
Lorsque les concepteurs e-learning veulent rendre le contenu plus attrayant pour les apprenants, ils se tournent souvent vers les animations. L’utilisation efficace d’animations en e-learning peut être un excellent moyen de connecter les apprenants au contenu et de créer une expérience vraiment engageante.
Avant de commencer à ajouter des animations à vos projets, il est important de savoir quand et comment utiliser les animations de manière pertinente. Dans cet article, je vais vous présenter quelques moments clés où vous pourriez envisager d’utiliser des animations pour améliorer l’expérience d’apprentissage. Regardons cela de plus près !
Expliquer un concept
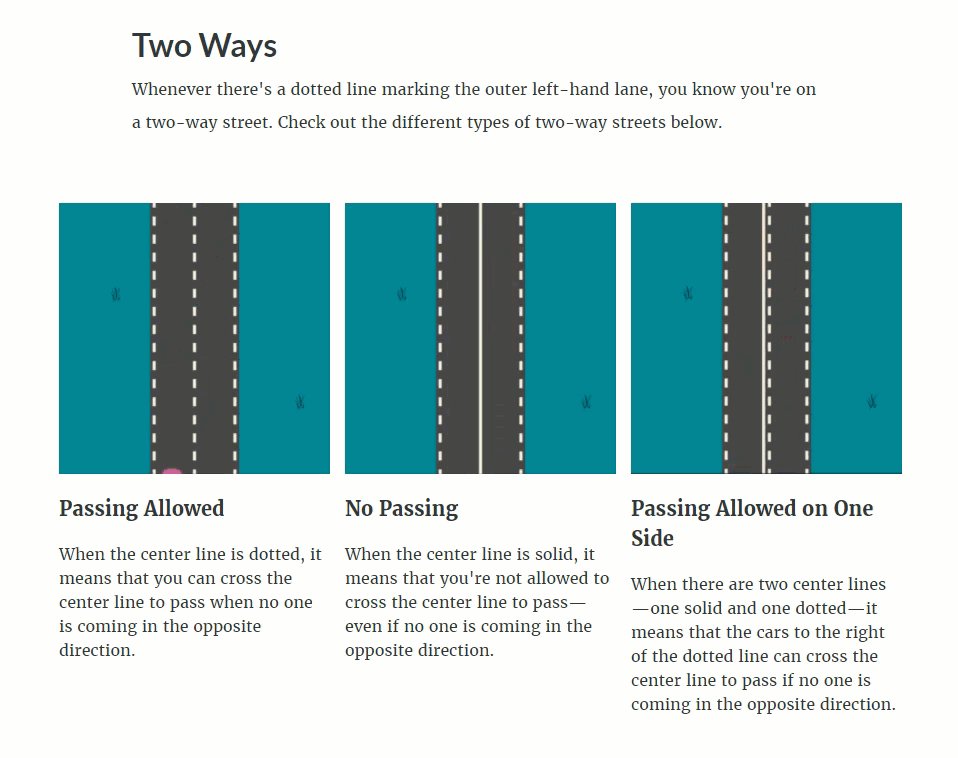
