
Für viele frischgebackene E-Learning-Entwickler stellt die grafische Design-Arbeit in der Kurserstellung eine enorme Herausforderung dar. Selbst erfahrene Entwickler, die aber keinen Hintergrund im Grafikdesign haben, entwickeln in dieser Hinsicht manchmal eine Art Hochstapler-Syndrom. Das ist auch nicht verwunderlich, denn die optische Gestaltung eines E-Learning-Kurses ist ein enorm wichtiger Aspekt, kann sie doch einen wesentlichen Beitrag zur Vermittlung des Stoffs leisten. Ein gutes Design lässt jeden Kurs professioneller, relevanter und ansprechender auf die Lernenden wirken. Wenn gestalterische Fähigkeiten also so wichtig sind, fragen Sie sich vielleicht, was Sie am besten machen, bis Sie der Design-Profi geworden sind, der Sie sein wollen.
Zum Glück haben wir haben wir ein paar Tipps für Sie, mit denen Sie wie ein waschechter Design-Profi rüberkommen, auch wenn Sie noch keiner sind.
1. Vorlagen
Wenn Sie für Ihren Kurs keine ausgefallenen Interaktionen benötigen, erstellen Sie ihn am besten mit Rise 360. Noch besser: Benutzen Sie eine der vielen Rise-360-Vorlagen. Suchen Sie sich eine zu einem ähnlichen Thema heraus und fügen Sie Ihre eigenen Inhalte ein. Mit den Rise-360-Vorlagen sparen Sie nicht nur jede Menge Zeit, Sie ersparen sich auch viele Entscheidungen zur Gestaltung und Optik des Kurses. Denn die Vorlagen enthalten bereits in jeder Lektion professionelle Fotos in hoher Auflösung, die von Design-Profis passend zur Thematik ausgewählt und optisch auf den Rest des Kurses abgestimmt wurden.
Und wenn Sie doch einen Kurs mit ausgefeilter Interaktivität in Storyline 360 erstellen müssen? Keine Sorge: Nur weil Sie mehr Freiheit und Einstellungsmöglichkeiten brauchen, heißt das nicht, dass Sie von Null anfangen müssen. Auch hier können Vorlagen helfen!
In der Content Library 360 finden Sie jede Menge Vorlagen mit verschiedenen Layouts und jeder Menge Weißraum (mehr dazu gleich). Es gibt Vorlagen für Szenarien, Interaktionen, Medien, Wissenstests und Vieles mehr. Wählen und kombinieren Sie nach Herzenslust, denn alle Vorlagen wurden von Design-Profis erstellt und enthalten perfekt abgestimmte Farbpaletten, Symbolsets, Fotos und Figuren, die Sie im Detail an Ihre Anforderungen anpassen können. Und das Beste ist, dass die Vorlagen in der Content Library 360 mit Layoutvorlagen erstellt wurden. Das heißt, dass sie ganz leicht an Branding-Richtlinien oder andere Vorgaben angepasst werden können.
2. Souveräner Umgang mit Weißraum
Weißraum, auch Freiraum genannt, ist der Bereich zwischen den einzelnen Elementen wie Schaltflächen, Bildern, Textabschnitten oder Spalten auf einer Folie. Natürlich muss Weißraum nicht wirklich weiß sein, er kann jede beliebige Farbe und selbst dezente Muster haben, je nachdem wie Ihr Folienhintergrund gestaltet ist.
