
Wer neu im E-Learning-Bereich ist, merkt oft bald, dass erwartet wird, man könne zaubern: So soll man nicht nur den Inhalt didaktisch aufbereiten, sondern auch noch grafisch perfekt präsentieren können. Und wer noch nie etwas mit Grafikdesign zu tun hatte, fühlt sich da schnell überfordert oder eingeschüchtert. Deshalb zeige ich Ihnen in diesem Artikel, wie Sie einige der häufigsten grafischen Fehltritte sicher umschiffen und bald schon optisch ansprechende Ergebnisse vorweisen können.
Fehltritt Nr. 1: Für jede Folie ein anderes Layout
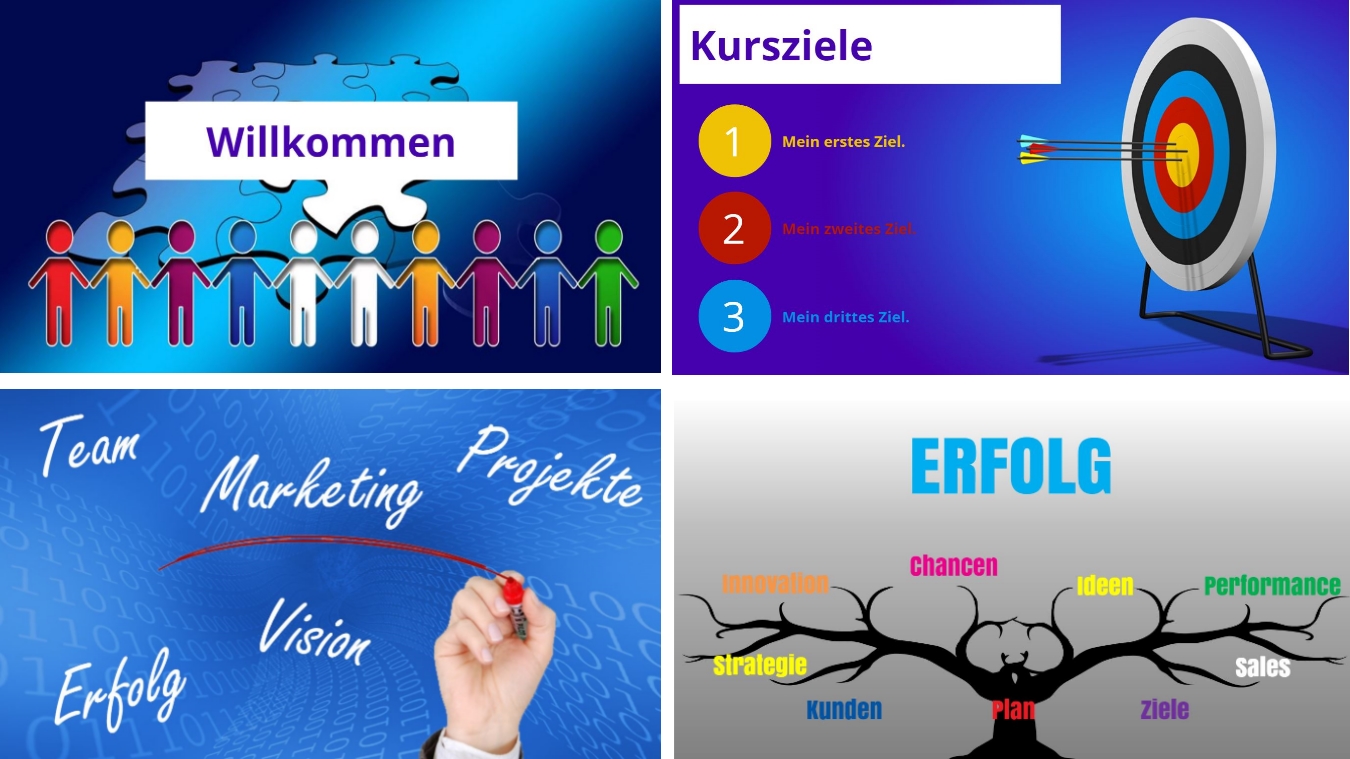
Einer der häufigsten Fehltritte unerfahrener E-Learning-Entwickler ist es, für jede Folie ein neues Layout zu verwenden. Dadurch wirkt der Kurs unruhig, unzusammenhängend und weniger professionell. Nehmen wir die folgenden Folien als Beispiel:
