
Même si les créateurs de contenu ne veulent pas l’admettre, les apprenants portent un jugement sur les modules avant même d’avoir lu un seul mot. Si un module n’est pas visuellement attrayant ou s’il commence avec une page de texte, peu importe à quel point le contenu est intéressant, ils auront du mal à le parcourir.
S’il y a un graphiste dans votre équipe, la question est réglée. Mais que se passe-t-il si vous êtes un concepteur pédagogique indépendant ou si vous n’avez pas accès dans votre équipe à un professionnel de la conception visuelle ? Si vous n’avez pas de bases en graphisme, vous pourriez vous sentir submergé par tous les choix. Quelles couleurs utiliser ? Et quelles polices ? Et quel genre d’images utiliser ?
Si ce scénario vous semble familier, vous êtes au bon endroit. Heureusement, vous n’avez pas besoin d’avoir beaucoup d’expérience en graphisme pour créer des modules à l’air professionnels. L’astuce consiste à se concentrer sur quelques éléments clés qui ont un impact important sur la conception visuelle de vos modules. Intéressons-nous donc à trois concepts de conception visuelle qui transformeront vos modules en un rien de temps.
1. Du contraste avant tout
L’une des erreurs les plus courantes commises par les concepteurs e-learning est de ne pas penser suffisamment au contraste.
Si vous avez déjà regardé une diapositive dans un module et que vous vous êtes demandé : « Que dois-je regarder ? » vous n’êtes malheureusement pas seul. En tant qu’apprenant, vous êtes attiré par ce qui est différent. Si tout se ressemble, il n’y a pas de point focal.
Il en va de même pour les diapositives où tout est différent, mais où aucun élément n’est mis en valeur. Le contraste aide les apprenants à organiser visuellement les objets sur la diapositive et dirige leur regard vers ce qui est important.
Passons en revue trois choses sur lesquelles se concentrer pour aider les éléments importants à se démarquer.
Le texte
La première chose que nous allons regarder de plus près est le texte, car c’est le principal outil de communication dans la plupart des modules e-learning. Cela en fait donc un élément visuel important. Bien que la plupart de vos textes aient la même graisse et la même couleur, il existe quelques astuces graphiques que vous pouvez appliquer pour vous assurer que les apprenants remarquent ce qui est important.
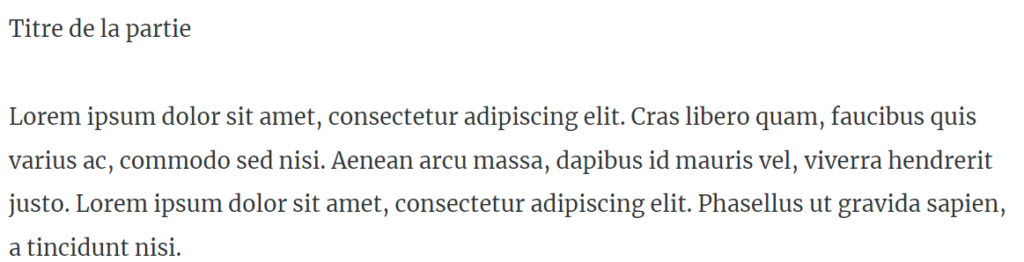
L’un des moyens les plus simples pour ajouter du contraste à vos textes consiste à utiliser une police différente et plus grande pour vos titres. Dans cet exemple, vous pouvez voir comment changer la police du titre de la partie et la rendre sensiblement plus grande que le corps du texte le fait ressortir.
 |
| Le titre et le corps du texte se ressemblent |
 |
| Le titre est plus grand que le corps du texte |
Si vous vous sentez aventureux, vous pouvez même tenter d’utiliser une police avec une forte personnalité. Par exemple, quelque chose de stylisé, comme la Pacifico. Mais si vous faites ce choix, ne l’utilisez qu’en touches légères car les polices stylisées peuvent rendre votre texte plus difficile à lire et causer des problèmes d’accessibilité en cas d’utilisation excessive. Pour savoir comment mettre en forme votre texte, consultez cet article : 8 questions à se poser pour choisir les polices et la mise en forme du texte.
Les couleurs
La couleur est un autre excellent moyen de guider efficacement vos apprenants à travers une diapositive et de les aider à se concentrer sur ce qui est le plus important. L’ajout d’une touche de couleur fait ressortir le contenu. Comparez les exemples ci-dessous.
