
Une charte graphique e-learning est un excellent moyen de garantir que vos projets ont une apparence cohérente et visuellement identifiable. Elle vous permet de définir les bonnes pratiques et de préciser à quoi les modules développés par votre organisation doivent ressembler. Même si certaines personnes pensent qu’une charte graphique limite la liberté de création, il existe de nombreuses raisons d’en mettre une en place. En effet, une charte graphique e-learning :
- garantit des résultats soignés et professionnels ;
- sert d’outil de référence rapide ;
- permet de gagner du temps, car il y a moins de temps perdu à relire et à modifier les choix de conception ;
- élargit la charte graphique générale de l’entreprise, qui ne prend souvent pas en compte les besoins spécifiques du e-learning.
Une charte graphique est particulièrement utile pour les organisations qui ont plusieurs développeurs e-learning, car cela garantit la cohérence entre les projets. Vous avez envie de créer une charte graphique pour le e-learning, mais vous ne savez pas exactement quoi inclure pour qu’elle soit utile ? Vous trouverez ci-dessous quelques idées pour vous inspirer.
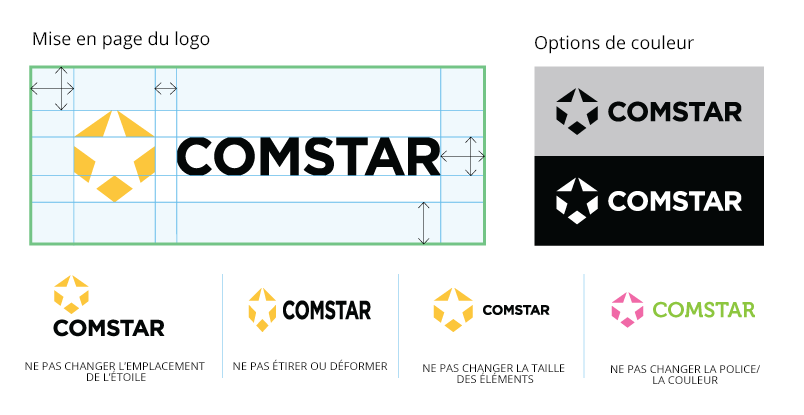
Logos
Le logo est un élément visuel essentiel de toute marque. Votre charte graphique doit expliquer où, quand et comment utiliser le logo. Vous pouvez également décrire la taille, l’emplacement et les variations de couleurs possibles pour le logo, ainsi que des exemples d’utilisation correcte et incorrecte.
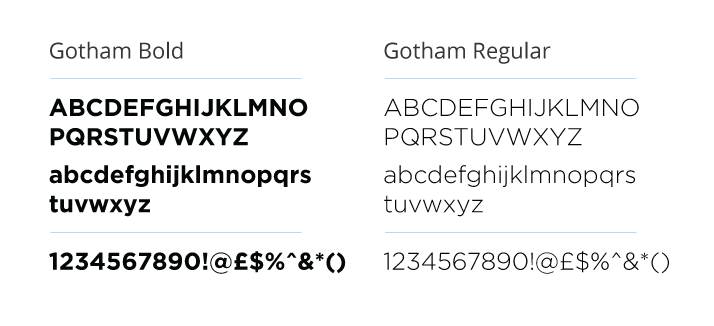
Polices
La plupart des organisations préfèrent utiliser quelques polices qui ont déjà été validées et qui reflètent la personnalité de leur entreprise. Votre charte graphique doit indiquer quelles polices utiliser, à quelle taille et dans quel contexte. Par exemple, vous pouvez utiliser une police de titre en gras de 44 points pour les titres de leçons et une police normale de 28 points pour le corps du texte de vos diapositives.
Ton
Chaque marque a une manière unique de transmettre son message à son public. Que ce soit un ton sérieux et rassurant ou au contraire un ton ludique accès sur l’humour, ce ton doit transparaître dans le texte des modules. Étudiez le site Web ainsi que les autres documents de communication de l’entreprise pour vous aider à définir leur façon de communiquer. Donnez ensuite quelques exemples de paragraphes, de publicité ou tout autre texte écrit qui reflète ce ton dans votre charte graphique.