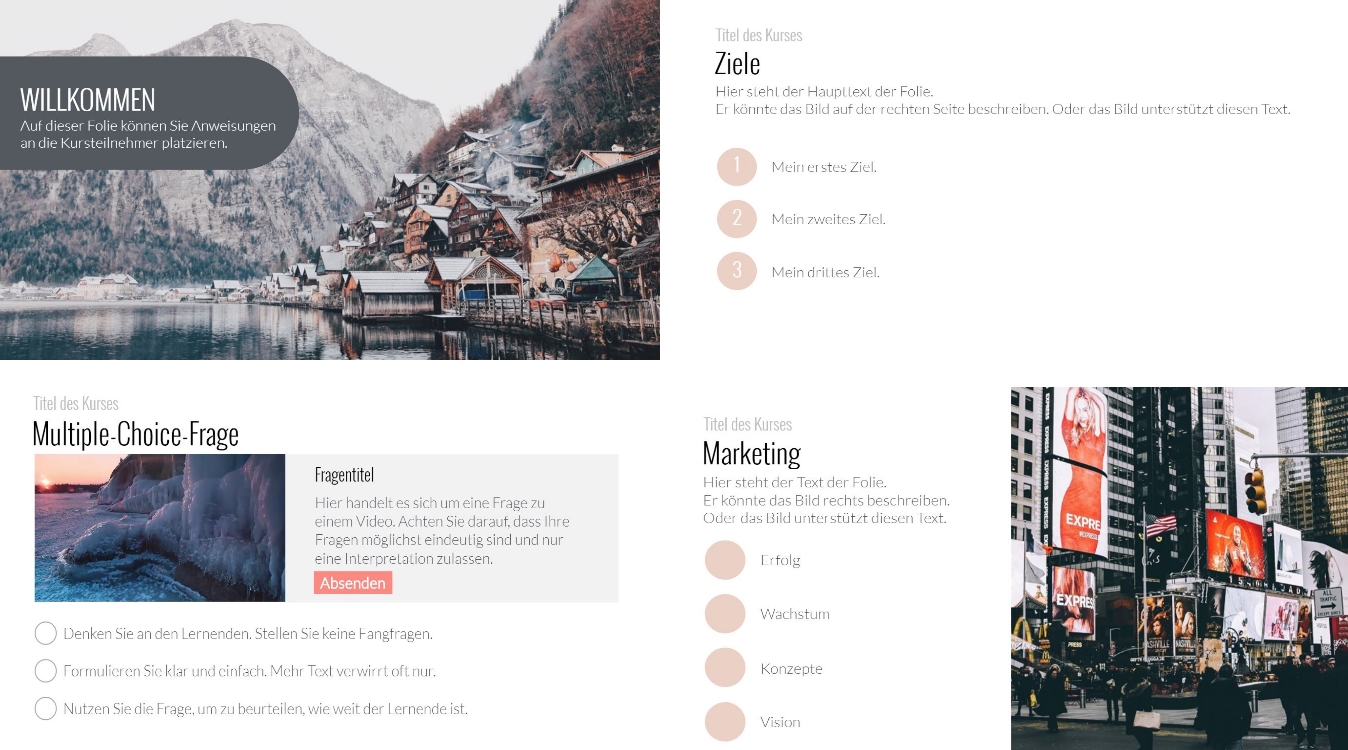
Hier sieht jede Folie völlig anders aus. Deshalb wirken sie, als gehörten sie nicht wirklich zum selben Kurs. Wer einige wenige Layouts – mit wiederkehrenden oder zumindest ähnlichen Formen, Farben und Anordnungen – verwendet, gibt seinem Kurs ein einheitliches Bild, und das wirkt einfach immer professioneller. Ein schönes Beispiel aus der Content Library sehen wir hier:
Immer wieder die gleichen Layouts zu verwenden, hat außerdem den Vorteil, dass Lernende sofort erkennen, auf was für einer Folie sie sich gerade befinden – Kapitelfolie, Lernstoff, Test usw. So wissen sie immer, was gerade zu tun ist.
