
Avez-vous déjà voulu gamifier un quiz, mais sans savoir par où commencer ? Ou peut-être aviez-vous quelques idées, mais devant votre ordinateur, avez-vous repoussé cette tâche à un moment plus favorable… qui n’est jamais venu ? Je vous comprends. Je suis passée par là. Mais j’ai finalement réussi et voici ce que j’ai fait :

Cliquez ici pour voir la version interactive et pour télécharger le template.
Et si j’ai pu le faire, je vous garantis que vous le pouvez aussi ! Dans cet article, je vais vous expliquer mon processus de conception afin que vous puissiez voir comment je suis passée de l’idée au produit fini. Allons-y !
Je suis partie d’un concept
L’une des parties les plus difficiles de la gamification d’un module e-learning est de décider quels éléments de jeu ajouter. Il y a tellement d’options qu’il peut être difficile de se décider. Il n’y a pas de bonne ou de mauvaise réponse, mais, comme toujours, il est important de garder à l’esprit vos objectifs d’apprentissage et votre public cible.
Comme je n’avais pas de projet réel sur lequel m’appuyer, j’ai essayé d’imaginer une situation dans laquelle il pourrait être bénéfique de gamifier un module. Puis une idée m’est venue ! Et si je créais un quiz pour les apprenants qui ont besoin de mémoriser de très nombreuses informations, comme des mots de vocabulaire, par exemple ? En ce qui concerne la mémorisation, la répétition est la clé. C’est la raison pour laquelle on utilise des fiches de révisions pour pouvoir les parcourir encore et encore, et se souvenir de mieux en mieux au fur et à mesure. Mais la répétition peut aussi être ennuyeuse, alors pourquoi ne pas la rendre amusante ?