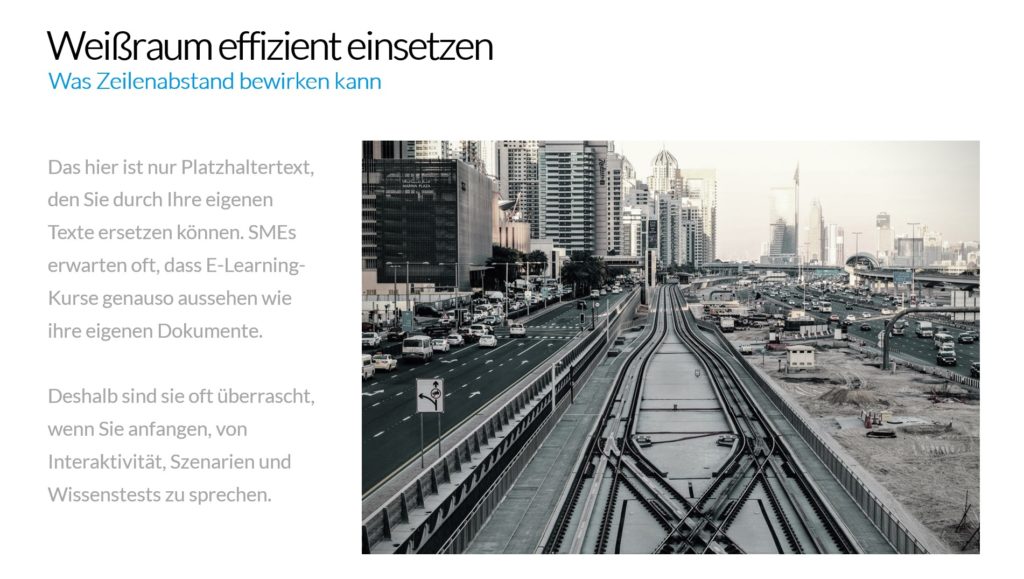
Weißraum schafft gewissermaßen Platz zum Atmen und soll verhindern, dass Folien überladen oder unübersichtlich wirken. Auch der Zeilenabstand fällt unter diesen Punkt. Sehen Sie sich einmal das folgende Beispiel an:
Fällt Ihnen auf, wie schwer lesbar der Text ist? Sehen wir uns eine andere Version derselben Folie an:
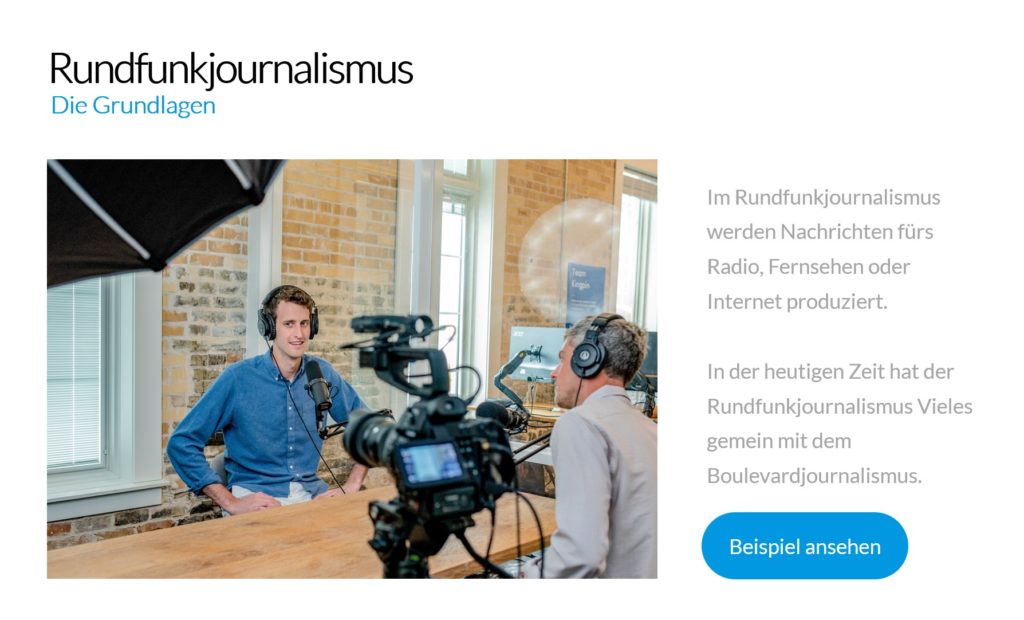
Merken Sie, wie viel leichter sich der Text liest? Beim Einsatz von Weißraum geht es darum, den Lernenden zu helfen, die dargestellten Inhalte aufzunehmen, zu verstehen und zu behalten.
3. Reduzierte Farbpalette
Manche Branding-Vorgaben enthalten viele akzeptierte Farben. Was zunächst wie ein willkommener Segen erscheint, stellt sich nur allzu oft als Fluch heraus. Denn je mehr Auswahl Sie haben, desto schwieriger ist oft die Entscheidung, welche Farben in welchem Kontext gut zusammen passen.