Deshalb sollten Sie, wenn Sie anfangen, einen Kurs zu erstellen, immer erstmal für jeden Folientyp, der im Kurs vorkommen soll, das Grundlayout erstellen.
Fehltritt Nr. 2: Zu viele oder zu grelle Farben
Wer von seinem Arbeitgeber oder Kunden ein Farbschema vorgegeben bekommt, hat hier nicht viel Spielraum. Wer allerdings die Freiheit hat, die Farben selbst auszuwählen, ist vielleicht versucht, viele verschiedene Farben zu verwenden, um dem Kurs mehr Pepp zu verleihen.
Hier gilt aber in jedem Fall: Weniger ist Mehr! Warum? Weil zu viele oder zu grelle Farben den Kurs überfrachtet wirken lassen und es dem Lernenden schwer machen, die Aufmerksamkeit auf die wichtigen Punkte zu lenken.
Nehmen Sie diese Folie zum Beispiel:
Hier sind so viele Stellen der Folie so grell koloriert, dass man kaum weiß, wohin man zuerst gucken soll.
Das heißt nicht, dass man gar keine grellen Farben verwenden darf. Aber eben sparsam und gezielt.
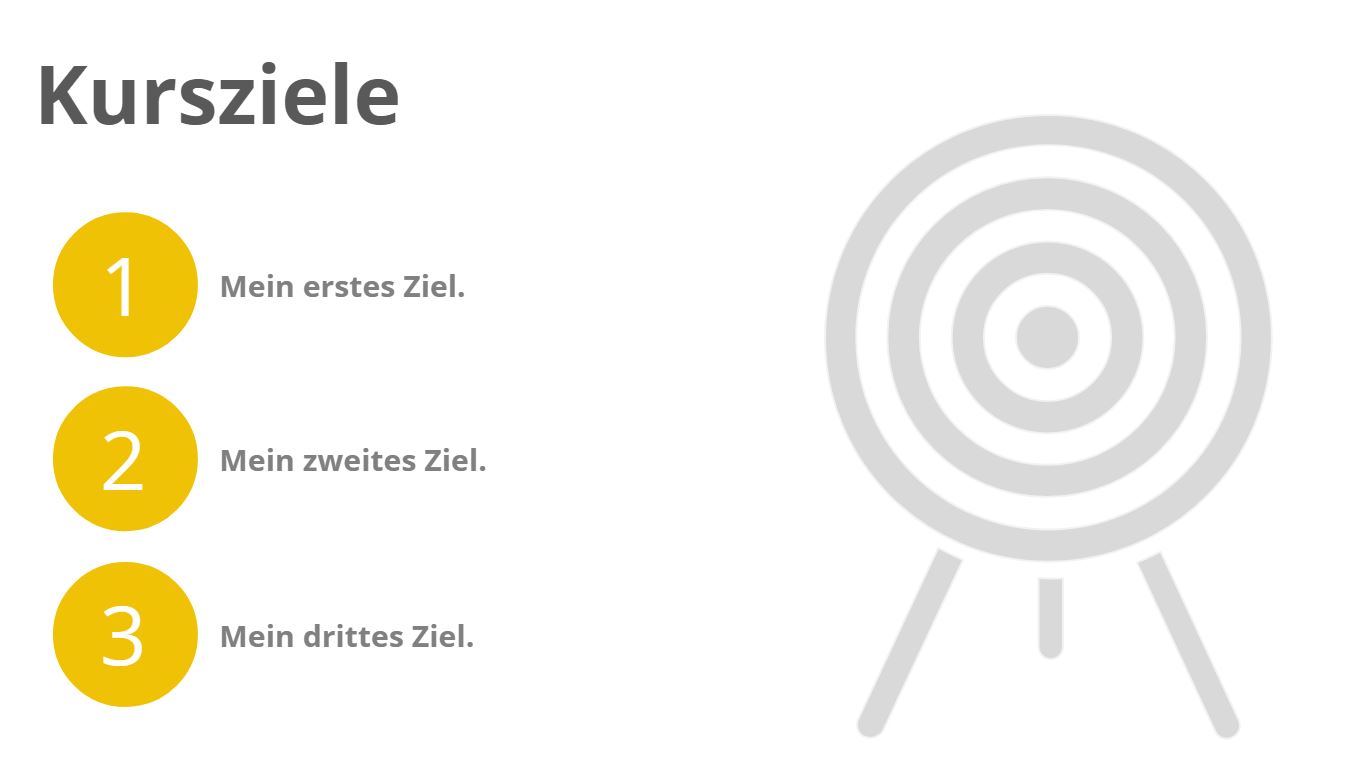
Zum Beispiel wie in dieser Folie:
Das Gelb ist dasselbe wie in der Folie davor, aber auf weißem Hintergrund und in Kombination mit dezentem Grau. Hier zieht die eine grelle Farbe den Blick sofort auf die wichtigsten Punkte der Folie.
Wer neu in der E-Learning-Entwicklung ist, sollte seine Farbpalette zunächst sehr klein halten. Drei Farben vielleicht, eine markante und zwei unauffälligere. Mit steigender Erfahrung im Grafikdesign kann die Farbpalette Stück für Stück erweitert werden. Achten Sie aber immer darauf, dass die Farben zusammenpassen und nicht zu überwältigend wirken.
Tolle Farbschemata findet man bei Adobe Color und Design Seeds.