Dans cet esprit, j’ai décidé d’intégrer les éléments suivants :
- Des banques de questions. La banque de questions permet de faire apparaître les questions dans un ordre aléatoire et de les espacer. Cela favorise le stockage des informations à long terme alors que si elles apparaissent toujours dans le même ordre, c’est grâce à la mémoire à court terme que l’apprenant se souviendra des réponses.
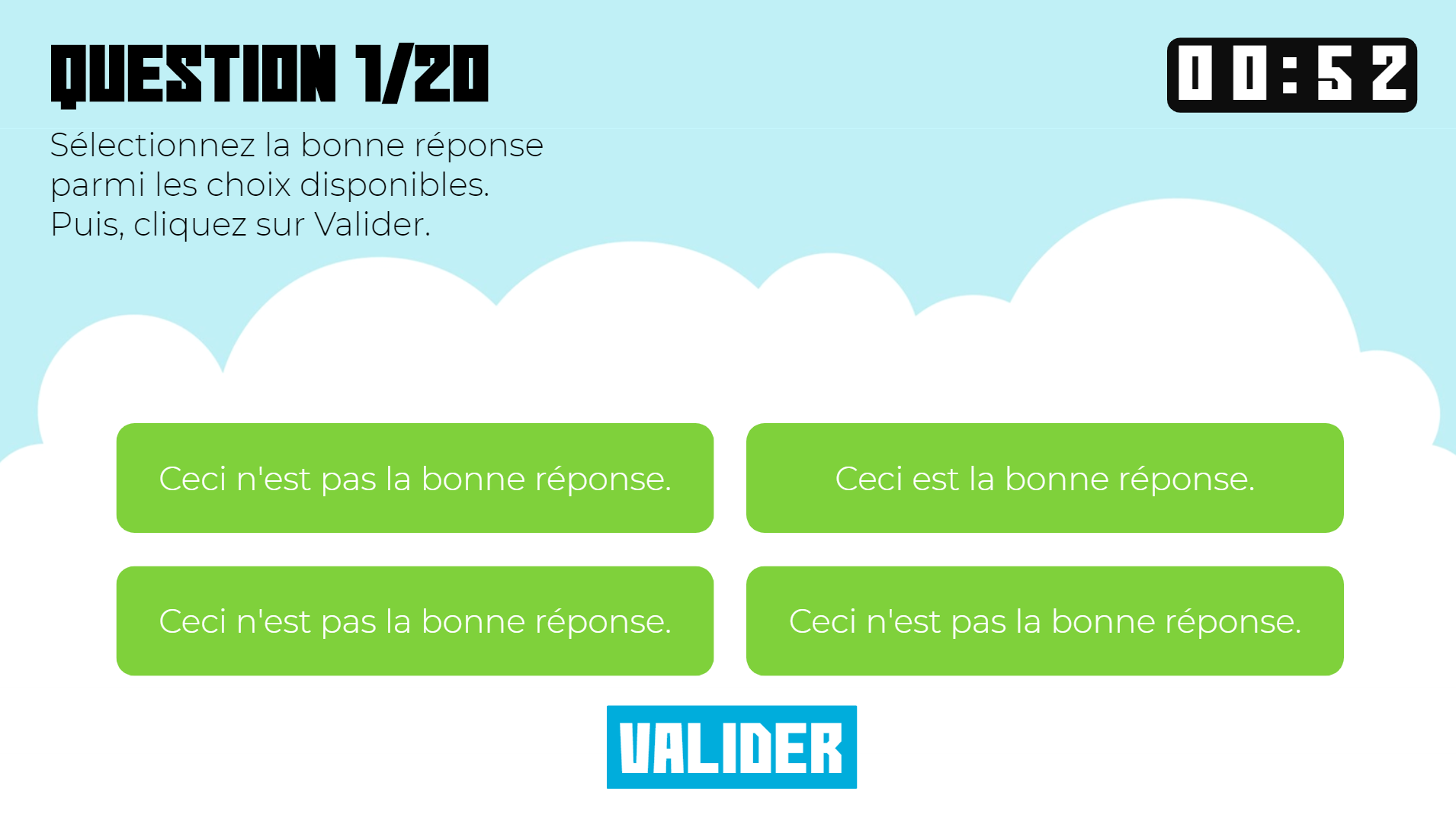
- Un compte à rebours. Je voulais créer un sentiment d’urgence et d’excitation, mais aussi encourager les apprenants à faire confiance à leur instinct et à suivre leur première idée plutôt que de trop réfléchir.
- Du temps en plus. J’ai ajouté du temps supplémentaire pour récompenser les apprenants quand ils donnent les bonnes réponses et pour leur donner plus de temps pour réfléchir aux questions suivantes.
- Une incitation à réessayer. Au lieu d’obliger les apprenants à obtenir un score parfait pour avancer, je voulais inciter les apprenants à battre leur propre record. J’ai donc mis en place un système d’étoiles. Les apprenants n’ont besoin que d’une étoile (ou 10 bonnes réponses) pour réussir, mais s’ils veulent en gagner deux, ils doivent obtenir 15 bonnes réponses et pour gagner les trois étoiles, ils doivent obtenir un score parfait. L’espoir est que les apprenants qui n’obtiennent qu’une étoile voudront réessayer jusqu’à obtenir deux ou trois étoiles.