Astuces d’écriture
Cette partie peut inclure des règles sur la façon de nommer les modules, les leçons, les évaluations, les activités, etc. Vous pouvez également spécifier comment mettre des majuscules et ponctuer les listes et s’il faut utiliser des nombres en chiffres ou en lettres, etc.
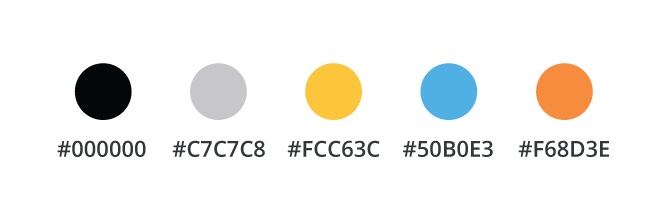
Couleurs
La façon dont une couleur apparaît peut varier d’un écran à un autre, il est donc important de fournir des valeurs hexadécimales réelles pour votre palette de couleurs. Précisez si votre entreprise autorise d’autres nuances pour ces couleurs ainsi que où et comment appliquer les couleurs de la charte graphique.
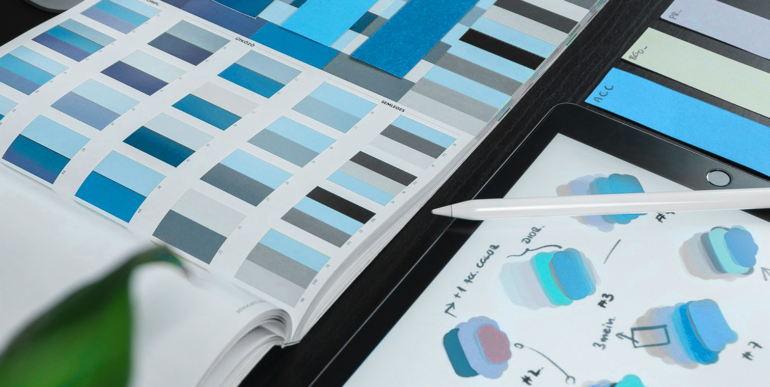
Éléments visuels
Les images ou illustrations participent également à l’identité visuelle d’une marque. Pensez à inclure des directives sur le format, la taille et les types d’images que les graphistes devraient utiliser, par exemple, uniquement des photos en noir et blanc ou, au contraire, des illustrations reprenant les couleurs de la marque. Fournissez des exemples d’images ou d’illustrations qui reflètent l’identité visuelle de l’entreprise.
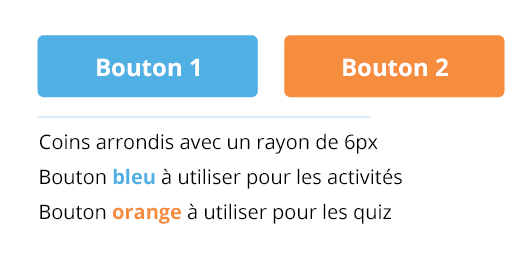
Boutons
Si l’entreprise utilise une esthétique des boutons toujours similaire, incluez-la dans la charte graphique, ainsi que des conseils sur quand utiliser chaque bouton, le cas échéant.
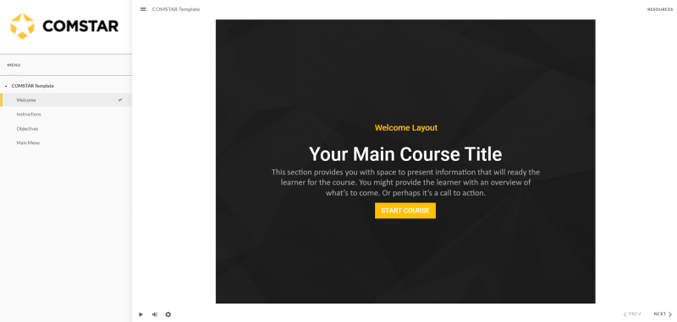
Modèles
Les modèles sont un excellent moyen pour accélérer le flux de travail. Si vous avez créé des modèles, tels que des mises en page, des activités interactives ou des quiz, indiquez où les trouver dans votre charte graphique. Si vous souhaitez que les modules soient alignés sur l’image de la marque quel que soit le contenu, créez un modèle de lecteur contenant le logo de l’entreprise, ses couleurs ainsi que les paramètres de menu spécifiques qui doivent être appliqués de manière cohérente.
