
Dans l’article Principe d’intégration multimédia : combiner images et mots pour améliorer l’apprentissage, nous expliquions comment les recherches présentées par Mayer et Clark dans leur livre (en anglais) E-Learning and the Science of Instruction montraient que mélanger les textes et les visuels pouvait être bénéfique aux apprenants. Mais ce n’est que la partie émergée de l’iceberg ! Les auteurs proposent également des idées sur la façon de positionner les visuels et les textes associés pour de meilleurs résultats, ce que nous allons examiner dans cet article.
Qu’est-ce que le principe de contiguïté ?
Les recherches de Mayer indiquent que l’apprentissage s’améliore lorsque les images et le texte associé sont disposés à côté l’un de l’autre – ou contigus (d’où le nom de principe de contiguïté). Il en va de même pour l’audio description. Pour un apprentissage efficace, toute voix-off qui décrit des visuels à l’écran doit être synchronisée avec l’apparition de ces graphiques. Les auteurs montrent que l’apprentissage s’améliore de 68 % lorsque les textes et les éléments visuels qu’ils décrivent sont présentés l’un près de l’autre.
C’est logique, non ? Si les textes sont séparés des visuels, les apprenants doivent faire un effort supplémentaire pour les associer.
Appliquer le principe de contiguïté
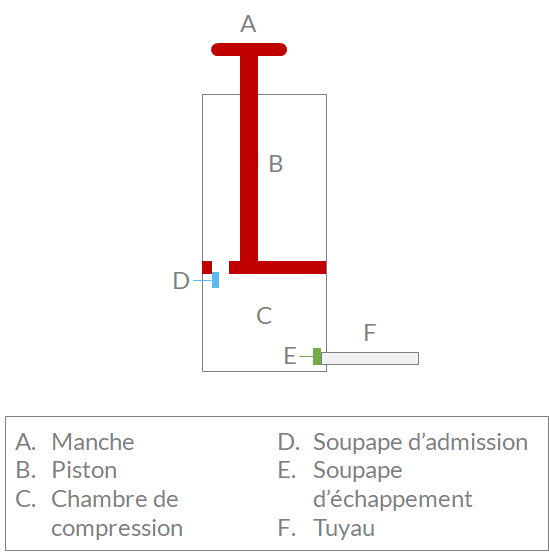
Alors, à quoi cela ressemble-t-il en pratique ? Analysons un exemple concret :
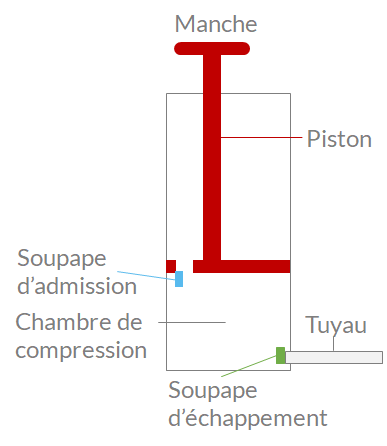
Le graphique ci-dessus ne respecte pas les bonnes pratiques du principe de contiguïté. Bien que la présentation soit soignée lorsqu’elle est organisée de cette manière, placer les légendes si loin des parties du graphique auxquelles elles correspondent oblige les apprenants à se concentrer davantage pour les faire correspondre. La mémoire de travail étant limitée, cet effort supplémentaire réduit leur capacité à comprendre et à retenir les informations en elles-mêmes. Examinons maintenant ce même graphique avec des légendes intégrées :
L’image ci-dessus respecte les règles décrites dans le principe de contiguïté : les légendes apparaissent à côté des parties pertinentes du graphique. Cette version permet aux apprenants d’identifier les parties du graphique en un coup d’œil, ce qui leur permet de se concentrer sur la compréhension du matériel au lieu de faire correspondre les légendes avec les différentes parties de l’image.
