
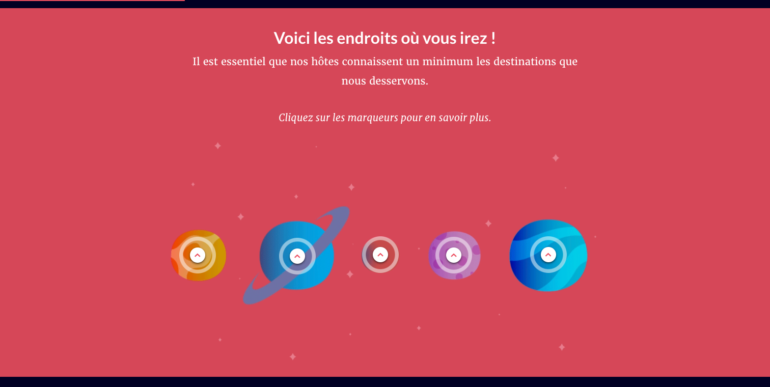
Cela fait un moment que j’avais envie de créer une infographie interactive, mais je ne savais pas par quel bout le prendre. Puis un jour, ça m’est venu : et si je créais un module Rise 360 avec des blocs Storyline ? Et c’est comme ça que cet exemple sur le thème du voyage spatial était né.
Cliquez ici pour voir à quoi il ressemble.
Grâce aux gifs, aux marqueurs et aux activités interactives créées dans Storyline, cette infographie prend vie.
J’espère que cet exemple vous donnera envie de créer vos propres infographies interactives en combinant Rise 360 et Storyline 360.
Vous aimez cet exemple ? Envoyez une copie à votre tableau de bord Rise 360 en cliquant ici. À noter qu’il faut avoir une version d’essai ou un abonnement Articulate 360 pour recevoir une copie du module. Cliquez ici pour télécharger le fichier Storyline utilisé pour créer certaines activités interactives. Vous n’en avez pas ? Commencez votre essai gratuit de 30 jours dès aujourd’hui.
24 commentaires
-
Il n’y a rien à faire, j’adore Rise.
J’avais vu ce module d’intégration de Storyline, fait quelques tests, mais rien de concret.
L’exemple que tu nous donnes est superbe et très inspirant.
Je trouve aussi très élégant la succession de backgrounds colorés.Merci et bravo.
-
Auteur
Je suis contente de savoir que Rise – et cet exemple – vous plait Pascal ! 🙂
-
-
Bonjour Allison,
Comment as-tu conçu tes gifs ? Sur storyline ou sur une autre application ? Pourrais-tu me donner des sites intéressants ?
Merci pour cet exemple qui montre tout le potentiel offert par Rise . Très inspirant 😉-
Auteur
Bonjour Sophie,
En fait nous avons une motion designeuse en interne qui a fait les gifs pour moi dans After Effects 🙂 Mais j’ai écrit un article (en anglais) que je vais bientôt traduire en français qui explique comment créer des gifs avec Storyline : https://community.articulate.com/articles/how-to-make-animated-gifs-for-your-rise-courses-using-storyline-360-
Merci Allison, j’avais déjà lu ton article en anglais, je vais tester !
-
Auteur
Ça marche ! 🙂 Dis-moi si jamais tu as d’autres questions.
-
-
-
-
moi, j’ai suivi une formation où on ne discute pas avec les extraterrestres: on les bousille d’abord !
Mais Allison, ta démarche me convient mieux.
joli travail . bravo-
Auteur
Haha ! Merci 🙂
-
-
Bonjour Allison,
Très beau travail !! Je suis juste curieuse de savoir comment est-ce que vous avez pu masquer/ supprimer le sommaire de Rise qui se trouve à la page de démarrage. Je ne vois que le bouton « Démarrer »…. Comment est-ce possible ?
Merci 😀
-
Auteur
Merci Laurine ! Pour cacher le sommaire, il faut aller dans Settings puis Navigation et choisir No Sidebar. Voir capture d’écran : http://share.articulate.team/4911fdfc4abb
-
Merci beaucoup !
-
Auteur
De rien ! 🙂
-
-
-
-
Bonjour Allisson , pourriez-vous me communiquer un lien pour télécharger les modules Storyline intégrés dans ce RISE 360 ?
Merci – Bien cordialement, Jean-marc-
Auteur
Bonjour Jean-Marc !
Oui, voici le lien : https://articulate-heroes-authoring.s3.amazonaws.com/Allison/French/infographie-interactive-espace.storyBonne journée !
-
-
Merci pour ce partage, savez-vous si je peux télécharger une version de Storyline sur mac ? J’aimerais beaucoup tester les gifs pour animer un peu mes cours sur Rise et surtout essayer Storyline. Merci.
-
Auteur
Je vous en prie ! Il n’y a pas de version mac de Storyline, mais vous pouvez l’utiliser sur un mac avec une machine virtuelle. Voici plus d’infos : https://articulate.com/fr-FR/support/article/using-articulate-storyline-on-a-mac
-
-
Bonjour Allison,
je viens de créer une petite activité Storyline que j’ai inséré dans mon module Rise avec l’option bloc storyline cependant deux questions :
– j’ai inséré une vidéo dans mon fond d’activité et ducoup quand j’ouvre mon module dans Rise je dois cliquer sur le bouton play pour faire mon activité (à cause de la vidéo). Je veux que la vidéo apparaisse dès le début et que l’on ai pas besoin de cliquer sur play, est-ce possible ?
– Mon fond d’activité storyline est assez foncé ducoup dans les paramètres Rise du bloc Storyline j’ai mis un fond noir bleu cependant je vois des bords blancs de mon bloc Storyline ce qui n’est pas très esthétique , j’aimerais qu’on ne puisse distinguer le bloc storyline. Est-ce possible ?Merci 🙂
-
Auteur
Bonjour Mélanie !
Voici mes réponses à vos questions :
1. Non, ce n’est pas possible et de toute façon la plupart des navigateurs bloquent les vidéos qui commencent automatiquement.
2. Le mieux c’est d’appliquer le lecteur moderne en blanc ou en noir puis mettre un fond noir ou blanc dans le bloc.
-
-
Bonjour,
Merci beaucoup pour les réponses ! Effectivement avec le lecteur moderne sombre cela est mieux 🙂
Merci et bonne journée-
Auteur
Tant mieux ! Bonne journée
-
Pingbacks
-
[…] Une infographie interactive sur le voyage dans l’espace […]
-
[…] Infographie interactive sur le voyage dans l’espace […]
-
[…] Infographie interactive […]
-
[…] Une infographie interactive sur le voyage dans l’espace […]