
Si vous débutez en e-learning, vous vous rendrez vite compte que les gens supposent souvent que vous avez une sorte de pouvoir magique : ils s’attendent non seulement à ce que vous conceviez le contenu, mais ils veulent aussi qu’il soit esthétiquement parfait. Et si vous n’êtes pas calé en graphisme, vous pouvez être un peu perdu. La bonne nouvelle, c’est que cet article va vous aider à éviter les erreurs de débutant en conception graphique et vous donnera les armes pour réussir.
Erreur n°1 : créer une mise en page par diapo
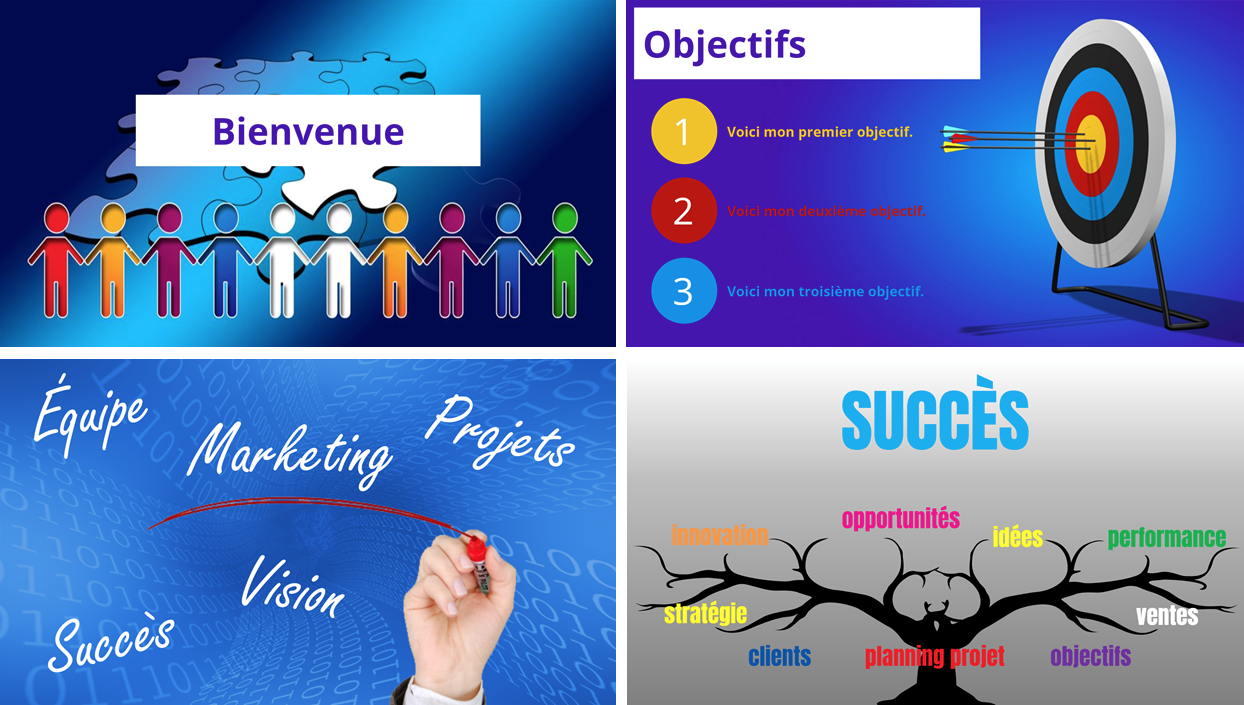
Une des erreurs de graphisme les plus courantes chez les débutants consiste à créer une mise en page nouvelle pour chaque diapo. Mais trop de mises en page risquent de rendre votre module décousu et peu clair. Regardez par exemple ces diapos :
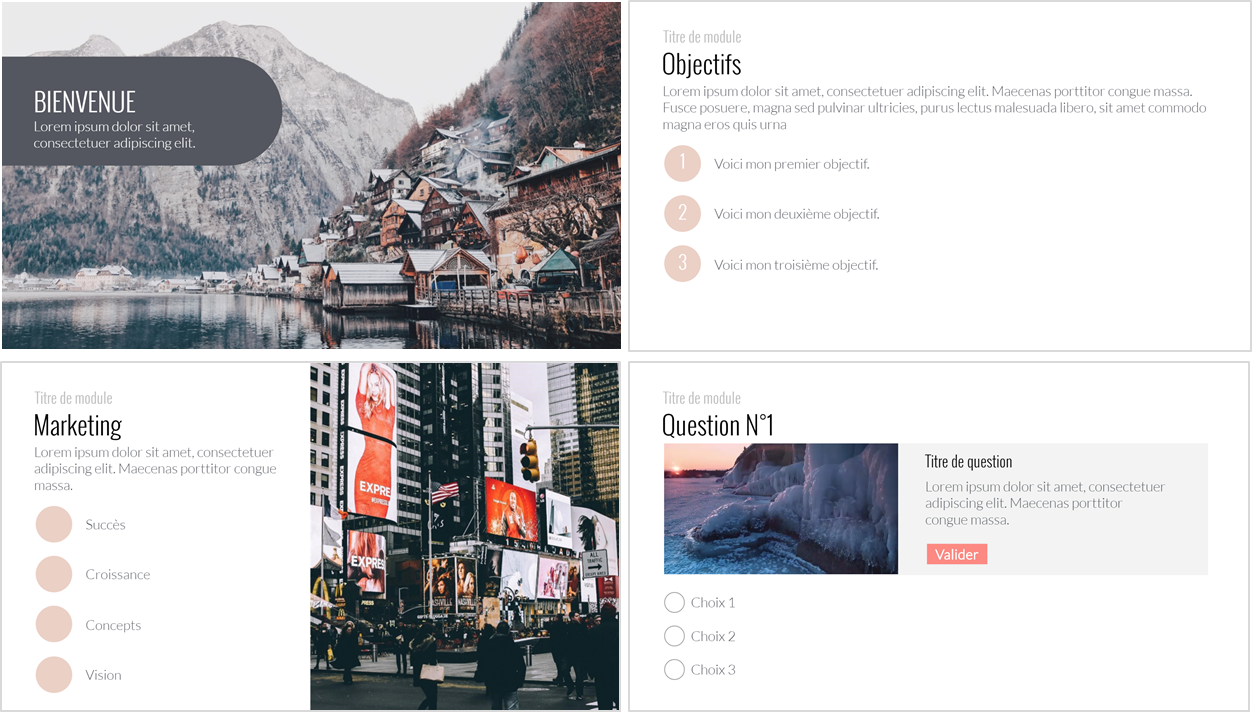
Ces diapos sont tellement différentes les unes des autres qu’elles n’ont pas l’air de faire partie du même module. Réutiliser quelques mises en page de base (avec des formes, des couleurs et des compositions similaires) tout au long de votre module lui donne une impression de cohésion, comme dans ces diapos issues de Content Library.
L’intérêt lorsque vous réutilisez les mêmes mises en page, c’est que cela va aider les apprenants à identifier instantanément le type de diapos sur lequel ils se trouvent (que ce soit une diapo de titre ou de quiz) et ils sauront plus facilement quoi faire.
Lorsque vous concevez votre module, commencez par créer une mise en page pour chaque composant de base des modules e-learning et servez-vous-en de point de départ.
Erreur n°2 : utiliser trop de couleurs ou des couleurs trop vives
Si vous devez suivre la charte graphique de votre entreprise, vous n’avez peut-être pas le choix des couleurs que vous allez utiliser dans vos modules. Mais si vous avez un peu plus de liberté pour choisir vos couleurs, vous voudrez peut-être mettre beaucoup de couleurs pour ajouter un peu de style et de personnalité à votre module.