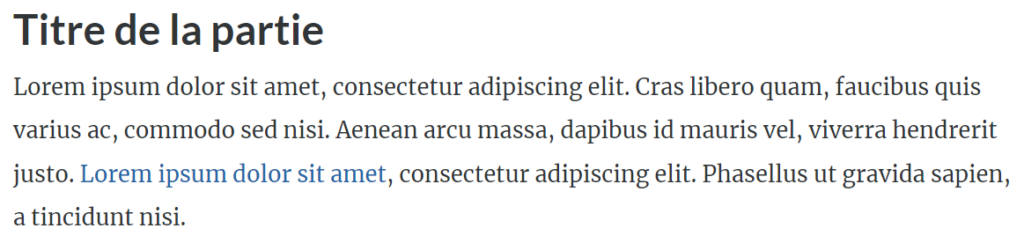
 |
| Tout le texte est de la même couleur |
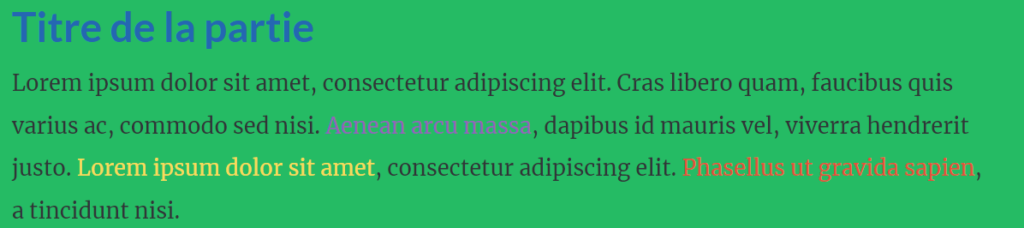
 |
| Le titre est d’une couleur différente |
Vous avez remarqué à quel point le deuxième titre se démarque, car il est bleu et non noir ? C’est une solution rapide qui fait vraiment la différence.
Il faut cependant veiller à ne pas utiliser trop de couleurs. Bien qu’il n’y ait rien de mal à utiliser plusieurs couleurs, l’objectif doit être de mettre l’accent sur les éléments auxquels vous souhaitez que les apprenants prêtent attention, et non de montrer que vous savez appliquer différentes couleurs ! De plus, choisir des couleurs qui ne contrastent pas suffisamment avec l’arrière-plan peut affecter la lisibilité de votre contenu, comme dans les deux premiers exemples ci-dessous. Cet article, Considérations sur le contraste pour un e-learning accessible, contient d’excellents conseils et de multiples ressources pour vous aider à maîtriser le contraste.
 |
| Trop peu de contraste = difficile à lire et difficile de déterminer ce qui est important |
 |
| Trop de couleurs différentes qui ne contrastent pas suffisamment entre elles = difficile à lire et difficile de déterminer ce qui est important |
 |
| Bon contraste = plus facile à lire et permet de déterminer ce qui est important |
S’il n’y a pas assez de contraste, rien ne ressort. Si vous utilisez trop de couleurs, il est difficile de savoir sur quoi se concentrer. La juste quantité de contraste vous permet de faire ressortir l’essentiel de votre contenu.
Les visuels
Abordons enfin la question des visuels. Lorsque vous avez plusieurs visuels sur la même diapositive, il peut être difficile pour les apprenants de savoir sur lequel se concentrer. Par exemple, s’il y a un scénario avec plusieurs personnages. Un moyen simple de faire ressortir le personnage qui parle actuellement est d’ajuster la transparence ou la saturation des autres personnages, afin qu’ils s’estompent en arrière-plan. Une autre façon de faire ressortir un visuel précis parmi d’autres consiste à le rendre plus lumineux tout en assombrissant les autres.
Ce contraste fait ressortir davantage votre point focal. Regardez le visuel ci-dessous pour voir comment cette idée peut être utilisée.
20% des employés contribuent à 80% des bénéfices

Vos yeux sont normalement immédiatement attirés par le seul personnage qui n’est pas transparent. Étant donné que les autres personnages sont très peu contrastés, ils perdent leur intérêt visuel et font plutôt partie de l’arrière-plan, ce qui fait du personnage non estompé le visuel central de cette diapositive.
2. La cohérence est la clé
La plupart des concepteurs pédagogiques créent leurs modules e-learning en combinant des contenus venant d’une grande variété de sources : des guides techniques fournis par leurs clients, des documents ou des modules fournis par des SME. Ils peuvent même utiliser du contenu qu’ils ont acheté ou qu’ils ont créé auparavant eux-mêmes.
L’inconvénient de récupérer du contenu de plusieurs sources est que cela peut créer des incohérences, surtout si vous réutilisez des visuels. Vous pouvez ainsi vous retrouver involontairement avec une palette de couleurs improbable, des styles d’image très différents, sans compter les polices diverses et variées. Des choses plus subtiles peuvent également se produire, telles que des instructions ou des formulations incohérentes, ou peut-être des éléments de navigation qui varient d’une diapositive à l’autre.