Hilfe bei der Auswahl von Farbschemata in diesen Artikeln:
- 5 Möglichkeiten zur Auswahl von Farbpaletten für E-Learning-Kurse
- Bewährte Farbschemata für das E-Learning-Design
- Farbpsychologie: Wie Farben Ihre Lernenden beeinflussen
Fehltritt Nr. 3: Schriftarten-Chaos
Bei der Auswahl der Schriftarten gibt es unter den Neulingen im E-Learning zwei Grundtypen: Die einen lassen die Voreinstellungen wie sie sind; die anderen toben sich völlig aus. Kursen mit Standardschriftarten mag vielleicht das gewisse Etwas fehlen, aber sie sehen dennoch meist deutlich besser aus als Kurse mit einer wilden Mischung von Schriftarten.
Die folgende Folie hat zu viele und zu verschiedene Schriftarten:
Auf der obigen Folie werden 4 Schriftarten verwendet. Nicht nur, dass einige davon nicht leicht zu lesen sind, sie passen auch überhaupt nicht zusammen und lenken deshalb vom Inhalt ab. Wie schon bei den Farben gilt auch bei den Schriftarten: Weniger ist Mehr.
Hier ist die gleiche Folie mit nur zwei verschiedenen Schriftarten: Ich wähle meist zwei Schriftarten für meine Kurse: eine für die Überschriften und eine für den Text. Wer mag, kann hier und da eine dritte Schriftart für Zitate, Schlagwörter oder andere Elemente verwenden, die direkt ins Auge fallen sollen. Von mehr als drei Schriftarten im selben Kurs würde ich allerdings wirklich abraten.
Ich wähle meist zwei Schriftarten für meine Kurse: eine für die Überschriften und eine für den Text. Wer mag, kann hier und da eine dritte Schriftart für Zitate, Schlagwörter oder andere Elemente verwenden, die direkt ins Auge fallen sollen. Von mehr als drei Schriftarten im selben Kurs würde ich allerdings wirklich abraten.