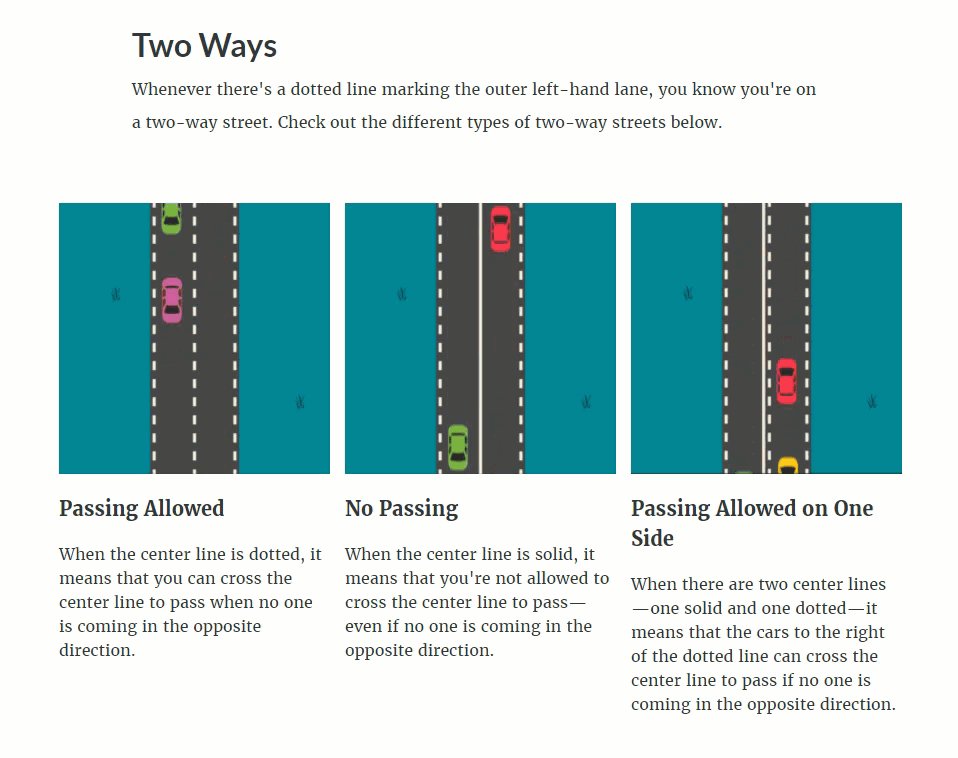
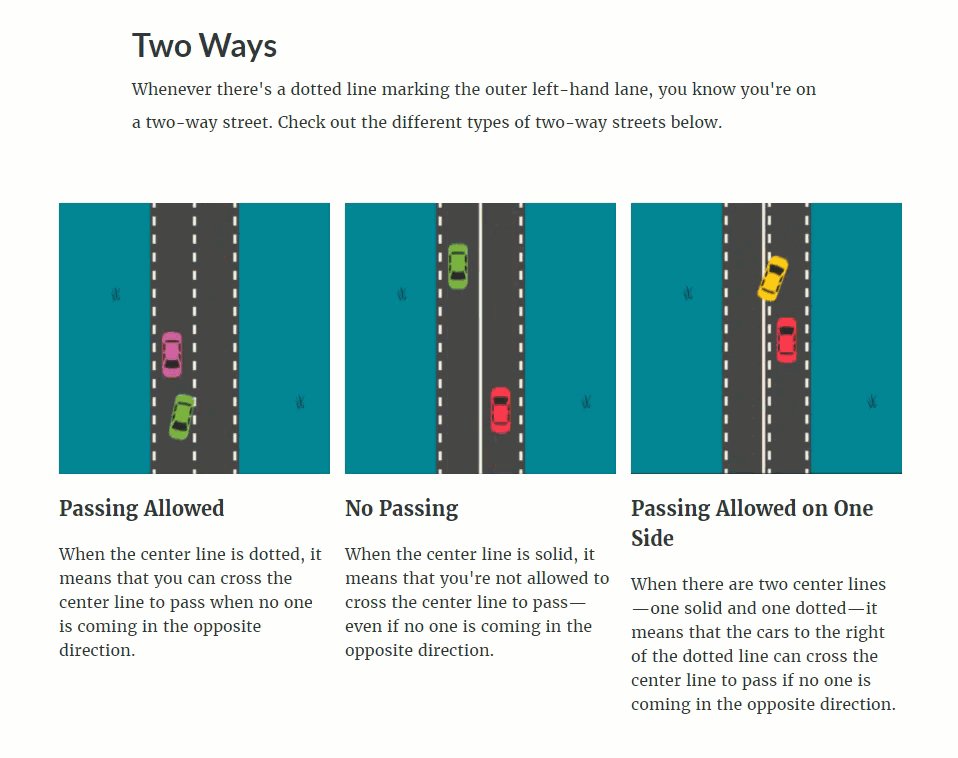
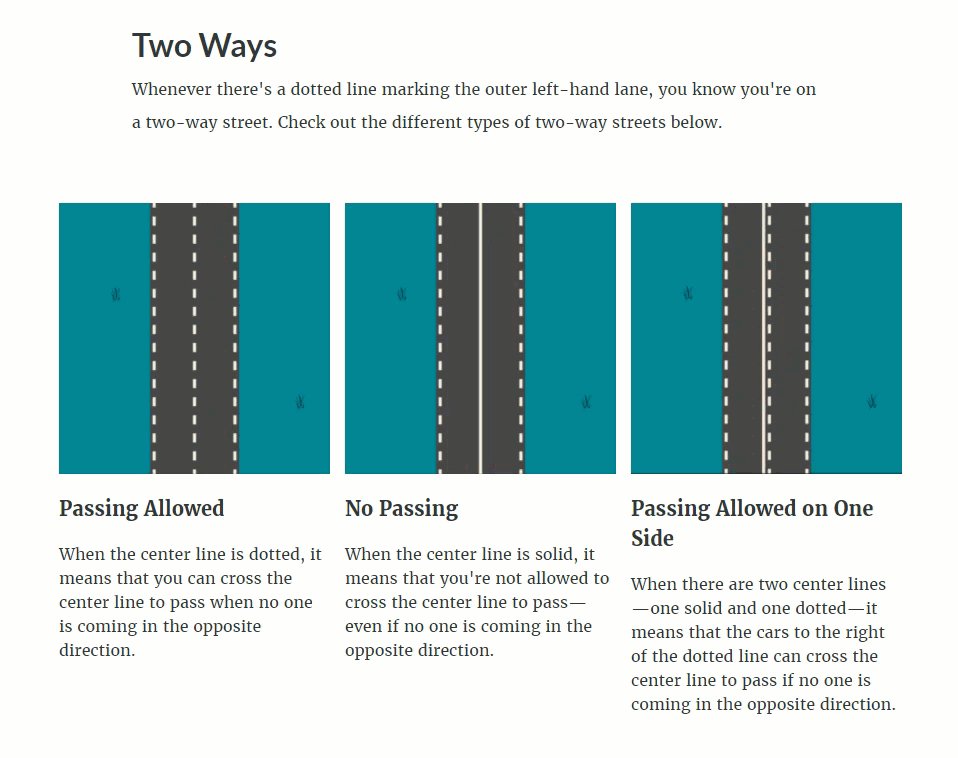
Souvent, les concepteurs e-learning utilisent la même formule lorsqu’ils veulent expliquer un concept : une image statique et du texte. Au lieu de cela, pourquoi ne pas montrer aux apprenants à quoi ressemble l’idée en action ? Découvrez cet exemple (en anglais) qui utilise des animations pour expliquer le code de la route :

Voir la démo | Obtenir une copie du module
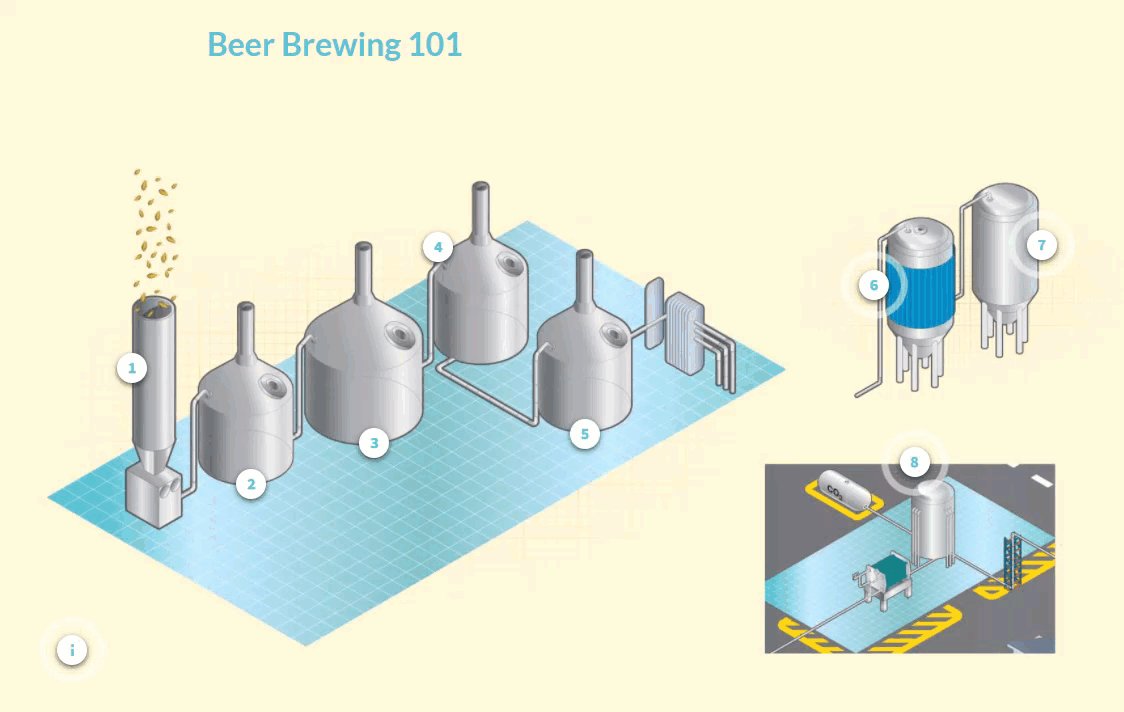
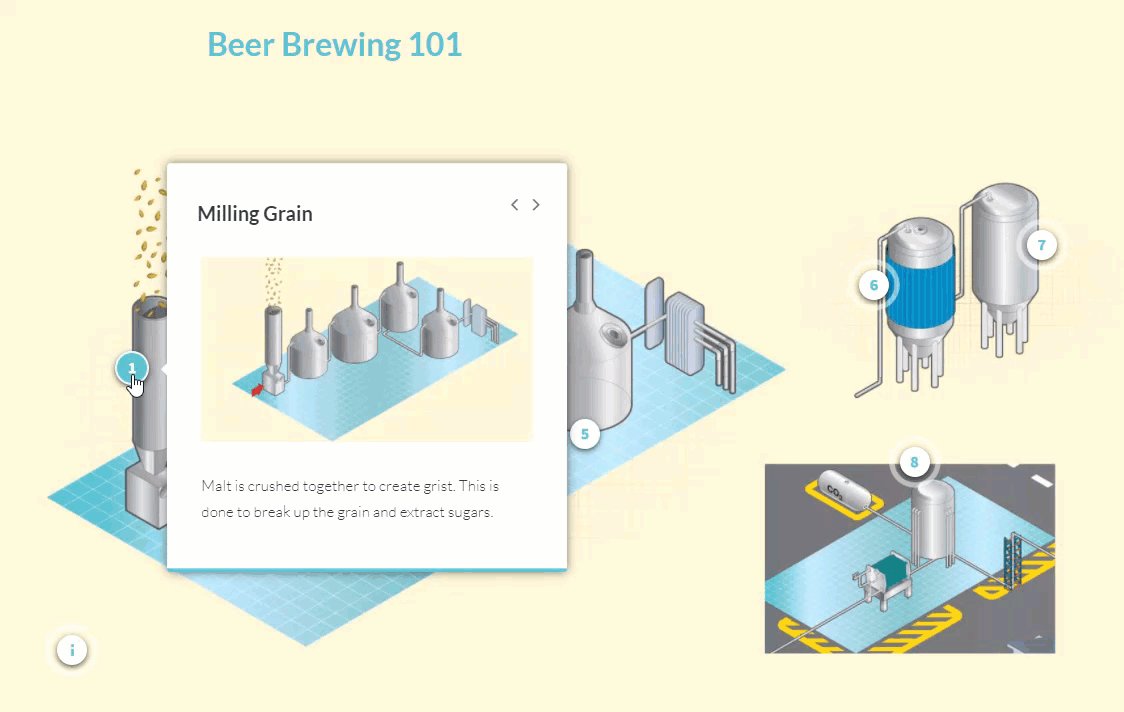
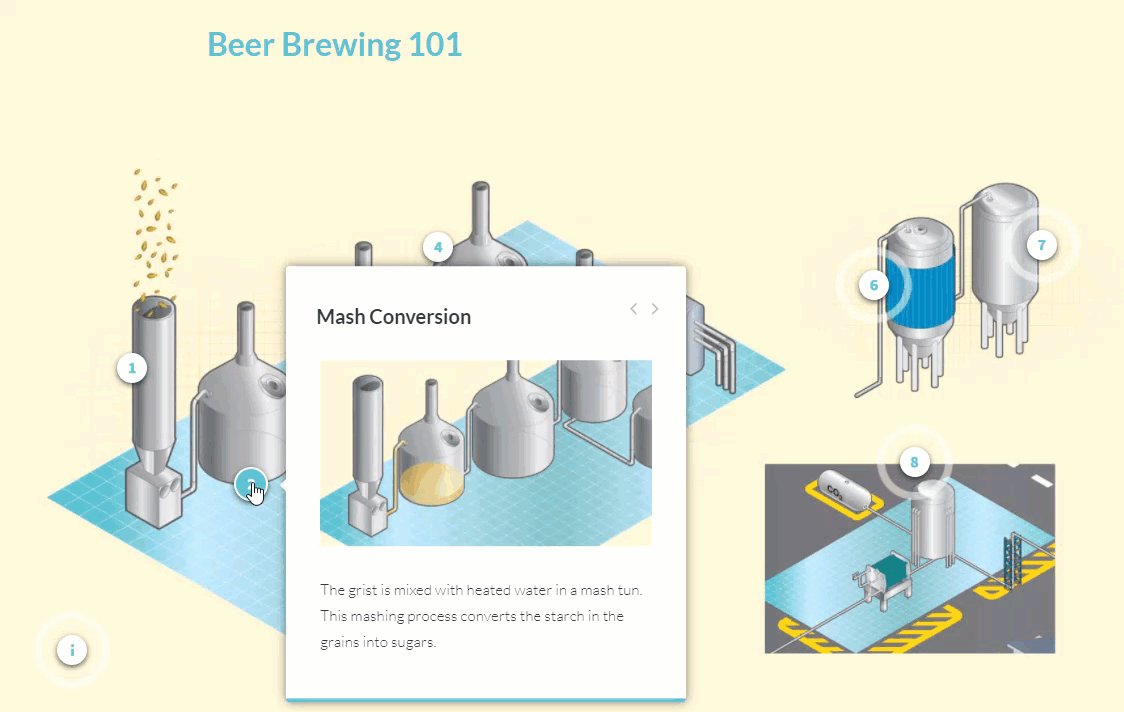
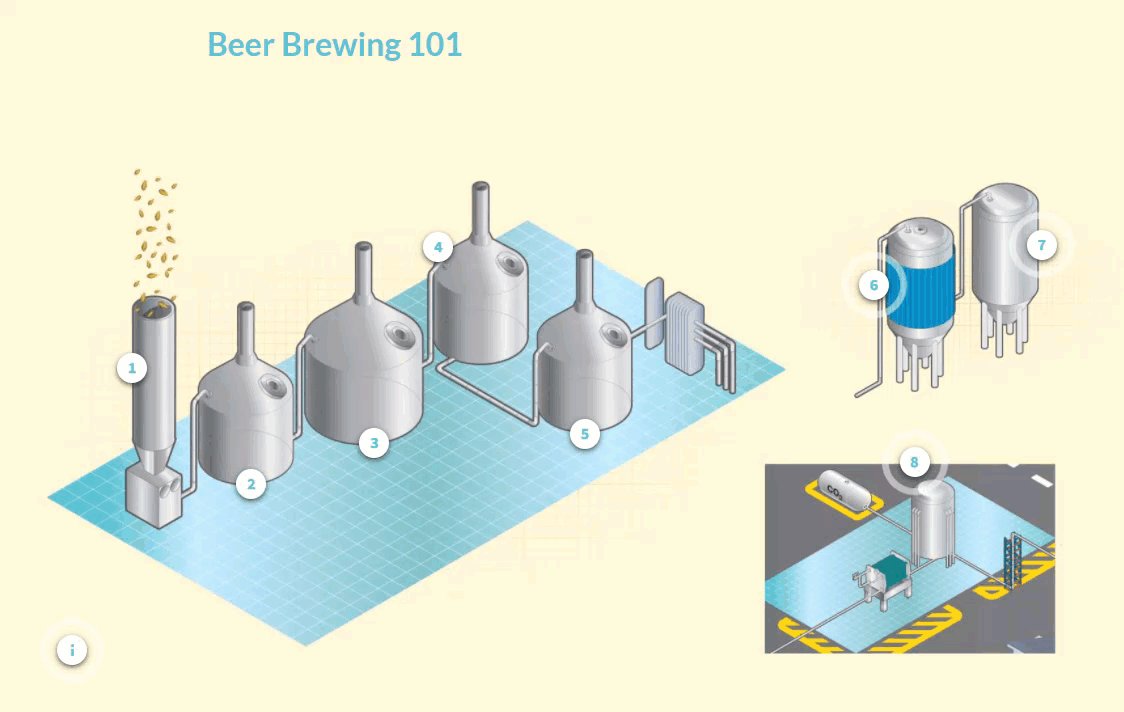
Expliquer un processus
