
De nombreux concepteurs pédagogiques s’appuient davantage sur leurs compétences techniques et sur leur intuition que sur des principes issus de la recherche lorsqu’ils créent des modules e-learning. Et s’il est tout à fait naturel de se laisser guider par vos compétences et votre intuition, comment être sûr que cela mène dans la bonne direction ? Prenons un exemple : les visuels améliorent-ils l’apprentissage ? Peut-être avez-vous instinctivement l’impression que les gens apprennent mieux à partir d’une combinaison de mots et de visuels que de mots seuls. Eh bien, les preuves présentées par Mayer et Clark dans leur livre (en anglais) E-Learning and the Science of Instruction auraient tendance à être d’accord avec vous !
Selon Mayer et Clark, les apprenants qui ont suivi une leçon multimédia comprenant une combinaison de mots et de visuels (c’est-à-dire des illustrations, des photos, des schémas, des graphiques, des cartes, des animations ou des vidéos) ont obtenu de bien meilleurs résultats que ceux qui ont suivi le même module avec juste du texte. En moyenne, l’apprentissage s’est amélioré de 89 % lorsqu’il y avait des visuels en plus du texte.
Cela semble être une bonne raison pour supprimer les diapositives contenant uniquement du texte, non ? Eh bien, ce n’est pas si simple que cela. Avant de vous précipiter pour remplir vos écrans de visuels, il est important de noter que lorsqu’il s’agit d’apprendre, tous les visuels ne sont pas aussi efficaces. Examinons de plus près les visuels qui améliorent réellement l’apprentissage.
Les visuels qui améliorent l’apprentissage
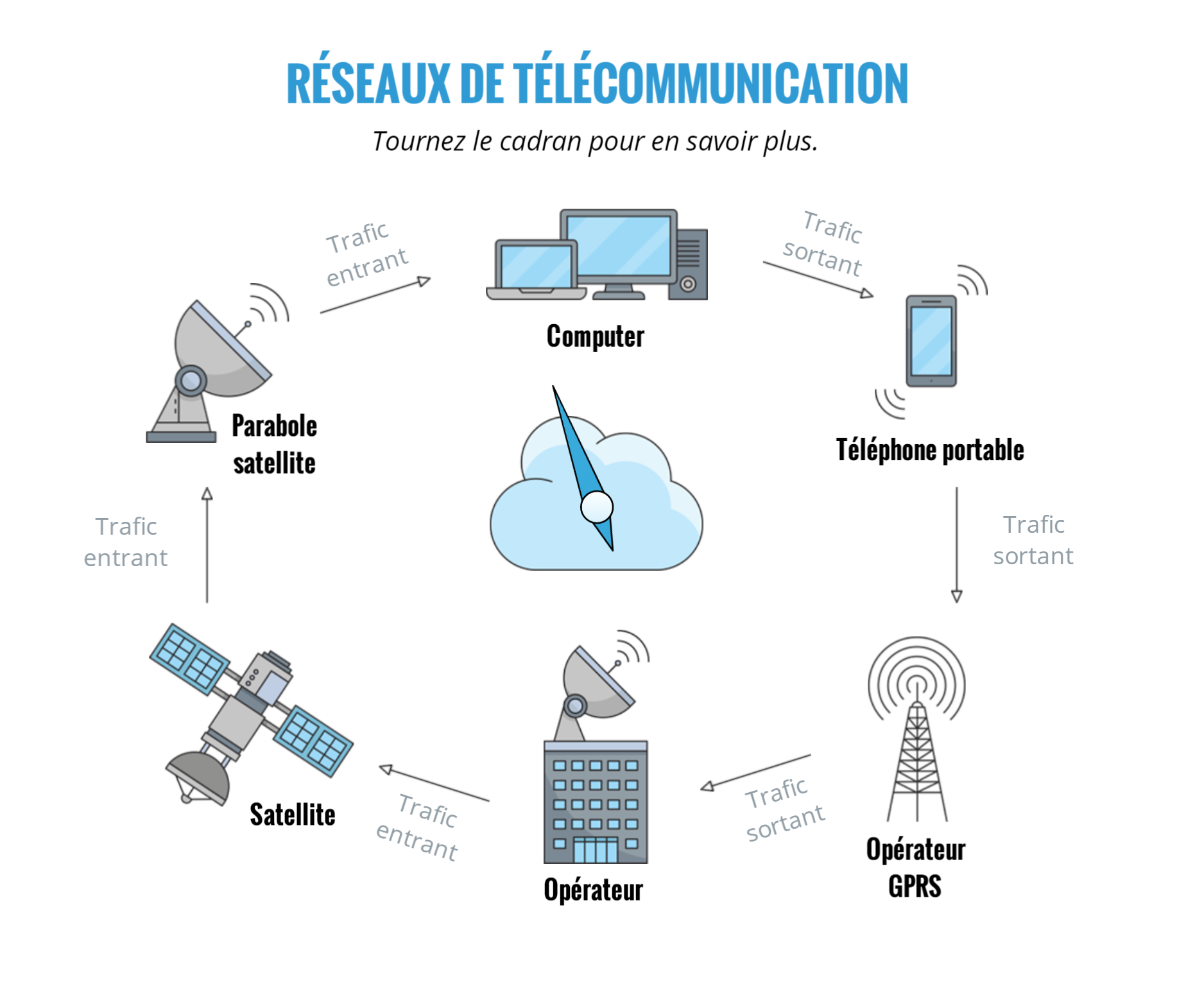
Si vous souhaitez ajouter des visuels à votre module afin d’améliorer les résultats d’apprentissage, vous devez vous concentrer sur les éléments visuels qui montrent la relation entre les concepts, organisent le matériel en catégories, illustrent les changements au fil du temps ou transforment des concepts abstraits en visuels concrets. Cela comprend des tableaux, des graphiques, des cartes, des time-lapse, des vidéos et des animations. Par exemple, si vous créez un module sur le fonctionnement des réseaux de télécommunication, vous pouvez décider de créer une infographie comme celle ci-dessous pour aider les apprenants à visualiser le processus :
Cliquez ici pour voir la version interactive.