Voix-off
Si vos modules utilisent de façon régulière une voix-off, pensez à en parler dans votre charte. Précisez quand utiliser la voix-off, si une introduction ou une conclusion particulière est utilisée, s’il faut faire appel à un comédien voix ou encore utiliser une voix précise pour la synthèse vocale.
Quiz et retours
Les quiz font souvent partie des modules, qu’il s’agisse de brefs contrôles de connaissances à la fin de chaque partie ou d’un quiz final à la fin du module. Votre charte graphique doit indiquer à vos développeurs quand utiliser les quiz, s’il existe un nombre maximum de réponses autorisées et s’il existe un score à atteindre minimal. Elle doit également préciser si des retours sont fournis, et, le cas échéant, de quelle manière.
Divers
En fonction de votre organisation et de vos projets, vous pouvez inclure d’autres éléments dans votre charte e-learning, par exemple des conseils de navigation ou des instructions pour nommer les variables. Pensez à ajouter tout ce qui apparait régulièrement dans plusieurs modules.
Autres astuces
N’oubliez pas qu’une charte graphique e-learning est un excellent moyen de donner à vos projets une apparence et un style cohérents. Voici quelques autres éléments à garder à l’esprit.
- Ne soyez pas trop restrictif. N’oubliez pas de prévoir une certaine flexibilité pour la créativité et l’originalité.
- Montrez des exemples concrets de ce qu’il faut faire et de ce qu’il ne faut pas faire. Les exemples sont toujours utiles !
- Pensez à utiliser vos applications de création de modules pour former votre équipe sur la charte graphique finalisée.
Ressources
Vous recherchez d’autres ressources pour vous aider à créer votre charte graphique e-learning ? Consultez ces articles :
- Pourquoi et comment créer un prototype pour valider l’identité visuelle d’un module e-learning
- Comment adapter vos modules Rise 360 à votre charte graphique
- 3 idées pour intégrer l’identité visuelle de votre client à votre conception e-learning
Que mettez-vous dans vos chartes graphiques e-learning ? Veuillez partager vos idées dans un commentaire ci-dessous.
Suivez-nous sur X et abonnez-vous au blog pour obtenir toujours plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.
6 commentaires
-
Bonjour,
Je complète cet article en précisant qu’il faut s’assurer que la ligne graphique du module soit bien compatible HTML5 afin de pouvoir visionner sur module sur ordi, tablette et mobile. J’ajouterai qui’il faut éviter les formats d’image de type .SWF soit flash dans la ligne graphique.Olivier Formateurduweb
-
Auteur
Dans mon expérience ce n’est pas très courant d’utiliser des SWF pour le graphisme, c’est plus pour ajouter de l’interactivité. Mais en effet aujourd’hui c’est à éviter à cause du fait que Flash est de moins en moins supporté par les appareils et les navigateurs.
-
Pingbacks
-
[…] de votre entreprise pour qu’elle prenne en compte les besoins spécifiques du e-learning, voici un article qui vous explique comment […]
-
[…] du temps en devant recommencer certaines étapes est de créer dès le début d’un projet une charte graphique ainsi que le template de base correspondant. Cela vous permet de planifier en amont le processus de […]
-
[…] Créer une charte graphique e-learning […]
-
[…] Proposez-leur d’utiliser une charte graphique qui définit clairement les exigences de conception pour que tous les modules soient cohérents en termes d’esthétique, de couleurs, de mises en page. La charte peut également indiquer quel modèle utiliser pour quelle activité. Voici quelques conseils sur ce que vous devriez inclure dans votre charte graphique e-learning. […]