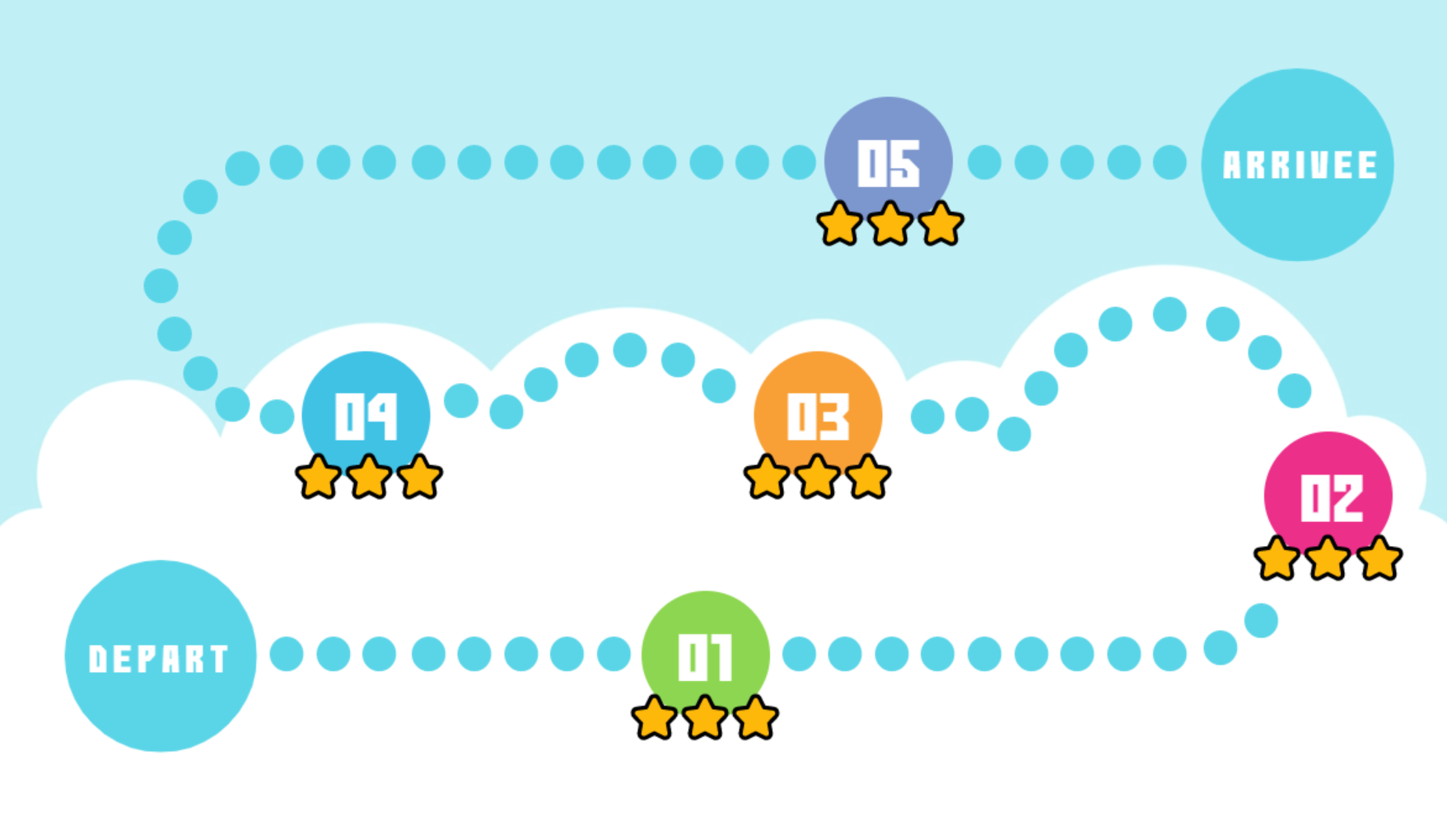
- Des niveaux. J’ai divisé le jeu en niveaux qui se débloquent au fur et à mesure pour donner aux apprenants un sentiment d’accomplissement.
- Des effets sonores. J’ai amélioré le jeu avec des effets sonores pour le rendre plus ludique.
Maintenant que vous avez un aperçu du processus de conceptualisation, voyons comment j’ai décidé de la conception visuelle.