Pour plus d’exemples concrets de visuels qui aident les apprenants à comprendre le matériel, consultez cet article : 7 fonctions des visuels en e-learning.
Les visuels qui n’améliorent pas l’apprentissage
Je ne pense pas vous apprendre quoi que ce soit en vous disant que les images purement décoratives n’aident pas réellement les apprenants à mieux comprendre le matériel du module. Cela étant dit, les apprenants déclarent apprécier davantage les modules lorsque des images décoratives étaient incluses, même si elles ne les aidaient pas nécessairement à en savoir plus. On ne peut, en conclusion, pas dire que ces images soient sans valeur.
Il en va de même pour les visuels illustratifs – ou les visuels qui ne représentent qu’un seul objet – même s’ils sont liés au contenu du visuel. Supposons que vous créez un module sur le vaccin antigrippe et que vous incluez l’image d’une seringue. Bien que cette image soit pertinente, car elle renvoie au sujet, elle n’aide pas réellement vos apprenants à mieux comprendre le matériel.
Le mot de la fin
Seuls les graphiques qui aident les apprenants à mieux comprendre ou qui permettent d’organiser le matériel du module – plutôt que de simplement le rendre joli – ont un impact sur les résultats d’apprentissage. Cela ne signifie pas que vous devez supprimer tous les autres visuels, car les apprenants semblent les apprécier quand ils sont utilisés de manière appropriée, mais il est important de comprendre qu’ils ne contribuent pas au processus d’apprentissage.
Si vous souhaitez en savoir plus sur le principe d’intégration multimédia ainsi que sur les autres recommandations prouvées pour la conception e-learning, vous pouvez lire E-Learning and the Science of Instruction (en anglais), dont nous avons tiré les informations pour cet article.
Vous manquez de temps ? Nous avons résumé quelques-uns des autres points clés présentés dans ce livre dans les articles suivants :
- Principe de cohérence : supprimer du matériel pour améliorer l’apprentissage
- Principe de contiguïté spatiale : mettez les images à côté du texte associé
- Principe de personnalisation : ne vous contentez pas d’être informatif avec vos apprenants, soyez engageant !
- Principe de redondance : faut-il afficher à l’écran le texte présenté oralement ?
Suivez-nous sur Twitter et abonnez-vous au blog pour obtenir des conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, veuillez les partager dans les commentaires.