Vous pouvez expliquer un processus à vos apprenants, mais il est souvent plus facile de comprendre un processus en le voyant. Quand c’est possible, utilisez des animations pour montrer chaque étape, comme dans cet exemple sur le brassage de la bière (en anglais) :

Raconter une histoire
Les animations peuvent être particulièrement utiles lorsque vous souhaitez raconter une histoire. Une simple animation peut attirer et retenir l’attention de vos apprenants, comme dans cet exemple :

Voir la démo | Télécharger le fichier
Donner des chiffres
Utiliser des animations pour montrer des données des apprenants – au lieu de simplement leur montrer un tableau ou graphique statique – peut avoir un impact plus important et rendre le contenu plus facile à mémoriser. Ainsi, la prochaine fois que vous serez tenté de taper simplement tous les chiffres que vous souhaitez communiquer, réfléchissez à la façon dont vous pouvez transformer ces données, comme dans cet exemple (en anglais) :

Donner des instructions
En fonction de votre module, vous devrez peut-être inclure des consignes de navigation pour vos apprenants. Si vous avez l’habitude d’inclure un écran de consignes écrites, pourquoi ne pas les remplacer par des images animées pour donner du contexte, comme dans cet exemple (en anglais) :

Ajouter de l’intérêt
L’ajout d’animations subtiles et pertinentes peut être une bonne idée pour changer du contenu statique. Ce type d’animations peut susciter l’intérêt des apprenants et améliorer votre module. Jetez un œil aux animations subtiles de chaque en-tête de section dans cet exemple (en anglais).


Pour attirer l’attention des apprenants, ma collègue Sarah a ajouté un peu d’humour au début. En règle générale, il est possible d’introduire occasionnellement un peu d’humour dans un module, à condition que ce soit pertinent, non offensant, et que cela ait un rapport avec le contenu.

En conclusion
Ce ne sont là que quelques situations dans lesquelles l’utilisation d’animations dans vos projets pourrait aider les apprenants à se connecter avec le contenu. C’est à vous, en tant que concepteur pédagogique, de déterminer ce qui a le plus de sens pour votre module.
Et si vous recherchez plus de conseils ou d’inspiration sur l’ajout d’animations à vos modules, consultez ces ressources utiles :
- Storyline 360 : comment faire des GIF animés pour vos modules Rise 360
- 5 façons d’utiliser les GIF animés dans vos modules e-learning
- Plus de 15 gifs animés gratuits
Avez-vous trouvé d’autres utilisations pertinentes des animations dans vos projets ? Veuillez partager vos idées ou exemples ci-dessous !
Vous souhaitez créer une animation, mais vous n’êtes pas abonné à Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous au blog pour obtenir toujours plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.