Cependant, il est important de résister à la tentation d’utiliser des tas de couleurs dans votre module e-learning. Pourquoi ? Parce qu’une mauvaise utilisation des couleurs peut détourner l’attention des apprenants et les empêcher de savoir à quoi prêter attention. Regardez cette diapo :
Les couleurs sont tellement présentes que l’œil ne sait pas où se fixer.
Cela ne signifie pas que vous devez vous interdire les couleurs mais pensez à les utiliser de façon intentionnelle et … modérée !
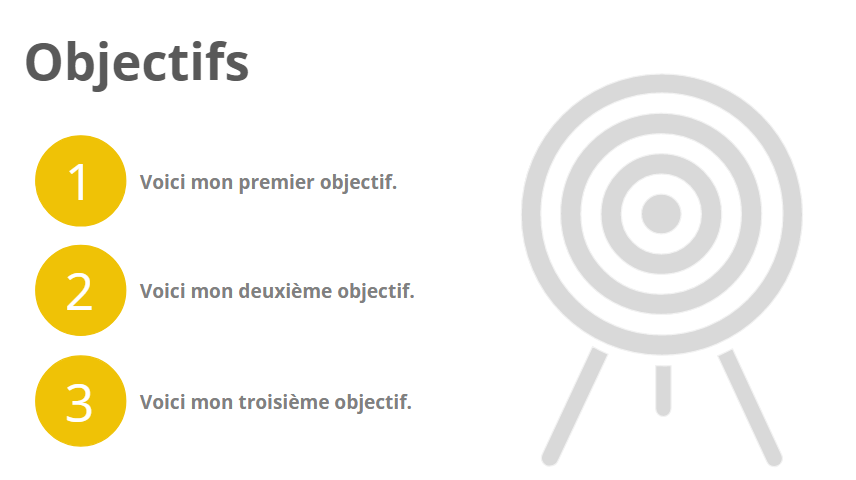
Voyez, par exemple, cette autre diapo :
J’ai utilisé le même jaune que dans la diapo précédente, mais je l’ai associé à un fond blanc et à des nuances de gris pour obtenir un résultat moins agressif. Et l’utilisation du jaune ici attire immédiatement l’œil sur les chiffres, ce qui en fait le point central de la diapositive.
Lorsque vous démarrez un nouveau projet, essayez de limiter au maximum votre palette de couleurs. Commencez avec trois couleurs, par exemple, une dominante et deux neutres. Lorsque vous serez un peu plus à l’aise, vous pourrez associer plus de couleurs, tout respectant l’harmonie des couleurs et en vous gardant d’en faire trop et de submerger l’apprenant. Si vous cherchez des idées de palettes de couleurs, rendez-vous sur Adobe Color ou sur Design Seeds.
Et si vous souhaitez plus de conseils sur le choix des couleurs, lisez ces articles :
- La psychologie des couleurs : comment vos choix de couleurs peuvent influencer vos apprenants
- 5 conseils pour bien choisir la palette de couleurs de son module e-learning
- Choisir la palette de couleurs idéale pour votre module e-learning
Erreur n°3 : utiliser trop de polices
Les concepteurs e-learning débutants font généralement une de ces deux choses : soit ils utilisent la police par défaut sans rien y changer, soit ils n’arrivent plus à se contrôler et utilisent des tonnes de polices différentes ! Mais entre les deux, je crois que je préfère un projet un peu fade à cause d’une police simple qu’un module avec des polices complètement fantaisistes.
Voici un exemple de ce qu’il faut absolument éviter :
Sur cette seule diapo, il y a quatre polices différentes qui ne vont pas ensemble. Certaines sont difficiles à lire et elles brouillent le message. Comme pour les couleurs, la sobriété sera votre meilleure alliée. Regardez ce que donne la même diapo avec seulement deux polices :
Habituellement, je choisis deux polices : une pour les titres, une pour le corps du texte. Et je peux éventuellement ajouter une troisième police pour des éléments tels que des encadrés récurrents, des citations ou des mots-clés que je souhaite mettre en avant. Mais si vous voulez attirer l’attention sur un type d’élément, commencez déjà par le mettre en gras ou par changer sa couleur avant d’utiliser une police différente. Quoi qu’il en soit, évitez d’utiliser plus de trois polices dans le même module.