J’ai conçu les visuels
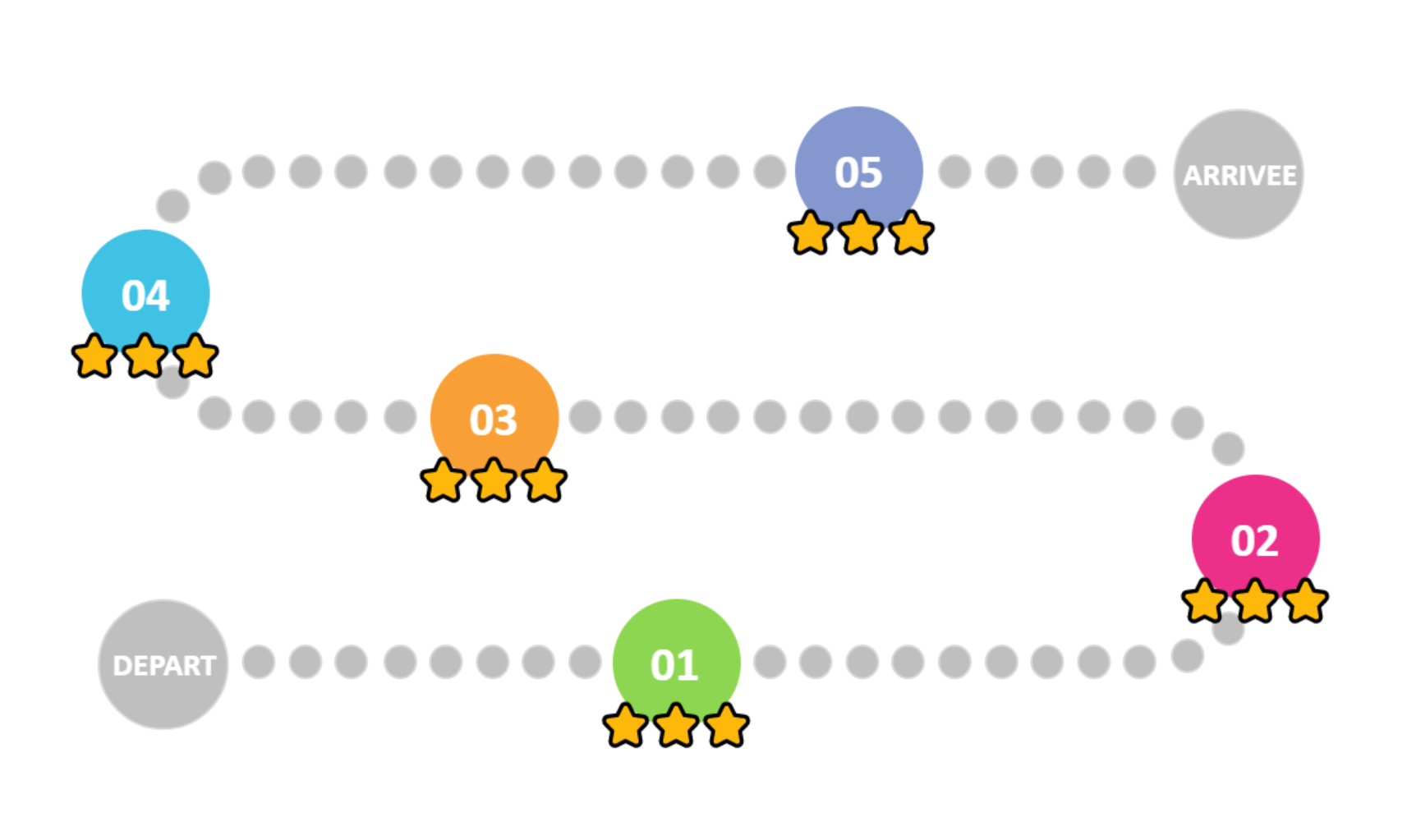
Comme mon quiz gamifié est destiné à être un template, je voulais m’en tenir à une conception simple qui pourrait être utilisée pour un large éventail de sujets et pourrait facilement être adaptée pour s’adapter aux diverses chartes. J’ai décidé d’opter pour une palette colorée pour donner une style amusant. Au départ, je ne savais pas si je voulais utiliser une image d’arrière-plan ou non, j’ai donc laissé l’arrière-plan blanc. Voici à quoi ressemblait mon premier brouillon :

Mais je n’étais pas satisfaite à 100% de cette première version. La police ne me semblait pas assez amusante et tout ce gris était un peu triste, alors j’ai commencé à réfléchir à comment améliorer ma conception.
