände von Standardschaltflächen kopieren
In Storyline 360 gibt es grundsätzlich zwei Arten von Schaltflächen: vordefinierte und selbst erstellte. Die vordefinierten Schaltflächen finden Sie in der Registerkarte „Einfügen“ unter „Schaltflächen“.
Ein großer Vorteil dieser Standardschaltflächen ist, dass sie bereits fünf vordefinierte Zustände haben: normal, bei Mausberührung, gedrückt, besucht und deaktiviert.
Wenn Ihnen das Aussehen der Standardschaltflächen zu langweilig scheint oder es nicht zu Ihrem Kurs passt, können Sie aus nahezu jedem Objekt auf einer Folie (einem Bild, einer Form …) eine Schaltfläche machen. Dazu müssen Sie dem Objekt einfach nur die gewünschten Zustände zuweisen und mit einem Trigger versehen.
Aber heißt das, dass Sie diese Zustände von Null auf selbst erstellen müssen? Nein, zum Glück nicht. Sie können einfach die Zustände der Standardschaltflächen kopieren und mit der Format-Übertragung auf Ihre eigenen Schaltflächen übertragen, wie Sie im folgenden GIF sehen:
Und schon haben Sie verschiedene Zustände für Ihr Objekt eingerichtet.
3. Symbole in Standardschaltflächen einbauen
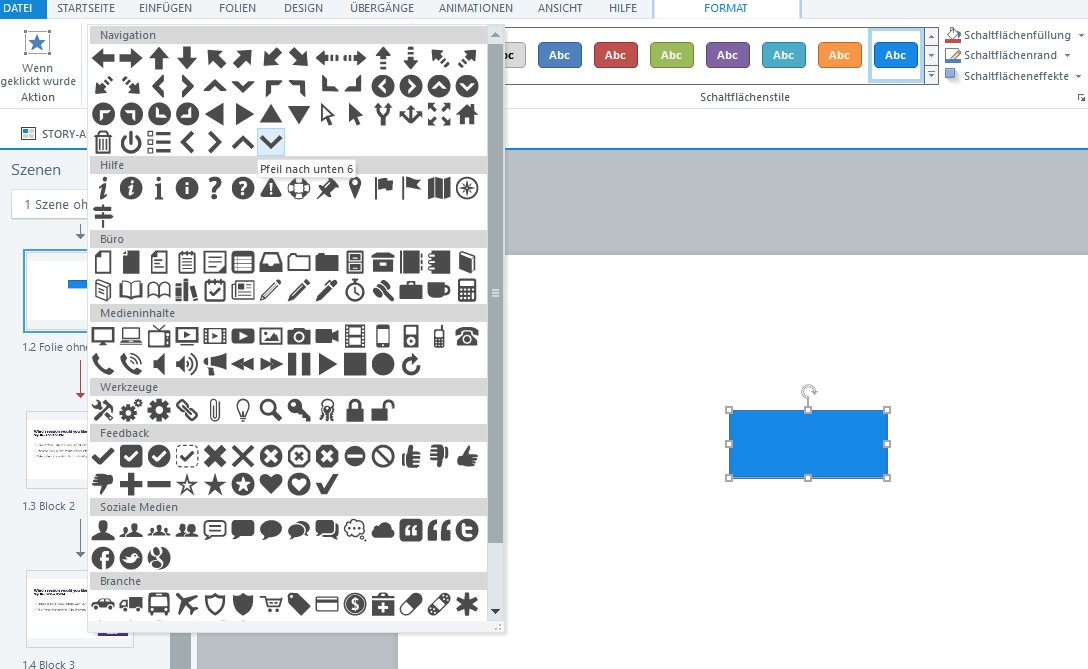
Was an den Standardschaltflächen außer den vordefinierten Zuständen noch praktisch ist, ist die Möglichkeit, Symbole einzufügen. Öffnen Sie dazu einfach in der Registerkarte „Format“ das Symbol-Klappmenü und klicken Sie auf das gewünschte Symbol:
Sie können das Symbol für sich alleine verwenden oder es mit Text auf der Schaltflächen kombinieren, ganz wie Sie wollen!
4. Schaltflächen-Sets
Storyline 360 bietet noch eine tolle Funktion: Und zwar können Sie mehrere Schaltflächen zu einem Schaltflächenset zusammenfassen. Dieses Schaltflächenset verhält sich dann so wie ein Set aus Optionsschaltflächen – sprich: Es kann nie mehr als eine Schaltfläche gleichzeitig ausgewählt sein. Wenn Sie auf eine andere Schaltfläche des Sets klicken, springt die erste wieder in den Normalzustand (oder Besuchtzustand, je nachdem) zurück. Das ist ungemein praktisch für Anwendungen wie Registerkarteninteraktionen.
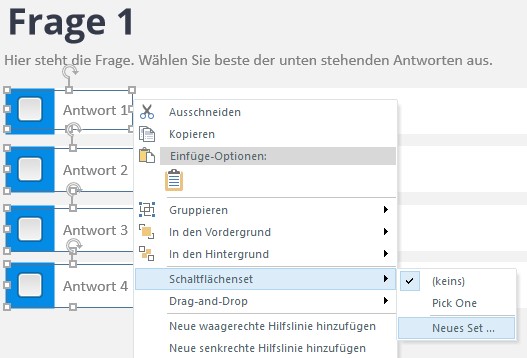
Ein Schaltflächenset erstellen Sie ganz einfach, indem Sie mit gedrückter Strg-Taste alle Schaltflächen anklicken, die Teil des Sets werden sollen, dann mit der rechten Maustaste auf eine der Schaltflächen klicken und im Kontextmenü den Punkt Schaltflächenset wählen.
Im Detail haben wir Schaltflächensets in diesem Blog-Artikel besprochen.
Weitere Lektüre
Sie sind auf der Suche nach weiteren Profitipps zu Storyline 360? Auf unserem Blog haben wir jede Menge:
- So arbeiten Profis mit Rise 360 und Storyline 360
- 7 Tipps für spannende E-Learning-Kurse mit interaktiven 360°-Bildern
- 5 Tipps für starke Software-Simulationen mit Storyline 360
- Bildschirmaufnahmen mit Storyline 360 – in 5 einfachen Schritten
- 4 wissenswerte Dinge zur Trigger-Seitenleiste in Storyline 360
- 4 wichtige Details zur Interaktion von Storyline 360 mit Screenreadern
Um weitere interessante Artikel nicht zu verpassen, abonnieren Sie doch unseren Blognewsletter.