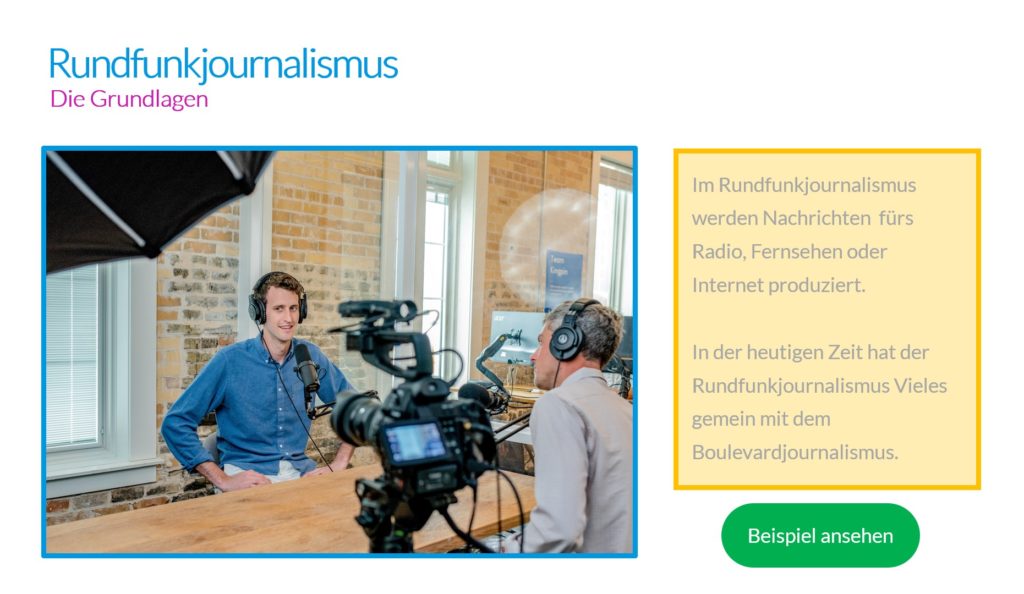
Zu viele Farben auf einmal können eine Folie schnell überladen wirken lassen, wodurch bei den Lernenden Unruhe entsteht.
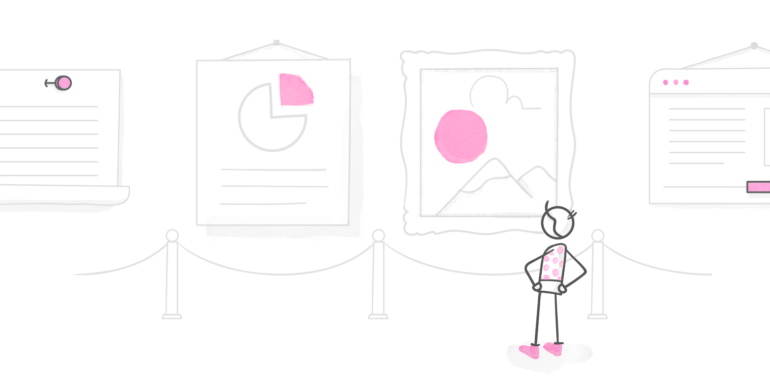
Soll man hier auf das Bild klicken? Es hat eine blaue Umrandung, ein bisschen wie ein Hyperlink. Oder doch auf die grüne Schaltfläche? Vielleicht ist der leuchtend gelbe Kasten auch das Wichtigste? Und was ist mit dem grell pinken Akzent am oberen Rand?
Deshalb empfehlen die meisten Design-Profis, ein oder zwei, maximal drei, verschiedene Farben zu verwenden. Eine solche Reduzierung mag sich zunächst wie eine Gängelung anfühlen, in Wahrheit hilft sie Ihnen aber, sich auf das Wesentliche zu konzentrieren und mit den oft unterschätzten Aspekten Farbton und Sättigung, Kontrast und Akzent zu spielen, die alle dabei helfen, die Aufmerksamkeit der Lernenden gezielt in die gewünschten Bahnen zu lenken.
Ein einfacher Ansatz ist es z. B., eine nuancierte Graustufenpalette mit einer einzigen Akzentfarbe zu verwenden. Wie im folgenden Beispiel.
Für welche Farbpalette Sie sich auch entscheiden, hier noch ein wichtiger Tipp: Verwenden Sie dieselbe Farbpalette durchgehend im gesamten E-Learning-Projekt. Wir Menschen sind stets bestrebt, in unserer Umwelt Muster und Regeln zu erkennen, und wir assoziieren bestimmte Dinge mit bestimmten Farben. Wenn Sie also einmal Farben in einer bestimmten Weise verwenden (z. B. blaue abgerundete Rechtecke für klickbare Schaltflächen), sollten Sie diese Assoziation nicht durchbrechen, indem Sie den Schaltflächen auf jeder Folie eine andere Farbe geben.
4. Einheitliche Optik durch Anpassung des Kurs-Players
Wenn man damit beschäftigt ist, die Optik der Kursfolien zu optimieren, vergisst man leicht, auch die Optik des Kurs-Players anzupassen. Machen Sie diesen Fehler nicht; denn schon mit ein paar kleinen Einstellungen können Sie Ihrem Kurs ein runderes, professionelleres Erscheinungsbild verpassen.
