Need to Combine E-Learning with Mentoring? Here’s a Simple Solution.
January 10th, 2012
Recently someone asked how to combine their mentoring program with elearning courses. This is something I’ve worked on a few times over the years. It usually involved a production environment where peer coaches were tasked with training new employees on the floor. But the ideas in this post could work in any type of training program that includes some sort of mentoring or peer coaching.
A Common Case
A person’s hired to a new position and often assigned a peer coach who walks beside him until he’s up-to-speed. Not only is this an effective way to teach new employees, it’s also a great way to help build a social connection to the work and organization.
However, there are a few challenges with this type of training and many are overcome by blending elearning content with the peer coaching.
Here are a few of the challenges I’ve encountered:
- Pulling people from real production. The peer coach also has her own job to do. So there’s pressure to help the new person but then get back to work. Because of this, the peer coach may take short cuts, not present complete information, or neglect the needs of the new person.
- Inconsistent training process. Much of the new person’s learning is dictated by the peer coach’s own work flow. This can make it a challenge if the new person doesn’t fully understand what’s going on and jumps from one thing to the next without understanding the proper context or work process.
- Assign the wrong tasks to new learners. It’s common to pawn off the easiest or less desired tasks to the new person. Sometimes there’s too much focus on putting people on the simplest work until “they get it” and then advance them to more challenging work later on.
- Learning can be intimidating. People can be intimidated by new tasks, especially in a real work environment where mistakes impact production.

The Value of E-Learning
There should be some consistency in the training process. However, peer coaching programs are notorious for inconsistency. Even if the peer coach is really good, things like work requirements or personal areas of emphasis tend to make each training event a bit different. That’s where elearning proves valuable.
E-learning courses are effective in dealing with these challenges. Elearning courses allow you to remove the person from the time and resource pressures of the real world. This can ensure consistent delivery of critical information as well as compress the time to learn.
- Doesn’t interfere with production: the learner is not constrained by real work processes.
- Asynchronous access: The information can be accessed anywhere and at any time.
- Less demand on peer coach: The peer coach can spend less time with the learner for some of the training.
- Consistent messaging & delivery: Information structure and delivery is consistent regardless of peer coach’s personal style or emphasis.
- Intentional training design: Allows you to present a more holistic and complete training program rather than sticking people on the easy tasks or boring work until some later date.
Elearning modules are excellent for delivering key information that may missed during on-the-job training that’s focused on very specific tasks. For example, in a real production environment while showing someone how to use a machine you may focus on the actual steps required for performance but lose out on explaining the upstream and downstream effects of the workflow. In addition, production environments tend to be loud, which makes it difficult to have good conversation.
This can be solved with a simple orientation module where you provide a brief overview of the production process and workflow. This allows you to maintain consistent messaging and it frees the peer coach from that part of the training. You can also structure the module to review and assess the learner’s understanding, something that may be missed on the floor.
I worked on a production course once where we found the new hires were intimidated by the large machines. So instead of putting them to work right away, we spend time teaching them the parts of the machine and how to do preventive maintenance. We used a series of small elearning courses to go through the technical information and combined them with hands-on preventive maintenance.
By the time they started working on the machine they were very familiar and comfortable with what was going on. We cut the training time dramatically. The elearning courses also allowed us to control the information and practice activities. Something that may have varied based on the peer coach.
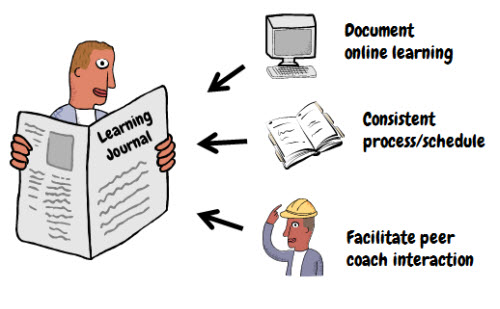
The Learning Journal
Part of the training happens during the elearning module and part during the face-to-face time. To create a bridge, I like to add a learning journal. I see it as a way to instigate some note-taking and create a resource that becomes personal and something the learner always has access to. The note-taking in the learning also helps with knowledge transfer.