Wenn einzelne Wörter oder Passagen optisch hervorgehoben werden sollen, versuchen Sie es mit Fettdruck oder einer anderen Farbe, statt mit einer anderen Schriftart.
In den folgenden Artikeln erfahren Sie mehr zum Thema Typographie:
- 5 Important Rules of Typography for E-Learning Designers (auf Englisch)
- E-Learning Typography & Finding the Perfect Font (auf Englisch)
- 4 Vorschläge für kostenlose Schriftarten für Ihre E-Learning-Kurse
Fehltritt Nr. 4: Zu viel Text, zu wenig Weißraum
Im Layout bezeichnet der Begriff „Weißraum“ alle Flächen einer Seite, oder in unserem Fall einer Folie, auf denen kein Text und kein Bild zu sehen ist – egal, ob diese Flächen tatsächlich weiß sind oder eine andere Farbe haben. Wenn ein Kurs viel Stoff beinhaltet, ist man schnell verleitet, auf jeder Folie möglichst viel unterzubringen. Bei unerfahrenen Entwicklern begegnet einem das oft.
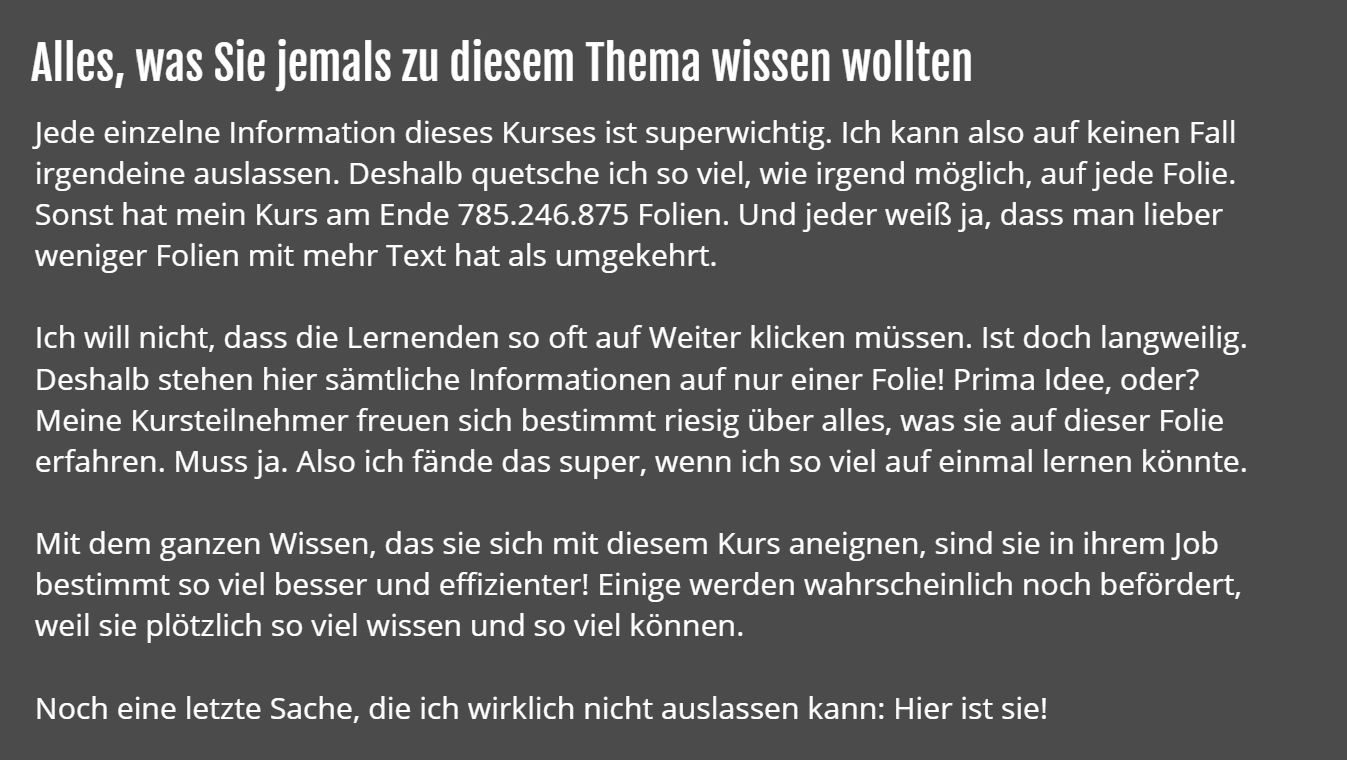
Bestimmt haben Sie auch schon mal eine Folie wie die folgende gesehen.