Der “Moderne Player” (Standardeinstellung in Storyline 360) hat zwei Versionen: dunkel und hell. In jeder der beiden Versionen können Sie eine Akzentfarbe einstellen, die zu Ihrer Farbpalette passt.
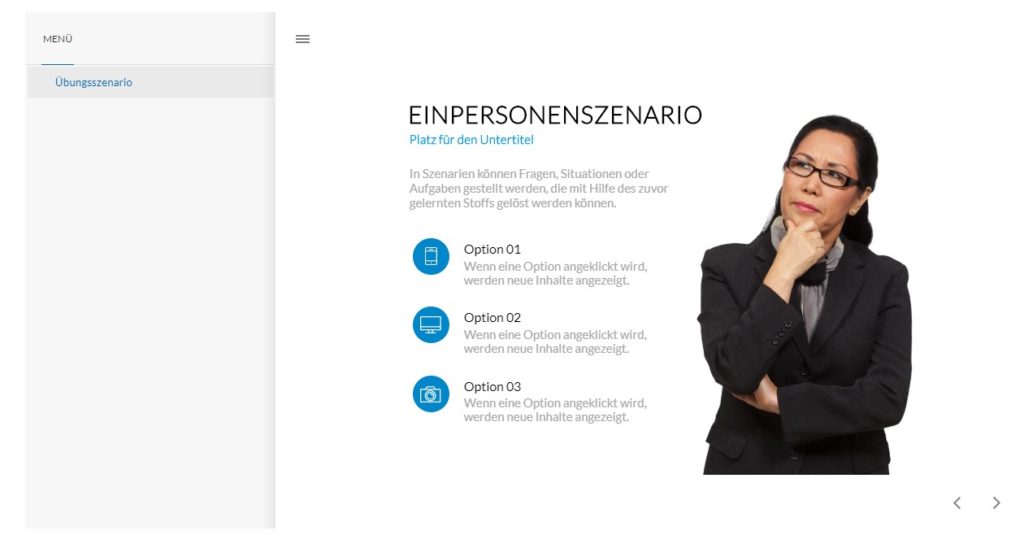
Wenn Ihre Folien insgesamt hell gestaltet sind, passt die helle Version des Players vermutlich besser. Dann noch die passende Akzentfarbe eingestellt, und schon erstrahlt ihr Kurs in einem klaren, frischen Design. Wie in diesem Beispiel:
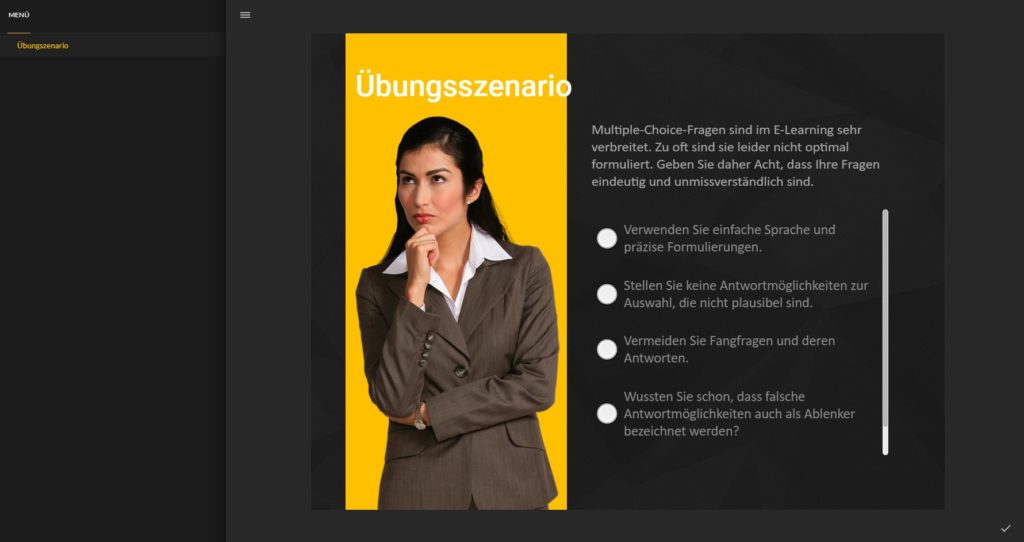
Und wenn Ihre Folien eher dunkel gehalten sind, bietet sich die dunkle Player-Version an. Wenn Sie dann noch die passende Akzentfarbe einstellen, entsteht ganz einfach ein einheitlicher Look:
Egal, ob ihr Design hell oder dunkel ausfällt, nehmen Sie sich ein paar Momente Zeit, die Player-Variante und Akzentfarbe einzustellen. Glauben Sie uns: Ihr Kurs wird direkt attraktiver und professioneller rüberkommen.