What’s included in the learning journal?
- Training calendar. Give the person a schedule that lets them know what they will be learning. They can check off what they’ve learned as they advance. This provides a progress report to the learner, the peer coach, and supervisor.
- Self-assessment. List the things they need to know or do to be proficient. They can review it and determine how well they’re doing. Include information on finding additional resources. I like this approach because it gives the learner some freedom and confidence as they assess their skills.
- Peer coach guides. Each elearning module should be coupled with a real-world activity. The peer coach guide tells the learner and peer coach what that is. This helps move the training forward. The peer coach is obligated to this process so they take fewer short cuts. And the learner is able to determine if something’s been skipped. I also include some quick review questions that cover the essential points of the module. After each module, the peer coach uses the questions as a way to review what was learned and assess the new person’s understanding.
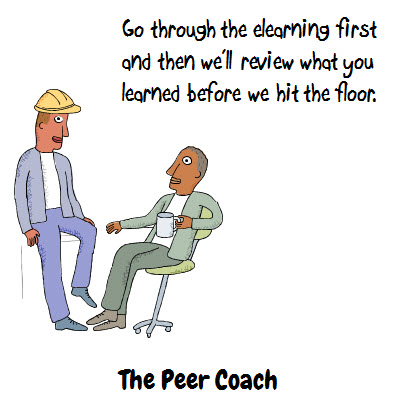
The Peer Coach
A mentored training program is an effective way to train new employees. But it’s also a great way train existing employees who are being groomed for greater management responsibilities. You can use the peer coaching process as a way to teach giving feedback and supervising others. It’s a great way to model the expectations you would have for supervisors or managers.

The key to success is consistency and commitment to the process. At the same time, the peer coaching needs to work in a real environment.
- Get peer coaches involved. When building this type of training it’s critical to connect with the peer coaches to craft the right types of activities and how to schedule them. Otherwise the training program becomes burdensome and creates extra work as people circumvent the official training to get things done quickly.
- Teach them how to review progress and fill gaps. We combined the elearning module with a real-world activity. The peer coaches reviews what’s learned online to get a sense of how the person is progressing and to fill any gaps. The learning journal’s structure facilitates assessing the learner’s understanding.
- Empower the peer coach. The objective is to create a good training program. People learn in different ways so the peer coach has to have some flexibility in how they work through the training with the new employee. Break the content into smaller modules so that you have more freedom to work with them.
Beware of Bureaucracy
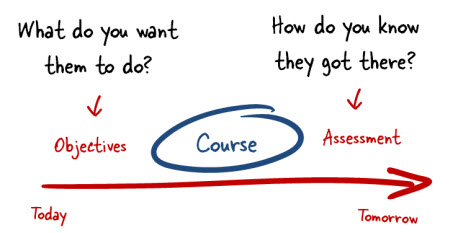
The training program is a solution that helps meet your objective of training people. The goal is that people are able to meet a specific level of proficiency. It’s not that they go through training. Often we focus too intently on the process that we lose sight of the real objectives.
While you want to design a good training program that is consistent and effective, it has to include a way to work with the learner as an individual and how she learns. The last thing you want is a burdensome process that is also so rigid that doesn’t account for how the trainee is actually doing and able to demonstrate understanding.
The peer coach plays a critical role in assessing the person’s progress and understanding of the key points of the training. You can alleviate the bureaucratic elements by having clear metrics for proficiency.
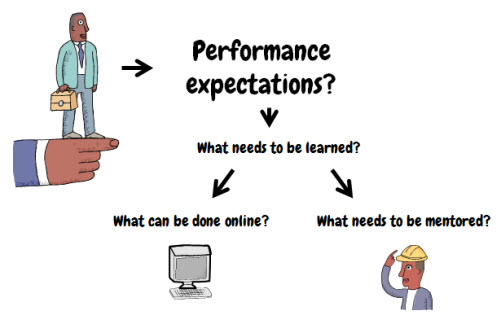
To sum it all up:
- Determine what content can be taught electronically and what needs to be done in the real world.
- Break the content into smaller modules with each module combining elearning and real world learning.
- Use a learning journal as a means to bridge the two parts of the module and facilitate the conversation between learner and peer coach.
- Get the peer coach involved in the training design.
- Use the peer coaching experience as a way to develop that person’s management skills.
- Avoid bureaucracy.
Have you ever combined elearning with a mentored training program? If so, what are some things you’d advise? Feel free to share your thoughts via the comments link.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |




























































25
comments