Das ist ein Haufen Text auf engem Raum! Wenn Folien zu vollgestopft sind, wird es für die Lernenden schwerer, die zentralen Inhalte zu finden und aufzunehmen. Eine gute Faustregel ist: ein Gedanke pro Folie. Keine Angst vor leerem Raum. Im Gegenteil!
Lassen Sie uns mal testen, wie es aussieht, wenn man die obige Folie in mehrere aufgelockerte Folien aufteilt.
Ahhh … deutlich besser! Wenn genug Weißraum da ist, fallen die wichtigen Dinge sofort ins Auge.
Als Grundregel gilt hier: lieber mehr Folien mit weniger Text als umgekehrt.
Für mehr zu diesem Thema kann ich diesen Artikel empfehlen: 5 Möglichkeiten, um ein Überladen Ihrer Kursseiten zu vermeiden.
Fehltritt Nr. 5: Wild gemischte Bildstile
Bilder auszuwählen, die den gemeinten Inhalt sinnvoll wiedergeben, ist nicht schwer. Woran es oft hapert, ist die Einheitlichkeit. Sprich: Passen die ausgewählten Bilder vom Stil her zueinander und zu den anderen Elementen des Kurses?
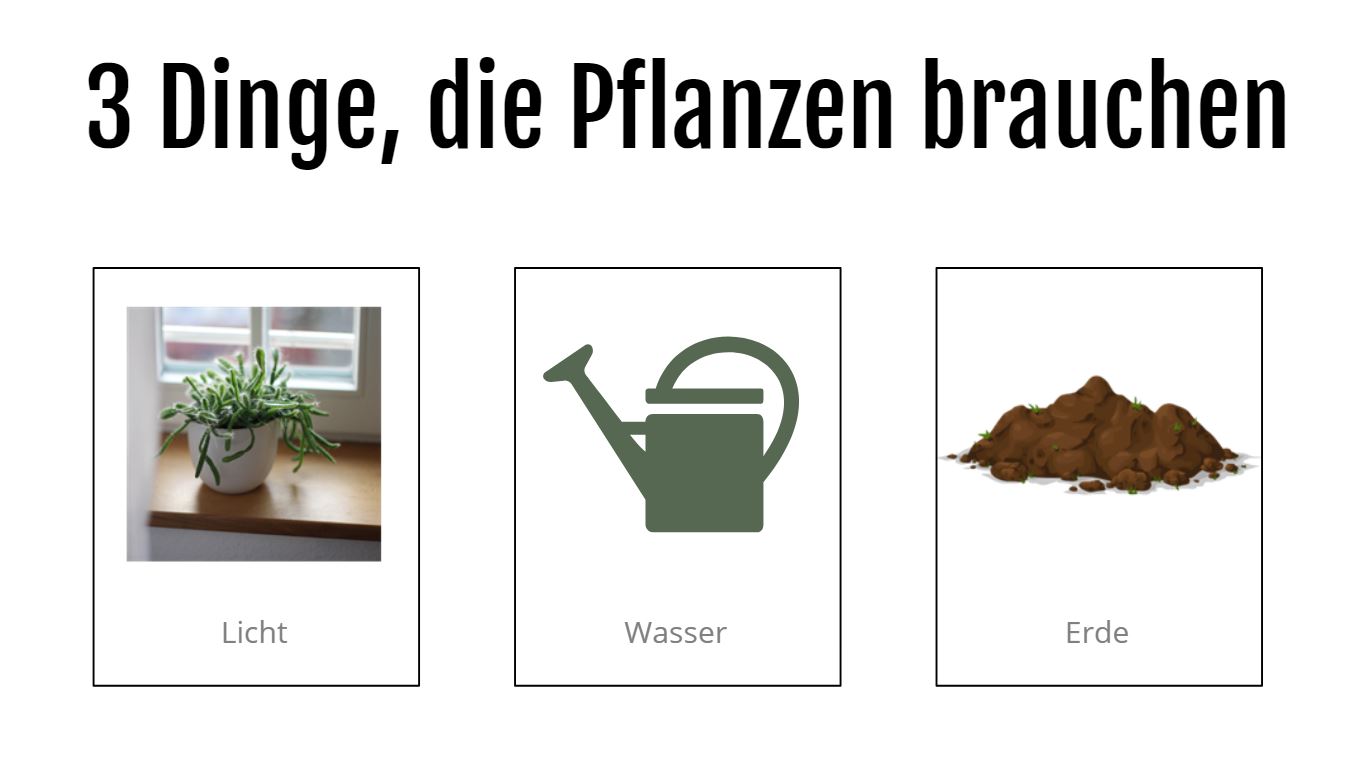
Der Inhalt mag zwar das Wichtigste an jedem Kurs sein. Aber ebenso wichtig ist es, dass die verwendeten Bilder ein einheitliches Bild abgeben, wenn Sie mir das kleine Wortspiel gestatten. Wild gemischte Stile wirken einfach unprofessioneller, als wenn alles aus einem Guss ist. Hier ein Beispiel:
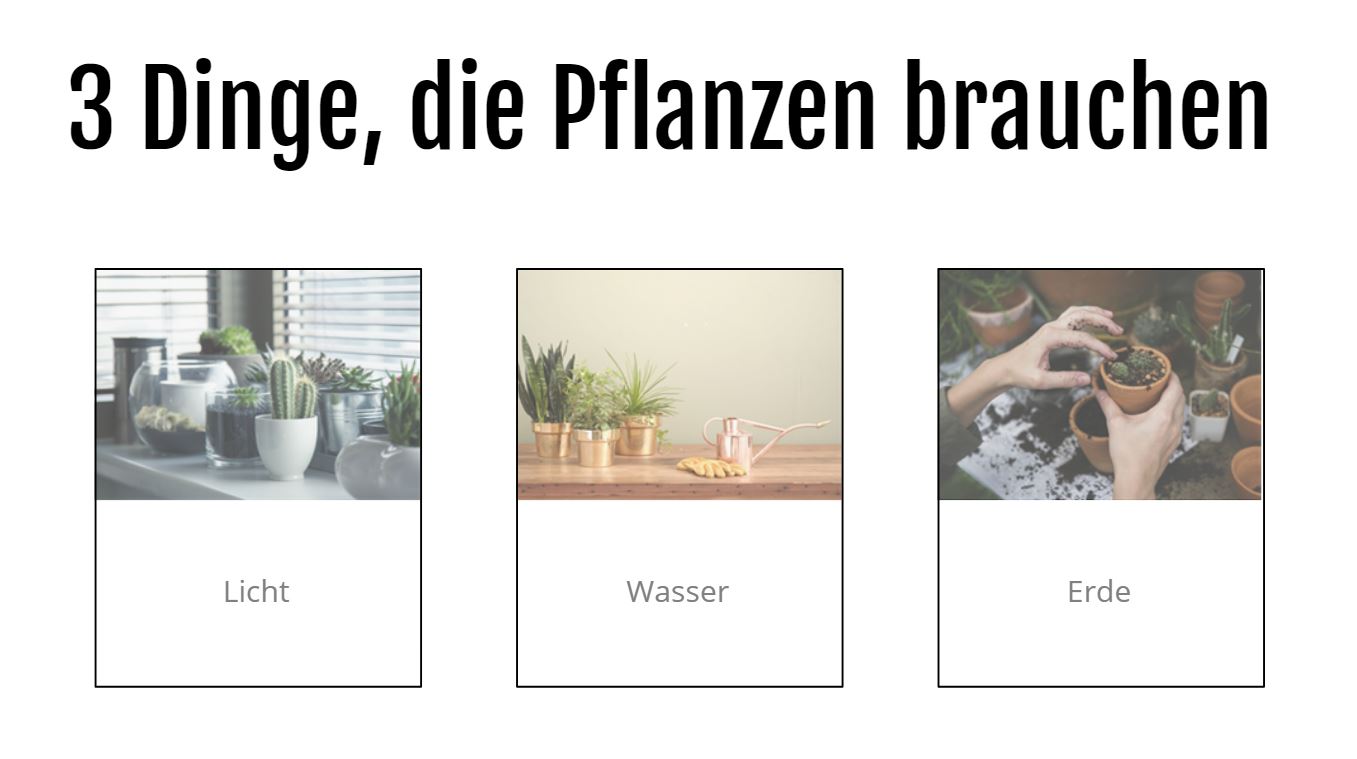
 Die Mischung aus Foto, Symbol und Illustration lässt die Folie unruhig aussehen. Man soll zwar kein Buch nach dem Einband beurteilen, aber in Wahrheit tun wir das alle ständig. Wenn Sie möchten, dass Ihr Kurs ernst genommen wird, muss auch die Optik stimmen. Sehen Sie selbst, wie viel besser die Folie wirkt, wenn für alle drei Punkte Fotos verwendet werden.
Die Mischung aus Foto, Symbol und Illustration lässt die Folie unruhig aussehen. Man soll zwar kein Buch nach dem Einband beurteilen, aber in Wahrheit tun wir das alle ständig. Wenn Sie möchten, dass Ihr Kurs ernst genommen wird, muss auch die Optik stimmen. Sehen Sie selbst, wie viel besser die Folie wirkt, wenn für alle drei Punkte Fotos verwendet werden.
 Es lassen sich zwar interessante Effekte erzielen, wenn man Fotos und Illustrationen kombiniert, aber das ist deutlich schwieriger, als es klingt, und sollte lieber den Experten überlassen werden. Wenn einige Fotos, die Sie verwenden möchten, schwarz-weiß sind, legen Sie auch über die anderen Fotos einen Schwarz-Weiß-Filter. Mischen Sie nicht Symbole im Flat Design mit realistischeren Illustrationen.