Weitere Einzelheiten zu den Einstellungen für den Player finden Sie in unserem (englischsprachigen) Storyline-Player-Leitfaden.
5. Einheitlicher Stil für alle Bilder
Apropos einheitliche Optik: Einer der wichtigsten Aspekte in diesem Zusammenhang ist die einheitliche Stilistik und Bearbeitung von Bildern. Zunächst sollten Sie sich grundsätzlich für einen Typ von Bild entscheiden: Foto oder Illustration. Dann sollten alle Bilder die gleichen Merkmale aufweisen: rechteckig oder rund, farbig oder schwarz-weiß, Nahaufnahme oder Totale, mit Rand oder ohne sowie andere Filter oder Effekte.
Sehen wir uns zunächst ein Beispiel an, wie man’s nicht machen sollte: 
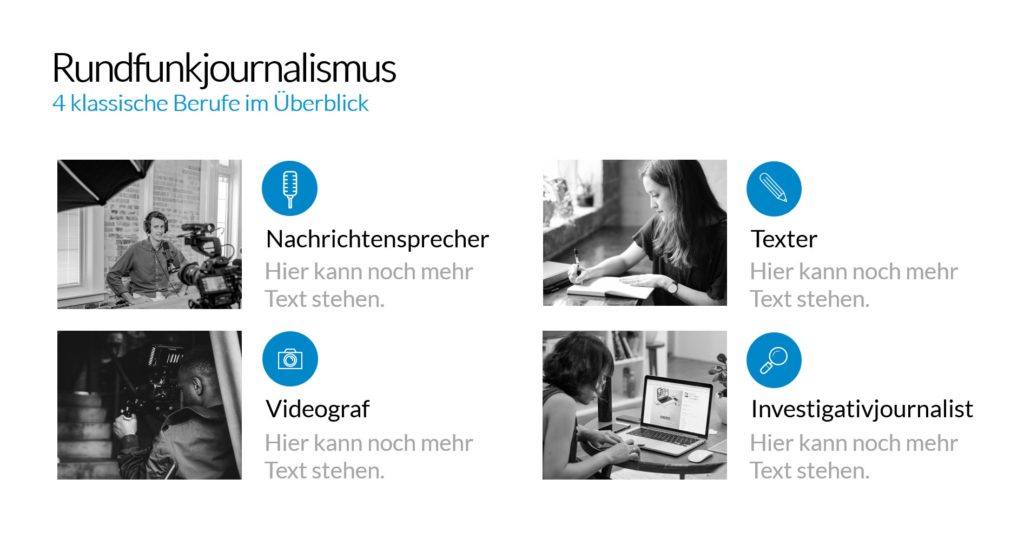
Merken Sie, wie unruhig die Folie wirkt? Das liegt an den unterschiedlichen Stilen, Formaten und Farben. Wenn wir auf diese Folie jetzt unsere Tipps von oben anwenden, kommt Folgendes dabei heraus:
Die Folie wirkt direkt viel einheitlicher, ruhiger und übersichtlicher, weil alle Bilder denselben Stil (Schwarz-weiß-Fotografie) und dieselben Abmessungen haben.
Fazit
Wenn Ihnen diese Tipps selbstverständlich erscheinen, dann steht es um Ihre E-Learning-Design-Power wohl gar nicht so schlecht, wie Sie vielleicht meinen. Das ist doch wunderbar. Und wenn Sie doch etwas lernen konnten, ebenso wunderbar. Wir hoffen in jedem Fall, dass Sie sich mit den Tipps aus diesem Artikel schon mehr wie ein echter E-Learning-Design-Profi fühlen.
Hat Ihnen dieser Artikel gefallen? Möchten Sie noch mehr über gutes Design im E-Learning erfahren? Dann sehen Sie sich doch die folgenden Artikel auf unserem Blog an:
- Grafikdesign für Einsteiger – 5 häufige Fehltritte und wie man sie vermeidet
- Grundlagen für minimalistisches Design im E-Learning
- 7 Tipps für die Auswahl von Bildmaterial für Ihre E-Learning-Kurse
- 3 Tipps zum effektiven Einsatz von Weißraum im E-Learning
- Design-Checkliste für E-Learning-Einsteiger
- 10 ungewöhnliche Inspirationsquellen für E-Learning-Designer
- Schlechtes E-Learning Design aufpolieren – in 6 einfachen Schritten
Wenn Sie diesen Beitrag interessant fanden, abonnieren Sie doch unseren wöchentlichen Blognewsletter.