Lorsque je cherche de l’inspiration, je regarde souvent du côté de Content Library 360 pour voir si quelque chose m’attire. Et je suis tombée sur une illustration d’un ciel avec un gros nuage : quelle meilleure façon de donner à mon jeu une ambiance légère ?
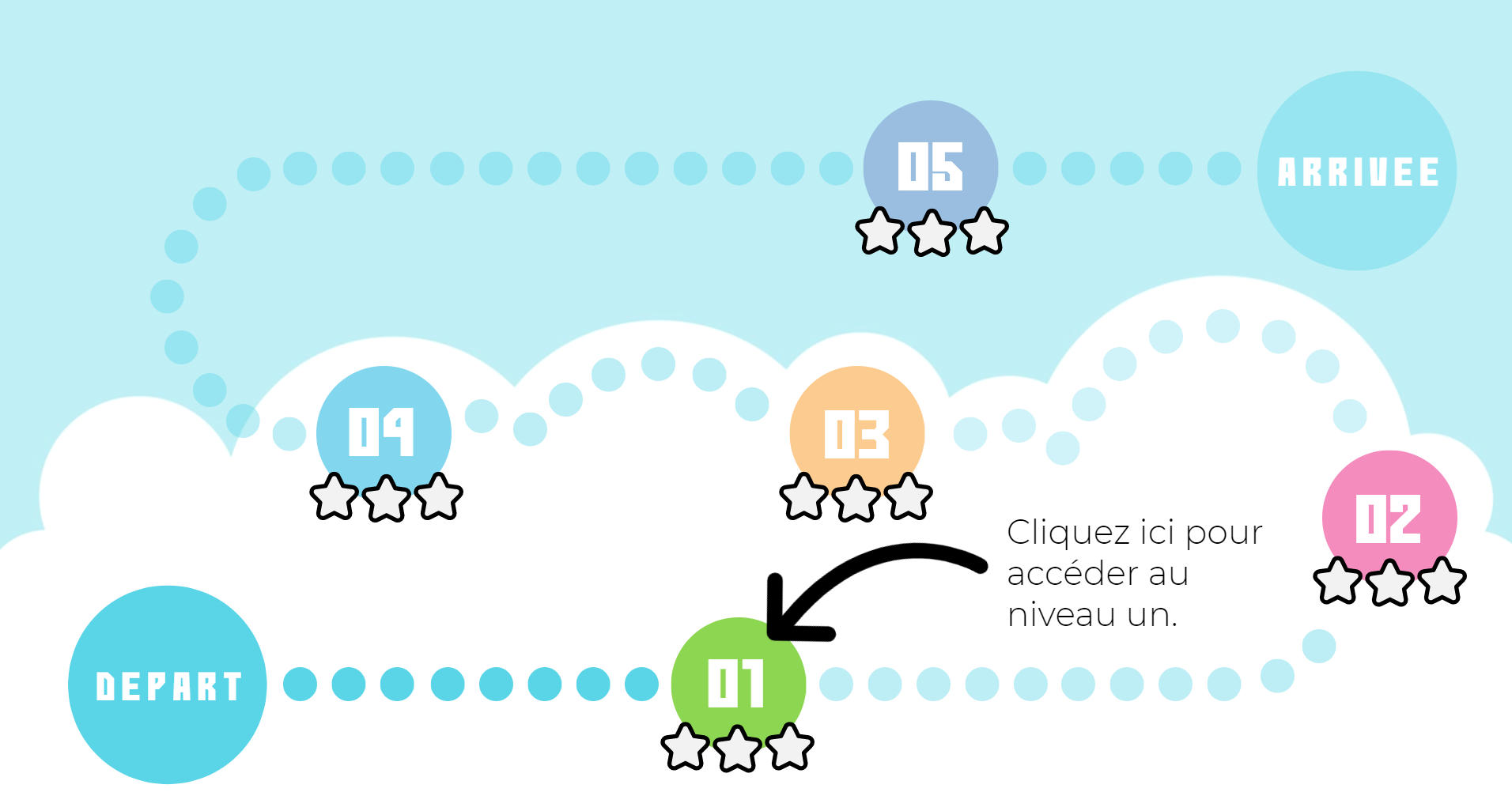
Après avoir ajouté l’arrière-plan, les choses ont commencé à se mettre en place. J’ai troqué le gris pour une nuance de