Voici d’autres ressources que je vous recommande de consulter si le sujet vous intéresse :
- 5 règles de typographie que tous les concepteurs e-learning devraient connaître
- 4 polices d’écriture gratuites pour vos modules e-learning
Erreur n°4 : ne pas laisser assez de blanc sur les diapos
On parle d’espace blanc ou d’espace négatif pour désigner les vides entre les objets d’une diapo. L’espace négatif n’est pas forcément blanc, il peut être d’une autre couleur. Lorsque vous avez beaucoup de contenu, il peut être tentant d’en mettre beaucoup sur chaque diapo : j’ai très souvent vu cela chez les jeunes concepteurs e-learning. Voici un exemple de ce genre de diapo :
Cela fait beaucoup d’informations d’un coup, non ? Lorsque les diapos sont trop denses, il peut être compliqué, pour les apprenants, de trouver où est l’info clé. Pour être sûr de ne pas trop en mettre, on peut se contenter de suivre la règle d’une idée par diapo. N’ayez pas peur du vide ! Au contraire, servez-vous-en pour mettre en valeur les messages importants que vous voulez faire passer.
Voyons ce que cela donne si on divise le contenu de cette diapo sur plusieurs diapos plus aérées :
C’est mieux ! Lorsqu’il y a suffisamment d’espace négatif, il n’y a aucune difficulté pour identifier les informations importantes. En résumé : mieux vaut plus de diapos avec moins d’information sur chacune que l’inverse.
Et pour découvrir d’autres astuces pour aérer vos diapos, lisez cet article : 5 moyens d’éviter de surcharger vos diapos.
Erreur n°5 : mélanger des images qui ne vont pas ensemble
Beaucoup de débutants choisissent leurs images d’illustration uniquement en fonction de ce qu’elles représentent concrètement, c’est-à-dire le contenu représenté. C’est essentiel, évidemment, mais ils ne pensent pas forcément à garder une uniformité dans les styles des images tout au long du module.
Il est important de choisir des images qui ajoutent de la valeur à votre module en termes de contenu, mais il est également essentiel que ces images fonctionnent bien ensemble. Si ce n’est pas le cas, votre module aura de suite l’air moins professionnel. Prenez cette diapositive, par exemple :
Le mélange de photo, d’icône et d’illustration rend l’ensemble décousu. Même s’il ne faut pas juger un livre à sa couverture, la réalité est que nous le faisons tous. Si vous souhaitez que vos apprenants prennent votre module au sérieux, son imagerie doit être cohérente du début à la fin. Dès que l’on retrouve une cohérence entre les styles d’images, la diapositive fait tout de suite plus pro :
Pour être sûr que les images iront bien ensemble, ne mélangez pas les genres. Bien qu’il soit possible d’obtenir de bonnes choses en mélangeant photos et illustrations, cela reste délicat alors évitez de le faire dans un premier temps. Si certaines de vos photos sont en noir et blanc, pourquoi ne pas toutes les passer en noir et blanc ? Ne mélangez pas non plus des illustrations en flat design avec des dessins réalistes. Le secret, c’est de toujours donner l’impression que vos images ont la même source même lorsque ce n’est pas le cas.
Pour aller plus loin
À présent que vous connaissez les cinq erreurs les plus fréquentes et comment les éviter, vous êtes prêt à vous lancer ! Mais si vous n’êtes pas encore tout à fait sûr de vous, consultez ces autres ressources :
- 3 principes essentiels de conception graphique
- Checklist de conception visuelle pour les concepteurs e-learning
- Comment choisir les visuels pour votre module e-learning
- 6 façons de rattraper un design raté
- 3 principes de graphisme pour les concepteurs pédagogiques e-learning
Abonnez-vous au blog et suivez-nous sur Twitter pour lire toujours plus d’articles pratiques et inspirants sur les métiers du e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires ci-dessous.