Es lassen sich zwar interessante Effekte erzielen, wenn man Fotos und Illustrationen kombiniert, aber das ist deutlich schwieriger, als es klingt, und sollte lieber den Experten überlassen werden. Wenn einige Fotos, die Sie verwenden möchten, schwarz-weiß sind, legen Sie auch über die anderen Fotos einen Schwarz-Weiß-Filter. Mischen Sie nicht Symbole im Flat Design mit realistischeren Illustrationen.
Das Ziel bei alldem ist es, sämtliche Elemente so aussehen zu lassen, als seien sie speziell für diesen Kurs erstellt worden, auch wenn das in Wirklichkeit gar nicht der Fall ist.
Weitere Artikel zu diesem Thema
Jetzt wissen Sie, wie Sie die 5 häufigsten Grafikdesign-Fehltritte sicher umschiffen. Sie können also munter loslegen!
Allen, die sich noch weiter in das Thema einarbeiten möchten, empfehle ich die folgenden Quellen:
E-Books:
- Essential Guide to Visual Design (auf Englisch)
- How to Use Typography to Improve Your E-Learning (auf Englisch)
Artikel:
- Visual Design How-Tos for E-Learning Developers (auf Englisch)
- Who Else Wants Great Graphic Design Resources? (auf Englisch)
- 3 Grafikdesign-Prinzipien für Instructional Designer
Wenn Sie diesen Beitrag interessant fanden, abonnieren Sie doch den wöchentlichen Blognewsletter.