bleu plus soutenu, pour aller avec le ciel, et j’ai remplacé la police par cette police amusante inspirée par les jeux vidéo. Maintenant j’arrivais à quelque chose ! Voici à quoi ressemblait ma deuxième version :

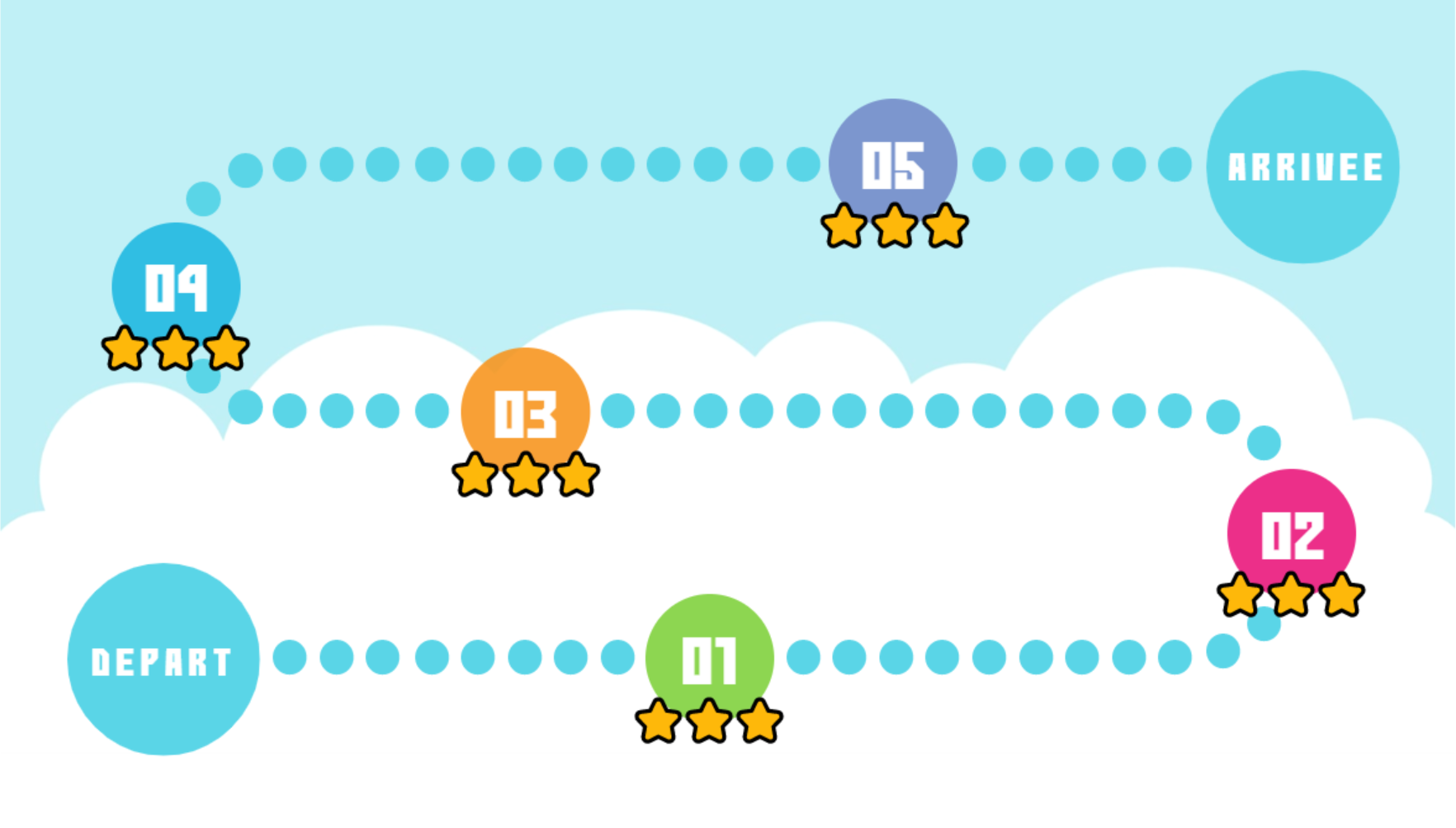
Mais quelque chose n’allait toujours pas. J’ai décidé de voir à quoi cela ressemblerait si le chemin suivait le contour des nuages, pour lui donner un aspect cohérent.