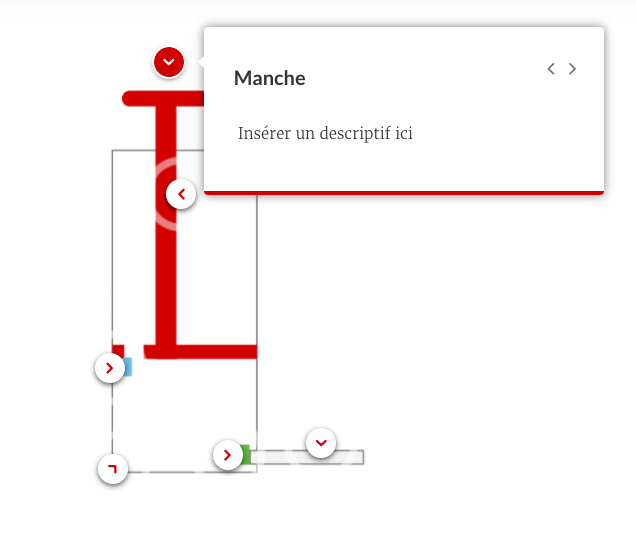
Parfois, suivre ces directives est plus facile à dire qu’à faire, comme, par exemple, lorsque l’espace à l’écran est limité ou que le texte empiète sur votre graphique. Une stratégie pour des situations comme celles-ci consiste à utiliser des marqueurs interactifs pour positionner le texte associé près du graphique sans surcharger l’écran ou vos apprenants. Voici un exemple de ce à quoi cela pourrait ressembler, en utilisant le même graphique que ci-dessus :
Cliquez ici pour voir la version interactive créée dans Rise 360.
De cette façon, le texte associé est exactement là où il doit être mais il n’encombre pas l’écran. C’est un bon compromis, n’est-ce pas ?
Tout cela semble assez logique, mais force est de constater que la plupart des concepteurs n’appliquent pas systématiquement ce principe dans leurs modules. En plus de légender directement les graphiques au lieu d’utiliser des renvois, consultez cette liste de choses à faire et à ne pas faire pour éviter de commettre certaines des erreurs les plus courantes en ce qui concerne le principe de contiguïté.
| À faire | À ne pas faire |
| Intégrer directement les textes descriptifs et les légendes dans les animations. | Placer le texte sur un côté de l’écran et les animations de l’autre côté. |
| Faire en sorte que la question du quiz et les réponses de l’apprenant soient toujours visibles lorsque vous faites des retours. | Mettre les retours du quiz sur un écran séparé, ce qui empêche les apprenants de se référer à la question et aux réponses qu’ils ont choisies. |
| Vérifier que les instructions sont visibles lorsque les apprenants en ont besoin. | Mettre les instructions sur un écran séparé, ce qui les rend indisponibles lorsque l’apprenant doit les appliquer. |
Avez-vous déjà commis l’une de ces ces erreurs courantes ? Si tel est le cas, ne vous sentez pas coupable, vous n’êtes pas le seul ! La clé est de commencer à réfléchir à ces « choses à ne pas faire » lors de la création de nouveaux modules afin de pouvoir faire ce qu’il faut pour s’améliorer.
Plus de ressources
Si vous souhaitez approfondir ce principe et découvrir d’autres bonnes pratiques pour la conception e-learning, vous pouvez consulter le livre (en anglais) qui a inspiré cet article : E-Learning and the Science of Instruction de Ruth Clark et Richard Mayer.
Si vous manquez de temps, vous pouvez consulter ces articles où nous avons résumé quelques-uns des autres points clés présentés dans leur livre :
- Principe de redondance : faut-il afficher à l’écran le texte présenté oralement ?
- Le principe d’intégration multimédia : combiner images et mots pour améliorer l’apprentissage
- Principe de cohérence : supprimer du matériel pour améliorer l’apprentissage
- Principe de personnalisation : ne vous contentez pas d’être informatif avec vos apprenants, soyez engageant !
Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour obtenir des conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions ou des commentaires, veuillez les partager ci-dessous.