Pour éviter cela, portez une attention particulière à tous les éléments de module que vous empruntez à d’autres modules, même les vôtres, et assurez-vous qu’ils suivent une conception cohérente. Voici quatre domaines auxquels porter une attention particulière :
- Les éléments de navigation : les objets tels que les boutons, les menus et les icônes doivent avoir le même style graphique. Les éléments de navigation doivent également être placés au même endroit tout au long du module. Avez-vous utilisé un bouton Suivant sur votre première diapositive ? Assurez-vous de ne pas le changer accidentellement en flèche Continuer à mi-parcours !
- Les éléments visuels : le style et la thématique que vous choisissez doivent être complémentaires au sujet de votre module. Les visuels sont un aspect très important de votre module et ils doivent avoir un lien les uns avec les autres. Par exemple, vous ne pouvez pas mélanger des icônes dessinées à la main avec d’autres en 3D. Les visuels que vous choisissez doivent appartenir au même univers graphique.
- Les polices : rappelez-vous ce dont nous avons parlé plus tôt en ce qui concerne les styles de texte. Établissez une feuille de style pour votre module avec les polices d’en-tête, de corps et de légende, et respectez-la pour l’ensemble de votre module.
- Les couleurs : choisissez une palette harmonieuse au début de votre projet et définissez la manière dont chaque couleur sera utilisée dans les mises en page de votre module. Des programmes comme PowerPoint, Photoshop et Storyline 360 permettent aux concepteurs de modules de créer des palettes de couleurs personnalisées afin que de nouvelles couleurs ne soient pas introduites par inadvertance pendant le développement.
La cohérence est également importante lorsque vous concevez votre module en tenant compte de l’accessibilité. L’utilisation des mêmes éléments de navigation sur chaque diapositive évite aux apprenants d’avoir à réapprendre comment fonctionne votre navigation à chaque page. Et si vous choisissez des polices et des couleurs adaptées à l’accessibilité, vous ne voulez pas revenir en arrière en introduisant des diapositives qui, elles, ne sont pas optimisées pour l’accessibilité.
3. Réussir grâce aux grilles
Lorsque vous posez des éléments sur une diapositive sans utiliser de grille, cela donne à votre contenu un aspect bâclé et inachevé. Pire encore, cela peut même empêcher les apprenants de comprendre comment suivre le flux d’informations (ou leur faire perdre du temps à comprendre pourquoi les choses semblent bizarrement positionnées).
La bonne nouvelle est qu’il est facile d’aligner votre contenu à l’aide d’une simple grille. Une grille est une mise en page créée avec un réseau de lignes horizontales et verticales que vous pouvez utiliser pour structurer votre contenu et organiser les éléments graphiques, tels que les images et le texte.
Les grilles vous permettent d’organiser votre contenu facilement et de manière cohérente. Et le mieux c’est que les outils de création de modules les plus populaires ont des options pour vous permettre d’aligner vos éléments de diapositive sur une grille. Certains, comme Storyline 360, proposent même des guides afin que vous puissiez également aligner les éléments les uns avec les autres.
|
Avant – sans grille
|
Après – avec grille
|
Voyez-vous comment la grille permet de s’assurer que les objets sont régulièrement espacés, ce qui donne à la diapositive un aspect plus équilibré ? L’utilisation d’une grille est un moyen simple d’améliorer vos mises en page.
Vous souhaitez en savoir plus sur l’utilisation des grilles lors du processus de conception ? Consultez cet article : Utilisez des grilles pour améliorer vos conceptions e-learning.
Le mot de la fin
Une fois que vous maîtrisez les outils de base du contraste, de la cohérence et de l’alignement, vous pouvez produire des modules de qualité professionnelle et communiquer visuellement avec vos apprenants. Il est maintenant temps d’expérimenter vos nouvelles compétences. Essayez donc chacun de ces éléments dans votre prochain projet e-learning et dites-nous comment vous avez fait en laissant un commentaire ci-dessous.
Vous cherchez plus d’inspiration de conception visuelle ? Découvrez ces articles !
- Suivez ces conseils pour utiliser efficacement les icônes en e-learning
- 5 faux-pas courants de conception visuelle à éviter
- Comment passer pour un pro de la conception graphique e-learning (même si vous n’en n’êtes pas un !)
- Comment créer des illustrations dans PowerPoint sans savoir dessiner
- Comment mélanger des icônes pour créer un ensemble cohérent
Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.