Une fois satisfaite de la diapositive du menu principal, j’ai créé les diapositives de questions en gardant les mêmes lignes directrices mais en changeant les couleurs pour chaque niveau.

À ce stade, j’aimais plutôt mes visuels, alors j’ai commencé à penser aux effets sonores.
J’ai choisi les effets sonores
Pour vraiment donner à mon quiz un effet de jeu, j’ai décidé d’ajouter des effets sonores. J’ai fait attention à ne pas en mettre trop, ce qui détournerait l’attention de l’expérience d’apprentissage. Voici ce que j’ai choisi :
- Un thème musical. Je voulais une musique au début et à la fin du jeu ainsi que sur la diapositive des résultats pour donner le ton du module. Je ne savais pas exactement ce que je voulais entendre, mais j’imaginais quelque chose d’un peu rétro pour correspondre au style graphique que j’ai choisi.
- Des sons pour indiquer les réponses correctes / incorrectes. J’ai pensé que ce serait bien de trouver des effets sonores pour signaler aux apprenants s’ils ont répondu correctement ou incorrectement à une question. Je voulais quelque chose de court pour ne pas être ennuyeux et sans ambiguïté pour que les apprenants n’aient aucun doute sur leur signification.
- Un son pour indiquer que le temps est écoulé. Enfin, je voulais trouver un autre son court pour signaler le temps écoulé sur l’horloge, comme une alarme ou un buzzer.
Avec cela décidé, j’ai commencé ma recherche. Tout d’abord, j’ai cherché dans cette liste de sites web avec des effets sonores gratuits. Après avoir examiné quelques options, je me suis concentrée sur freesound.org car il est simple d’y naviguer et les conditions d’utilisation sont clairement définies.
À partir de là, j’ai commencé à taper quelques mots-clés comme jeu, chanson thème, juste, faux, alarme, buzzer et j’ai écouté chacun d’eux. Pour inclure ces effets sonores dans mon template, je me suis assurée de choisir des sons sous licence Creative Commons 0 afin de pouvoir les utiliser librement. Cela a restreint mes options, mais cela m’a en réalité simplifié le choix.
Si vous n’avez jamais utilisé d’effets sonores dans vos modules auparavant, consultez cet article pour savoir comment les utiliser efficacement : Astuces pour bien utiliser les effets sonores en e-learning.
Plus de ressources
J’espère que vous avez trouvé cet aperçu de mon processus de conception utile ! Si vous souhaitez approfondir le concept de gamification et découvrir comment l’appliquer à vos modules e-learning, consultez ces articles :
- La gamification : comment appliquer les mécaniques de jeu au e-learning
- Gamification : pourquoi et comment l’utiliser en e-learning ?
- 5 astuces pour améliorer le graphisme de vos modules gamifiés
- Gamifier un module e-learning : étude de cas
Et voici quelques modèles de modules gamifiés au cas où vous manqueriez de temps.
Vous n’avez pas trouvé pas ce que vous cherchiez ? Nous en avons encore des tas que vous pouvez télécharger dans la zone de téléchargement sur E-Learning Heroes en parcourant les templates Storyline (en anglais).
Vous voulez essayer quelque chose que vous avez appris ici, mais vous ne possédez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous au blog pour obtenir des conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, veuillez les partager dans les commentaires.




